【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
如果我們在客戶端頻繁使用ajax技術,那么我們就不得不多次創建xmlhttp對象。當然,如您所知,我們可以改進創建的方式,比如使用全局變量來緩存一個實例(客戶端的單例模式?!),對于同步方式的通信,這是很有效的,但是這樣的方式對于異...
我大致翻譯了部分文章,可能有理解錯誤的地方,敬請指正。值得一提的是,評論部分的爭論亦值得一看。
特性檢測 起初前端工程師們就極力反對瀏覽器檢測,他們認為類似user-agent嗅探的方法是很不好的,理由是它并不是一種面向...
圖表庫下面的類庫可以讓你很簡的創建復雜的圖表和圖片。當然,它們需要GD庫的支持。pChart - 一個可以創建統計圖的庫。Libchart - 這也是一個簡單的統計圖庫。 JpGraph - 一個面向對象的圖片創建類。 Open Flash Chart...
第7個PPT的代碼是用 JS 去設置 CSS,這與“不同瀏覽器解析DOM不同”沒有任何關系,是CSS的兼容性!而且用JS去直接設樣式是技術理念上的一個錯誤!
第9個PPT的代碼是用DOM腳本編程,而不是用兼容性更好的表單 name 去取表單中...

什么是AJAX的跨域請求 出于安全的考慮,如果你要從www.a.com通過Ajax來請求另外一個網站www.b.com的內容,瀏覽器是不允許你這樣做的(不理解這里的安全是指什么?想想如果沒有這個限制的話,黑客可以做些什么)。那什么樣的情況...
Window對象 window對象表示整個瀏覽器窗口,window還可用于移動或調整它表示的瀏覽器的大小。
一、窗口操作 window.moveBy(dx,dy)
把瀏覽器窗口相對當前位置水平移動dx個像素,垂直移動dy個像素。dx值為負數,向左移動...
復制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...
使用示例: 復制代碼 代碼如下: var qs = new QueryString(query); qs.set("ajaxids", ids) qs.set("ajaxsn", new Date()) query = qs.toStr(); 也可以連續調用: 復制代碼 代碼如下: query = new QueryString(query).s...

下圖是我的設計思路 下面是具體的js代碼 1,首先定義幾個自定義函數 代碼 復制代碼 代碼如下: //判斷是否為數組 function isArray(v) { return v && typeof v.length == 'number' && typeof v.splice == 'function'; }...
代碼如下:(本來基于原型封裝了一下,發現完全在增加代碼量,又改回來了)
感謝sparks345提出粘貼時的問題 這樣的話,只能多加幾個事件onpropertychange,oninput, obj.watch("value",function(id,oval,nval){}) 具體可以看這...
1,刷新框架 復制代碼 代碼如下: onload=function() { try { parent.Link.location.reload(); } catch(e) { } } 2,獲取URL并字符處理 復制代碼 代碼如下: var url=parent.frames["right"].location.href; //document...

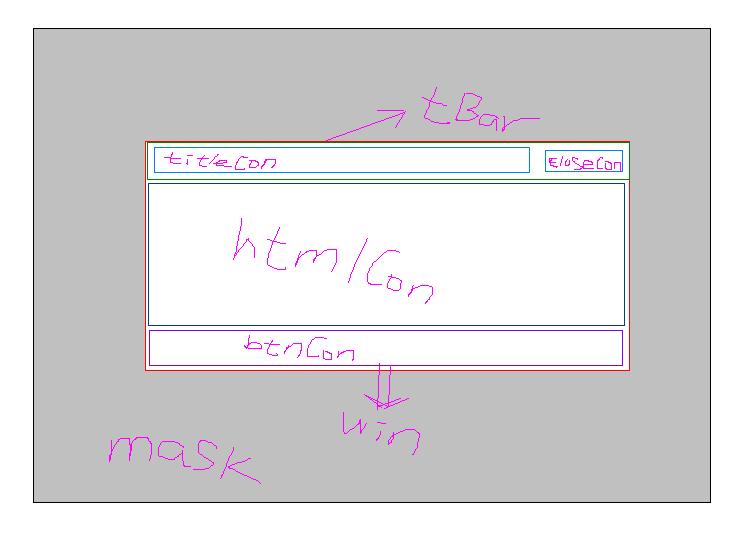
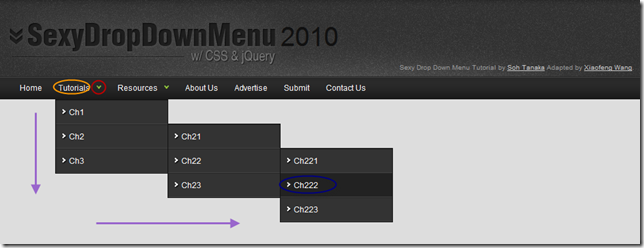
如何實現 Step 1 HTML 復制代碼 代碼如下: <ul class="topmenu"> <li><a href="#">Home</a></li> <li><a href="#">Tutorials</a> <ul class="submenu1"> <li><a href="#&...
很郁悶,看個博客嗎,還要在安裝一個瀏覽器?俺很懶,俺就是想要用IE6看! 最近在看jQuery,剛剛入一點門,發現了一個有趣的函數,就拿老趙的博客做實驗了,哈。 裝入一個 HTML 網頁最新版本。 jQuery 代碼: 復制代碼 代碼如...

