【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
事件 事件是DOM(文檔對象模型)的一部分。事件流就是事件發生順序,這是IE和其他瀏覽器在事件支持上的主要差別。 一、事件流 1、冒泡型事件 IE上的解決方案就是冒泡型事件,它的基本思想是從最特定的目標到最不特定的事件目...
復制代碼 代碼如下: (function(){ //這里忽略jQuery所有實現 })(); (function(){ //這里忽略jQuery所有實現 })(); 半年前初次接觸jQuery的時候,我也像其他人一樣很興奮地想看看源碼是什么樣的。然而,在看到源碼的...
1、關于頁面元素的引用 通過jquery的$()引用元素包括通過id、class、元素名以及元素的層級關系及dom或者xpath條件等方法,且返回的對象為jquery對象(集合對象),不能直接調用dom定義的方法。
2、jQuery對象與dom對象的轉...
前臺: upload.htm 復制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"...
復制代碼 代碼如下:var array = new Array(["no1","no2"]); array["po"] = "props1"; alert(array[0][0]); alert(array.length); //2 //對于數組來說,array[0]同array["0"]效果是一樣的(?不確定,測試時如此) alert(a...
注意大小寫一定不能弄錯. 屬性: Attributes 存儲節點的屬性列表(只讀) childNodes 存儲節點的子節點列表(只讀) dataType 返回此節點的數據類型 Definition 以DTD或XML模式給出的節點的定義(只讀) Doctype 指定文檔類...
看到這個題,我蒙了,因為那時候我不清除這個問題,想了半天沒想出來,后來到網上一查,在國外的某網站查到說setInterval和setTimeout之后的函數的作用域是全局的,也就是里面的this指向的是全局對象. 這個問題可麻煩了,我...
復制代碼 代碼如下: <script language="javaScript"> function closeWindow() { window.opener = null; window.open(' ', '_self', ' '); window.close(); } </script>...
編碼函數: 復制代碼 代碼如下: function HtmlEncode(str) { var t = document.createElement("div"); t.textContent ? t.textContent = str : t.innerText = str; return t.innerHTML; } 解碼函數: 復制代碼 代碼如下...
1、 傳遞參數時需要使用encodeURIComponent,這樣組合的url才不會被#等特殊字符截斷。
例如:<script language="javascript">document.write('<a href="http://passport.baidu.com/?logout&aid=7&u='+encodeURICompone...
通常在JavaScript中用for與for in遍歷數組結果是沒有什么區別的,它的循環變量i都是從0開始的數組索引(for in如果遍歷的是非數組對象的屬性集合,則這個i就是屬性名,或稱之為key)。另外要注意一點是:用for in遍歷數組,循環變...

簡介
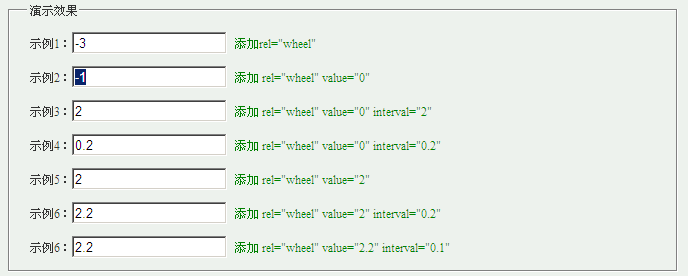
實現類似于Photoshop控制面板輸入文本數字的效果,所以名稱叫做PsWheel。用于控制輸入數字類型文本框實現鼠標滾輪上下滑動改變值,支持正整數、小數類型輸入文本。 兼容IE/Firefox/Opera/Safari/Chrom 可定義滾動...
看如下代碼: 復制代碼 代碼如下: var a = function(t) { return t; } (1 + 2).toString(); alert(a); 結果是多少?
其實主要問題出在第一行后面沒有分號,所以其實是var a = function(t) { return t; }(1...
這個例子簡單講就是鼠標拖動圖標到它任意想去的地方 代碼 復制代碼 代碼如下: <body> <div id="block" style="width:100px; height:100px; position:relative; background-color:#FF0000";></div> <script> var bb =...
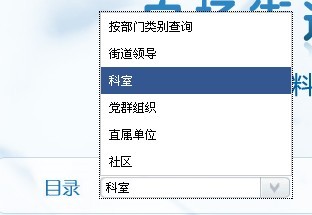
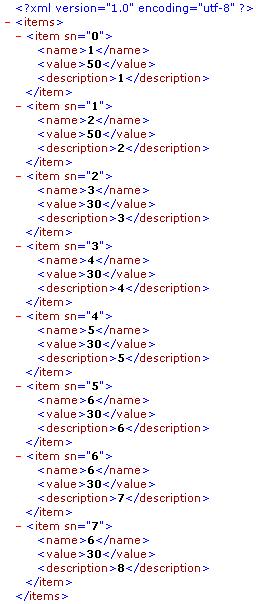
demo1為最簡單的一份實現,頁面id配置需在js文件中寫入,適合簡單情況 demo2增加了動態配置,可將配置項傳入,適合頁面存在多個級聯下拉 以下為地市數據json格式,可使用ajax獲取或者做成ashx/asmx服務也可直接保存為js文件,可...

