【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
//循環隊列 function CircleQueue(size){ this.initQueue(size); } CircleQueue.prototype = { //初始化隊列 initQueue : function(size){ this.size = size; this.list = new Array(); this.capacity = size + 1; t...
jQuery 1.4 源碼 449 行(core.js 431 行),判斷是否為函數的方法如下(思路來源于 Douglas Crockford 的《The Miller Device》):isFunction: function( obj ) { return toString.call(obj) === "[object Function]";},同...
值得慶幸的是,我們可以通過數組的 slice 方法將 arguments 對象轉換成真正的數組: var args = Array.prototype.slice.call(arguments);對于slice 方法,ECMAScript 262 中 15.4.4.10 Array.prototype.slice (start, end)...
可以直接使用的代碼:腳本之家修正版 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]下面是進階教程與說明,喜歡跟深入的朋友可以參考下。首先讓我們看下 YUI 是如何處理的: 復制代碼 代碼如下: var toObject = functi...
時不時的看下YUI的源碼, 總會有些收獲.
一. YUI中的源碼' 復制代碼 代碼如下: var toObject = function(a) { var o = {}; for (var i=0, j=a.length; i<j; i=i+1) { // 這里我調整了下, YUI源碼中是i<a.length o[a...
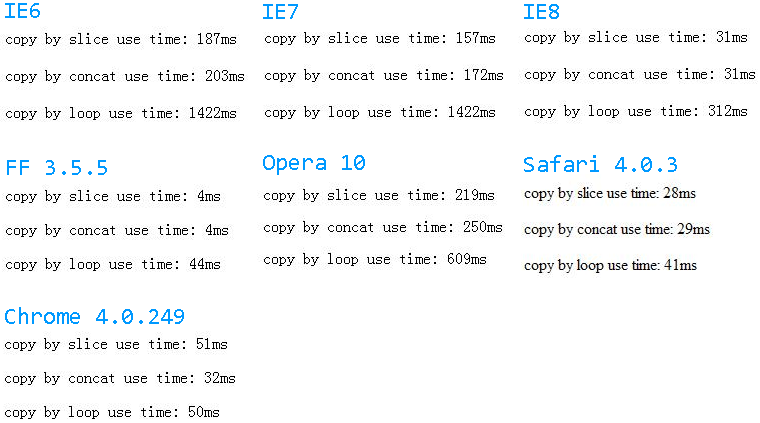
一. 測試環境 瀏覽器: IE6+, FF 3.5.5, Opera 10, Chrome 4.0.249, Safari 4.0.3
二. 例子 復制代碼 代碼如下: <form name="test-form" action="" method=""> <input type="checkbox" name="kk"> <form> <script t...

一. 三種數組復制方法 1. by slice var arr = [1, 2, 3], copyArr; copyArr = arr.slice();
2. by concat var arr = [1, 2, 3], copyArr; copyArr = arr.concat(); 3. by loop var arr = [1, 2, 3], copyArr = [];...
HTML:多個導航tag加一個放置默認內容div 腳本:以數組的形式給出每個導航對應的html 多層疊TAB選項卡 .nonstop { width:168px; font-size:12px;margin:auto; border:1px solid #cdcdcd; padding:2px; over...
/*定義樣式*/ .hilite1{background:#69c;} 我是test,我要被highlight。我們是javascript,我們是javascript [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:<script> function ChangeParam(name, value) { var url = window.location.href; var newUrl = ""; var reg = new RegExp("(^|)" + name + "=([^&]*)(|$)"); var tmp = name + "=" + value; if (...
document.title //設置文檔標題等價于HTML的title標簽 document.bgColor //設置頁面背景色 document.fgColor //設置前景色(文本顏色) document.linkColor //未點擊過的鏈接顏色 document.alinkColor //激活鏈接(焦點...
JavaScript 使用簡略語法創建對象 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
以上程序是今天偶然看到的,分享一下!原文地址: Cross-domain-request-with-jquery當然,還有以上的那個 Demo,我直接拿過來改了下,原地址:Demo復制代碼 代碼如下:$(document).ready(function(){ var container = $('#target'...
復制代碼 代碼如下: body { font-size:12px; } .menuBox { width:50%; height:auto; margin:0 auto; } .menuBox ul { margin:0px; padding:0px; } .menuBox ul li { float:left; display:block; width:18%; height:3...
操作下拉列表
添加選項列表
$(this).get(0).options.add(new Option(text,value));
清空列表
$(this).get(0).options.length=0;
刪除指定索引的選項
$(this).get(0).remove(index);
設定需要選中項的...
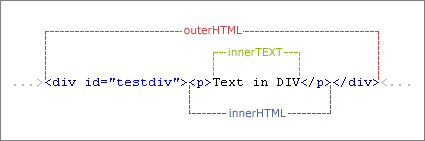
話說本人轉行做了前端,于是乎每天都是些div+css啥的。今天就講講這個用js實現類似于A標簽里的title或alt功能,至于這個功能有什么好處呢,你聽我慢慢道來,首先title或alt屬性所帶來的提示太過于簡單,樣式也無法修改,而且鼠標...
說到js的面向對象,就不得不提到prototype這個js內置屬性了(注意:這里的prototype可不是prototype.js),它的作用就是可以動態的向一個對象(object)添加某種屬性。我現在要做的就是盡可能的讓代碼達到公用,像繼承啦之類的...
當時也就從jquery的官方網站上抄了幾句搞上去,后來發現用處不大,還挺慢。汗~~~以至于到今天早上也沒搞清楚怎么樣才能把排序后的結果保存起來,正好現在公司要做一個這樣的功能,就又從新學習了下。首先,在jquery的官方demo(htt...
在觸發js的scroll事件啊,可是我遇到的是真正不動的,我開始以為是FF上面才會這樣,沒想到IE6和IE7都有如此效果,不得不驚嘆神奇了。如是我就找出了如下神奇的代碼:僅用CSS實現滾動效果~~ #fixed{position:fixed;}
<div id=...
你必須做出決定以這兩種方法中的哪一種來寫你的JavaScript,為了幫助您作出明智的決定哪個更適合你,我們將對比一下這兩種方法的一些優劣。
在過去使用JavaScript庫的一個缺點是,庫往往相當大,也許包括不少在你的個...

里面的代碼修改也比較簡單。 ddd .DreamMenu { position:absolute; visibility:hidden; z-index:100; overflow:hidden; width:150px; background-color:buttonface; border:dimgray 1px solid !important; border:...

看看代碼<head runat="server"> <title>無標題頁</title> <script language="javascript"> function ok(){ var txt=new Array(); txt.push("<strong>"); txt.push("...
參看Dave Shea's excellent summary ,Paul Young 在分析現存的所有方法的優缺點之后,提出了一種新的方法,并將其命名為“狀態域方法”(The StateMethod),本文將詳細介紹該方法的原理:該方法檢查圖片是否禁用,并不是請求服務器...
1.typeof 操作符.對于Function, String, Number ,Undefined 等幾種類型的對象來說,他完全可以勝任,但是為Array時
復制代碼 代碼如下: var arr=new Array("1","2","3","4","5"); alert(typeof(arr));
你會收到一個obj...
相信大家在做Extjs開發的時候都使用過類似下面的代碼: 復制代碼 代碼如下: var form_pz = new Ext.form.FormPanel({ id: "form_pz", region: "center", labelAlign: "right", lazyRender: true, frame...