【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

1. 它以 Java 命名,但并不是 Java它最初叫 Mocha, 接著改名為 LiveScript,最后才確定命名為 JavaScript,根據(jù)歷史記錄,Java 的命名與 Netscape 和 Sun 之間的合作有關(guān),作為交換條件,Netscape 在他們備受歡迎的瀏覽器中創(chuàng)建了...
首先給這些‘返回頁(yè)首'的鏈接加上個(gè)Class: <a href="#" class="backtotop" target="_self">返回頁(yè)首↑</a> <!--把所有返回頁(yè)首的鏈接加上class,例如:backtotop-->然后加入下面jQuery代碼,你可以把這行代碼放在</body>前,...
1.大家在實(shí)際工作中,會(huì)寫各式各樣的賦值語(yǔ)句。 比如最常用的obj.style.display = "none"; 如果這樣的賦值語(yǔ)句一多,obj.style一排下來都要看暈了
下面我的base.js中的extend函數(shù)可以允許用json格式賦值屬性甚至是函數(shù)...

復(fù)制代碼 代碼如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"> <HTML xmlns="http://www.w3.org/1999/xhtml"><HEAD><TITLE>ne...
轉(zhuǎn)化為Boolean類型 所有JavaScript中的值都能隱式的轉(zhuǎn)化為Boolean類型,比如: 0 == false; // true 1 == true; // true '' == false // true null == false // true 但是這些值都不是Boolean類型。因此當(dāng)我...
ok,不廢話了,實(shí)現(xiàn)一個(gè)javascript的Timer吧 比起as3的Timer類,功能上略有改動(dòng) timer2.src.js 復(fù)制代碼 代碼如下: /** * Timer 模型 * * @author rainsilence * @version 2.0 */ (function() { /** * TimerEvent constru...