覺得這個下拉框已經稍微能滿足美觀需求了, 這個是點出來的效果,寫了鍵盤的方向鍵,回車,esc等 事件, 并且能根據頁面的底部距離判斷是否向上展示今天弄了個聯動的,順便貼部分代碼 效果預覽: 以下代碼解決了ie6的兼容問題復制...
先看看都有哪些鼠標事件:mousedown,mouseup_and_click,dblclick,mousemove和mouseover mouseout。然后還會解釋一下relatedTarget,fromElement和toElement這些事件屬性。最后是微軟的mouseenter和mouseleave事件。...

PS:顯示效果圖,大家可以根據自己的需求調整圖片的樣式哦代碼 復制代碼 代碼如下: <style type="text/css"> //圖片瀏覽器容器 #container{position:absolute;} #container img{position:absolute;} //半透明遮罩層樣式...
這一特性顯然有助于你偷懶,當然也有利于實現一些特定的功能。為了說明這一特性,下面從一個實際開發案例說起。
如果在你的WEB項目中,有很多地方都需要輸出像下面這樣的一個列表HTML: 復制代碼 代碼如下: <ul> <li>JavaS...
如在全局作用域調用一個含this的對象,此時當前對象的this指向的是window。為了讓this的指向符合自己的意愿,JavaScript提供了兩個方法用以改變this的指向,它們是call和apply,當然也有利用閉包來實現的方法。本文通過一個...

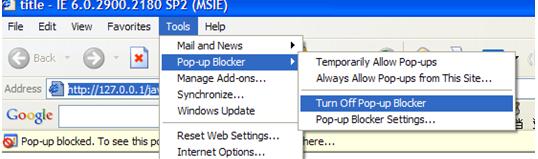
ie 2. TT 3. maxthon chrome , firefox 默認安裝是沒有頁面攔截的, 都有一些對應的插件 測試的時候不能在本地測試,...

網頁代碼如下: New Web Project 提交 運行后,需要刷新一下, 才可以加載jquery [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]用到的圖片: 最后的效果:默認/光標移出時文本框的樣子:鼠標移入時文本框的樣子,當...

源文檔模板文檔(這里收縮了js代碼,代碼放在CDATA段里)源文檔模板文檔(這里收縮了js代碼,代碼放在CDATA段里)結果這個例子使用的是轉換為VML的語法,換成其他如SVG的語法,就可以轉換成為SVG圖形,單元數量可以任意加。
其實還有...
復制代碼 代碼如下: function searchParse(){ var resultObj = {}; var search = window.location.search; if(search && search.length > 1){ var search = search.substring(1); var items = search.split('&'); fo...
按A就會跳轉到練習的網頁,請按A [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] 類似與QQ的好友/黑名單之類的樹型菜單 New Document body { font-family: verdana, helvetica, arial, sans-serif...