【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

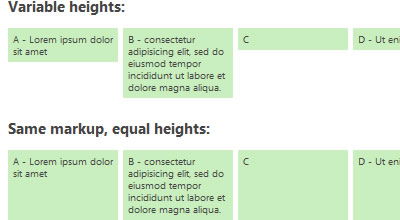
如果你不知道原因,不要過于擔心,請研究CSS規則并查看這篇文章:使用CSS來修正一切: 20 +常見錯誤和修復。 如果這些也無效,您可以通過下面列出的12個javascript解決方案修復它,這樣您的網頁看起來就能跨越所有瀏覽器了! 在...
這是AJAX開發中很常見的問題,如果你不是一直在用JavaScript框架做開發,相信你早就發現這個問題了。本文分析了兩個解決辦法,其中一個是講解jQuery框架的實現。
一、 問題描述 下面舉個簡單的例子,演示問題所在。在下面...
Test [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]比較簡單的刪除數組中數據操作,更詳細的可以參考http://www.jb51.net/article/21505.htm...
作為一名程序員,一提到“緩存”你很容易聯想到“客戶端(瀏覽器緩存)”和“服務器緩存”。客戶端緩存是存在瀏覽者電腦硬盤上的,即瀏覽器臨時文件夾,而服務器緩存是存在服務器內存中,當然在一些高級應用場合也有專門的緩存服...
那么函數就是被掰成兩部分儲存于對象,一是其函數名(鍵),一是函數體(值),那么函數中的this一般都指向函數所在的對象。但這是一般而已,在全局調用函數時,我們并沒有看到調用者,或者這時就是window。不過,函數聲明后,其實并沒有綁定...
復制代碼 代碼如下: function forEach(object, block, context, fn) { if (object == null) return; if (!fn) { if (typeof object == "function" && object.call) { //遍歷普通對象 fn = Function; } else if (type...
具體結論可參見《javascript下動態this與動態綁定實例代碼》。本文專注設計一個無侵入的綁定函數。 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]基于不擴展原生對象的原則,弄了這個bind函數(dom為作用域),用法與Pr...
因為在JavaScript中,mousedown、mouseup、click執行順序是從左到右的,更重要的是一旦mousedown事件激活,正常情況(不在mousedown事件中綁定的方法使用alert類似方法,因為彈出對象框就阻止了事件傳遞,即后續調用事件丟失)下后...
DOM操作的分類:DOM CORE(核心)、HTML-DOM和CSS-DOM 1. DOM Core DOM Core并不專屬于javascript,任何一種支持DOM的程序設計語言都可以使用它。
它的用途并非僅限于處理網頁,也可以用來處理任何一種使用標記語言編寫出來...

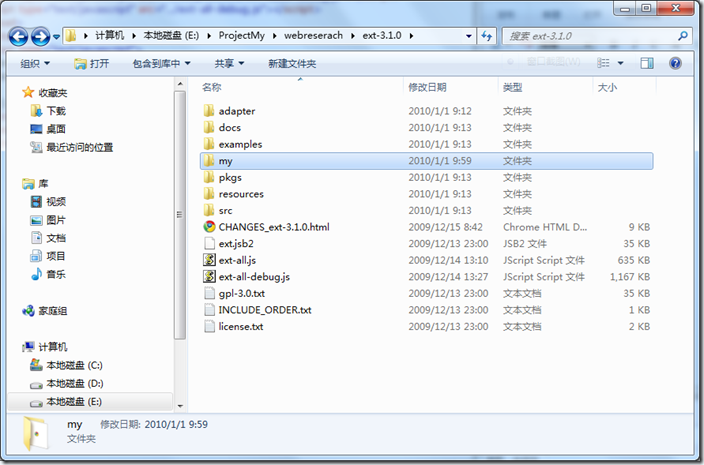
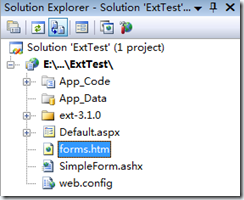
在其中新建一個my目錄,以后所有的樣例文件都新建在這個目錄中。1.Hello world! 先看一個Extjs版的Hello World網頁的全部代碼: 復制代碼 代碼如下: <html> <head> <title>Extjs MessageBox</title> <link rel="Stylesh...

Extjs中的表單組件是Ext.form.BasicForm,不過最簡單最常用的是Ext.form.FormPanel控件,它繼承自Panel,具有一定的界面顯示控制能力,它其中包含著一個BasicForm對象,用來執行向服務器提交,加載等動作。Extjs也對常用的html表...

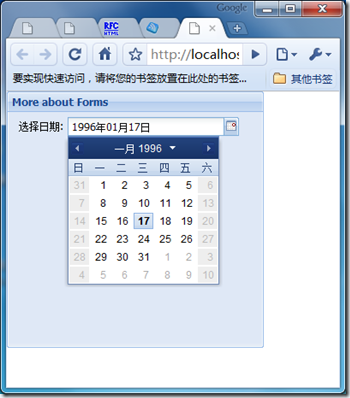
1.日期選擇框,DateField 日期選擇框在日常項目中被廣泛應用,一個方便的日期輸入機制能夠極大的提高用戶體驗。Extjs的DateField非常友好靈活強大。可以通過如下代碼新建一個日期選擇框: 復制代碼 代碼如下: new Ext.form...