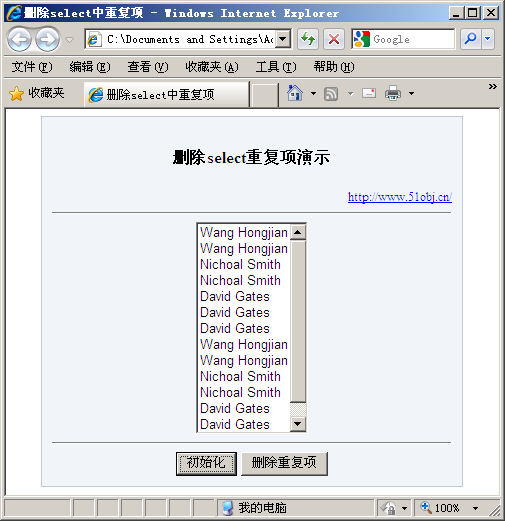
刪除select中重復(fù)項(xiàng) body{ text-align:center;} div{ width:400px; background:#f1f5fa; margin:auto; border:solid 1px #BFC9DB; padding:10px;} h4{ } a{text-align:right; display:block; font-size:12px;}...
1.如何獲取表單<select>域的選擇部分的文本? <form name="a"> <select name="a" size="1" onchange="_sel(this)"> <option value="a">1</option> <option value="b">2</option> <...
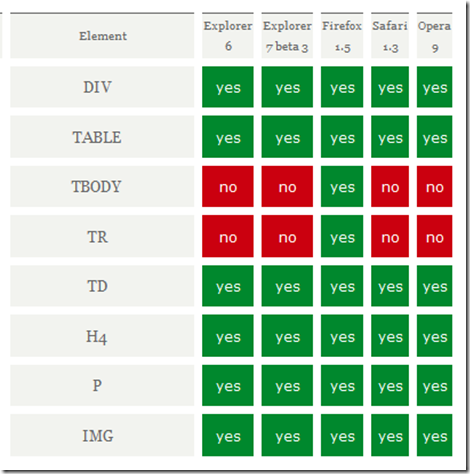
在這一章我主要介紹已經(jīng)被新一代的瀏覽器所支持的W3C 第一級(jí)的DOM。對(duì)他的運(yùn)作做一個(gè)大概的了解并且讓你知道你可以對(duì)他們做什么。 首先是對(duì)于DOM的一些建議和DOM設(shè)計(jì)的目的,然后我會(huì)告訴你什么是節(jié)點(diǎn)(nodes)并且怎樣通...
jQuery中形如$("#txtName").addClass("err").css("font-size","12px").select().focus();的方式讓人不得不為之著迷。其實(shí)現(xiàn)機(jī)制就是鏈?zhǔn)秸{(diào)用。鏈?zhǔn)秸{(diào)用就是調(diào)用對(duì)象的方法后返回到該對(duì)象,嚴(yán)格來講它并不屬于語(yǔ)法,而只...
例子 這個(gè)頁(yè)面就是個(gè)例子。點(diǎn)擊一個(gè)段落,編輯,然后點(diǎn)Ready。你的修改就會(huì)呈現(xiàn)。
問題 遇到的第一個(gè)問題是:我想用文本框作為編輯區(qū)域。一開始我卻把內(nèi)容放不進(jìn)文本框去。讀者發(fā)現(xiàn)Mozilla的一個(gè)警告說是只有在文本框放...
如果你也想這么做,那么你還需要我的getElementByTagNames()函數(shù)。復(fù)制代碼 代碼如下:function createTOC() { var y = document.createElement('div'); y.id = 'innertoc'; var a = y.appendChild(documen...
getElementByTagNames(注意是復(fù)數(shù)的names)會(huì)獲得一些tag的元素,然后按照他們的順序保存在一個(gè)數(shù)組中。這非常的有用,比如在上一章的TOCScript中,就需要獲得整個(gè)文章里面的所有的H3和H4。 我非常希望在node原型中加入這個(gè)功...
因?yàn)槊恳粋€(gè)表單的檢測(cè)項(xiàng)都不同,所以我也不能給你一個(gè)萬(wàn)能的代碼。你需要用我在這一章介紹的這些元素構(gòu)建自己的檢測(cè)函數(shù)。我在后面一張還有一個(gè)例子,你也可以參考。在這一章我會(huì)首先討論一下用JavaScript來檢測(cè)表單的局...
表單實(shí)例 這是一個(gè)表單的實(shí)力。這里有一個(gè)小問題:因?yàn)槲业姆?wù)器現(xiàn)在不支持,所以表單不能提交。我會(huì)打印出你的輸入,然后返回一個(gè)false,這樣表單就沒有被提交。 onSubmit的代碼做了兩件事情:檢查你是否在四個(gè)文本框里面都...
想法 假設(shè)你有一個(gè)在線的CD評(píng)級(jí)工具。你希望用戶查看他們喜歡的所有CD。但是你怎么知道用戶平均會(huì)查看多少?gòu)埬兀磕阍谶@個(gè)頁(yè)面上需要添加多少字段呢? 在W3CDOM出現(xiàn)之前這確實(shí)是一個(gè)問題。假設(shè)你放置了7張CD。但是用戶很...
在我看來,警告框只用在瀏覽器不支持其他顯示錯(cuò)誤信息的辦法的時(shí)候。W3C建議我們?cè)诒韱雾?xiàng)的附近顯示錯(cuò)誤信息。這是一種很好的辦法,所以我們只在瀏覽器不支持這種高級(jí)的辦法的時(shí)候才使用警告對(duì)話框。 例子 試試下面的例...
雖然我們會(huì)講解用程序創(chuàng)建范圍對(duì)象,但是我們把精力主要集中在如何將用戶的選取范圍轉(zhuǎn)換成為W3C 范圍或者微軟的文檔范圍對(duì)象。 什么是范圍范圍是指HTML文檔中的任意一部分內(nèi)容。一個(gè)范圍的開始和結(jié)束點(diǎn)都可以是隨意的,...
offset 在所有的瀏覽器里面元素的offsetTop和offsetLeft兩個(gè)屬性都是很有用的。他們會(huì)給出你元素相對(duì)于父元素的坐標(biāo)位置。
這段代碼會(huì)向上查找offsetParent,然后添加offsetTop和offsetLeft。最終無(wú)論offsetParent在...
另外,有時(shí)候你也許想知道添加到一個(gè)元素或者鏈接上的樣式的具體內(nèi)容。而style屬性只能讀取元素的內(nèi)聯(lián)形式的樣式,所以如果你想讀取其他樣式就得另想辦法了。
偏移 在使用一些小技巧之前,IE和Mozilla已經(jīng)添加了一個(gè)比較...
請(qǐng)注意代碼和傳統(tǒng)的DHTML的區(qū)別。在DHTML你通過直接修改頁(yè)面上的特定元素來改變樣式,而這里的代碼修改的是樣式表。在這里查看W3C DOM-CSS的兼容性列表。定義 一個(gè)頁(yè)面總是包含一個(gè)或者幾個(gè)樣式表,一個(gè)樣式表里面包含一...

這里是測(cè)試頁(yè)。在JavaScript里面設(shè)置透明度 我用下面的代碼來設(shè)置透明度:
復(fù)制代碼 代碼如下: function setOpacity(value) { testObj.style.opacity = value/10; testObj.style.filter = 'alpha(opacity='...