1, jQuery Flash 插件jQuery Flash 插件 主要提供Flash在WEB頁面的嵌入式解決方案。2,jPlayerjPlayer是一款用于在網頁上播放和控制Mp3文件的jQuery插件。它使用一個在后臺的Flash文件來播放Mp3文件,播放器的任何一個...

所以,越來越多的門戶網站也開始加入評級或投票功能,這里是9個優秀的JavaScript實現的評級投票插件和教材,方便你二次開發和使用。 jQuery Start RatingPrototype StarboxPrototype Livepipe Control.RatingMootool Rabid...

用JS實現的radio圖片選擇按鈕效果。注意:input后面的空格。用到的圖片: 用JS實現的radio圖片選擇按鈕效果-腳本之家 .lanrentuku img{border:1px solid #008800;} 用JS實現的radio圖片選擇按鈕效果。...
初一看這個功能很簡單,一個checkbox,加一段腳本,把這個checkbox的checked屬性設為false。 復制代碼 代碼如下: <input type="checkbox" id="chk_UnInital" name="chk_UnInital" /> <script>document.getElementById("chk...
document對象下表列出了BOM的document對象的一些通用屬性:屬 性說 明alinkColor激活的鏈接的顏色,如<body alink="color">定義的*bgColor頁面的背景顏色,如<body bgcolor="color">定義的*fgColor頁面的文本顏色,如<...
JavaScript is an Object Oriented Programming (OOP) language. JS是面向對象的編程語言(面向對象)。 (這里是基于對象還是面向對象大家可以搜索下)An OOP language allows you to define your own objects and make you...
首先簡單的介紹關于屬性的一些方法: 屬性的枚舉: for/in循環是遍歷對象屬性的方法。如 復制代碼 代碼如下: var obj = { name : 'obj1', age : 20, height : '176cm' } var str = ''; for(var name in obj) { str += n...
我的解決辦法如下(只針對客戶端): 用戶點擊提交按鈕后給按鈕添加disabled屬性 復制代碼 代碼如下:$("input:submit").each(function() { var srcclick = $(this).attr("onclick"); if(typeof(srcclick)=="function"){ $(...
js parsefloat parseint
JavaScript提供了3個顯式的類型轉換函數,分別是eval()、parseInt()和parseFloat()。
eval()函數:將字符串表達式轉換成數字值。例如,語句total=eval("432.1*10")的結果是total=4321即將數值4...
但是parseInt("08", 10)是可以返回8的。
為搞清楚兩者的區別,
參考了別人寫的parseInt&Number的區別:
parseInt Parses a string argument and returns an integer of the specified radix or base. 核心函數 實...
Dom createElement()、createTextNode()、appendChild()、removeChild()、replaceChild()、insertBefore()、createDocumentFragment() //創建新節點 function CreatNode() { var oP = document.createElement("p");...
Dom基礎―創建表格 利用js來動態創建表格有兩種格式,appendChild()和insertRow、insertCell()。但第一種有可能在IE上有問題,所以推薦使用第二種。 1、insertRow(index):index從0開始 這個函數將新行添加到index的那一行...