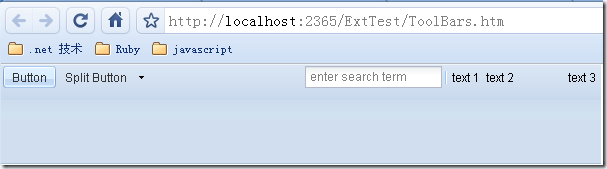
ToolBar的使用很簡單,關鍵是向ToolBar上面添加內容,默認地ToolBar添加的是Button,不過實際上可以向Toolbar添加任意的組件。下面是一個例子: 復制代碼 代碼如下: <script type="text/javascript"> Ext.onReady(function()...
序言
根據我在論壇上的觀察,xtype用起來的時候疑惑會比較多。甚至有些人根本忽略xtype,或者不清楚它是什么。所以我決定闡述一下這個xtype的概念。
定義
xtype就是一個代表類(Class)的標識名字。
譬如,你有這個類,...

ExtJS中的renderTo和applyTo的差別對applyTo和renderTo的理解和思考
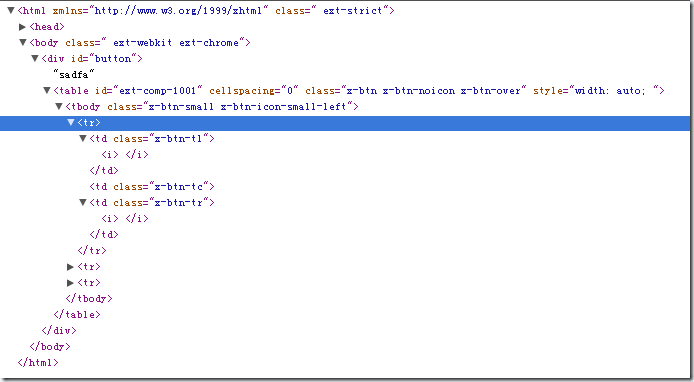
個人認為這兩篇文章寫的不夠通俗。寫一個簡單的例子來看看最終生成了什么代碼, 復制代碼 代碼如下: <head> <title>RenderTo and ApplyTo</title>...
呃,貌似是廣告哈?呵呵,不過的確是這樣,jQuery為我們提供了豐富的DOM操作方法,使這些復雜的DOM操作變得簡單。 繼上一回寫jQuery的筆記貌似已經過去很長時間了,這一節也確實有必要寫一下了,呵呵,Let's Go~ 操作屬性: 之前,我們說...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]定義和用法 onkeyup 事件會在鍵盤按鍵被松開時發生。 語法 onkeyup="SomeJavaScriptCode"參數 描述 SomeJavaScriptCode 必需。規定該事件發生時執行的 Java...
復制代碼 代碼如下:var iframe = document.createElement("iframe"); iframe.src = "http://www.jb51.net";
if (!/*@cc_on!@*/0) { //if not IE iframe.onload = function(){ alert("Local iframe is now loaded."...
判斷iframe是否加載完成的完美方法IE 支持 iframe 的 onload 事件,不過是隱形的,需要通過 attachEvent 來注冊。 第二種方法比第一種方法更完美(采用readystatechange判斷),因為 readystatechange 事件相對于 load 事件...
以前這些東西自己清楚,可是卻解釋不出來,也沒有去深究這些東西。今天在看《悟透JavaScript》的時候,看到作者的描述,“茅廁”頓開。
現摘錄如下,作者說的很是清楚:
用 var anObject = new aFunction() 形式創建對象的過...
1.禁用右鍵菜單 復制代碼 代碼如下: $(document).ready(function(){ $(document).bind("contextmenu",function(e){ return false; }); }); 2.讓字體閃爍 復制代碼 代碼如下: jQuery.fn.flash = function( color, du...

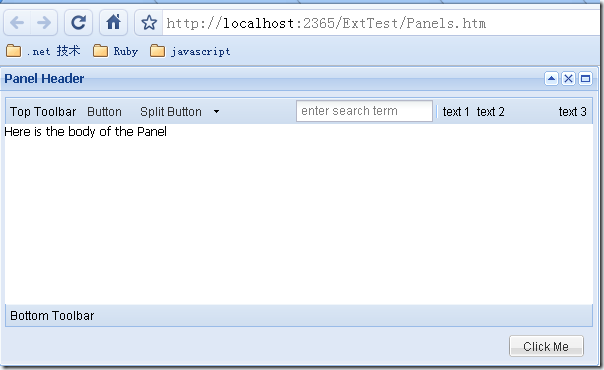
Extjs為我們封裝好了Panel,Panel具有統一的標題頭,面板體,面板底部,還可以自由的添加工具欄等。另外,extjs中還有豐富的布局,可以用來布局Panel。這種方式很像Java的Swing. Panel可以嵌套,可以作為整個頁面的框架,也可以作為...
有人說javascript也是面向對象的,只是它是prototype based,當然這只是概念上的區別,我不想討論js是不是面向對象的,關鍵是想說明雖然javascript的類表現得很像其他語言中的類,但是內部的實現機理確不太一致,如果一味的把ja...
這兩天趕一個項目,要求鼠標點擊小圖顯示大圖,于是用JS來根據小圖來設置大圖的SRC,設計完后問題就出來了。在IE6下大圖顯示不出,鼠標放置在圖片上右鍵鏈接地址是可以正常顯示鏈接地址的,并且點擊顯示圖片圖片才能被正常顯示...
Extjs Layout Browser .Extjs3.1.0 版本支持17種,下面挑一些重要的簡要的說明一下,要看效果,去上面給的鏈接,不再貼圖了。給Panel設置Layout的方法是一樣的,就是設置Panel的Layout配置項。1. AbsoluteLayout 可以通過Panel...