問題 在一個(gè)網(wǎng)站中可能我的輸入框式下面這樣的: 設(shè)計(jì)者可能想讓上傳部分也像這樣然后再添加一個(gè)select按鈕。但是當(dāng)我想把普通的輸入框改為上傳框時(shí)就根本不能工作。瀏覽器之間有很大的不同,給默認(rèn)按鈕添加樣式也幾乎...

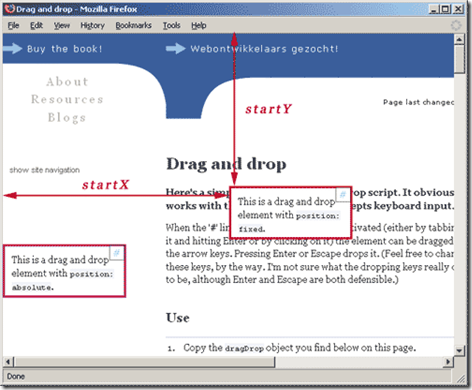
當(dāng)示例的box上的#鏈接處于活動(dòng)狀態(tài)的時(shí)候(不論是用tab然后點(diǎn)擊enter或者使用鼠標(biāo)點(diǎn)擊)這個(gè)元素就能夠通過方向鍵拖拽。然后點(diǎn)擊enter或者Esc釋放。(可以隨意改變這些鍵。我不確定釋放鍵應(yīng)該設(shè)置成為什么所以enter和Esc都...

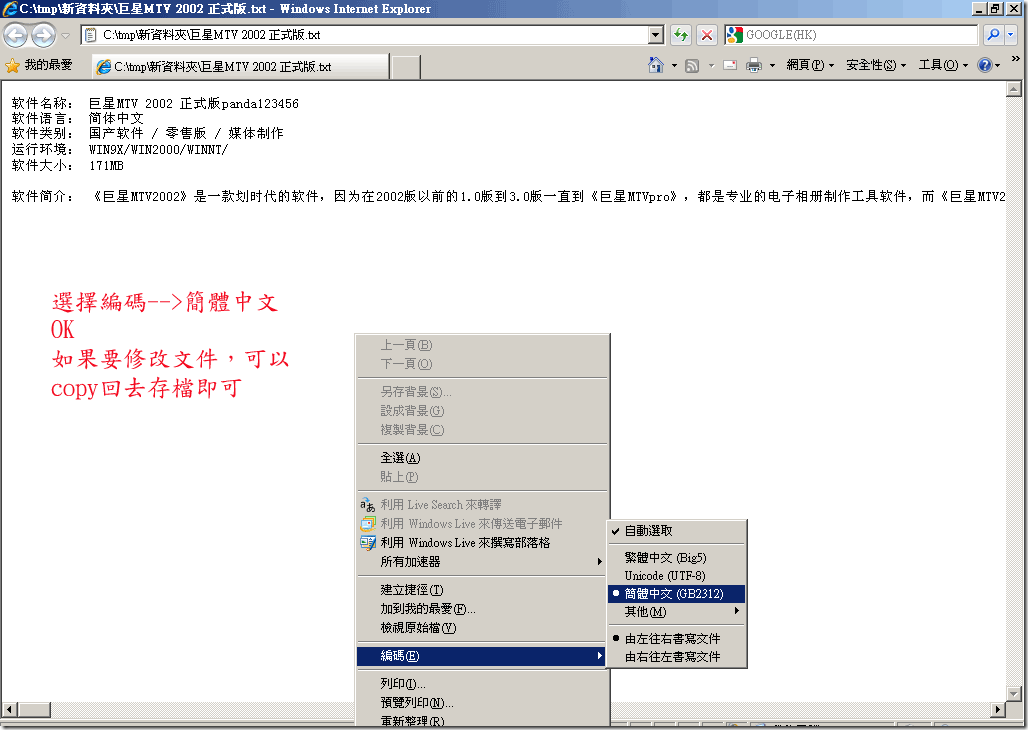
簡(jiǎn)單的請(qǐng)求,簡(jiǎn)單的響應(yīng),但是亂碼產(chǎn)生了 Why?亂碼之所以產(chǎn)生,原因很簡(jiǎn)單,無(wú)非就是編碼表用錯(cuò)了,如傳的是big5字符,接收卻使用utf-8,或utf-8編碼,卻用GB2312解碼。 好吧,先確認(rèn)一下是否請(qǐng)求過程中產(chǎn)生的亂碼 那我發(fā)過去的是亂...