【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

演示代碼 http://demo.jb51.net/js/other/baozha.htm...
超漂亮的JS日歷控件 *{ font:12px; letter-spacing:0px; } body{ background-color:#E5E9F2; overflow:hidden; margin:0; border:0px; } #titleYear{ text-align:center; padding-top:3px; width:120px; heigh...
constructor屬性始終指向創建當前對象的構造函數。比如下面例子:比如下面例子: 復制代碼 代碼如下: // 等價于 var foo = new Array(1, 56, 34, 12); var arr = [1, 56, 34, 12]; console.log(arr.constructor === Arra...
反復顯隱的文本 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
1、isPrototypeOf isPrototypeOf是用來判斷指定對象object1是否存在于另一個對象object2的原型鏈中,是則返回true,否則返回false。 格式如下: object1.isPrototypeOf(object2); object1是一個對象的實例; object2是另一個...
復制代碼 代碼如下:/*----------------------------------- Web Application JavaScript Library 2009.11 janchie ------------------------------------*/
//String原生對象擴展 置空左右端空格 String.prototype...

在ExtJs的官方網站上有一個帶圖片的下拉列表,其中擴展了ExtJs的Combo,名稱叫做IconCombox,官方地址為: http://www.extjs.com/learn/Tutorial:Extending_Ext_Class_Chinese 但是這個IconComboBox有個缺點,就是顯示...
代碼如下: 復制代碼 代碼如下: var rxhtmlTag = /(<([/w:]+)[^>]*?)//>/g, rselfClosing = /^(?:area|br|col|embed|hr|img|input|link|meta|param)$/i, fcloseTag = function(all, front, tag) { return rselfClosing...
感嘆是為了緩解嚴肅的氣氛并引出今天要講的話題,”javascript面向對象編程”,接下來,我們圍繞面向對象的幾大關鍵字:封裝,繼承,多態,展開。 封裝:javascript中創建對象的模式中,個人認為通過閉包才算的上是真正意義上的封裝,所...
下面就是我的實現的方法: 代碼 復制代碼 代碼如下: <script type="text/javascript"> function test() { var s="javascript--暫停函數"; setTimeout( function(){ eval(sleep(test)); //執行return之后的代碼,也就是“...
第一種方法:cookie操作類,代碼封裝了,下面也有使用方法,大家可以參考下。復制代碼 代碼如下: String.prototype.Trim = function() { return this.replace(/^/s+/g,"").replace(//s+$/g,""); } function JSCookie() { thi...
1判斷select選項中 是否存在Value="paraValue"的Item 2向select選項中 加入一個Item 3從select選項中 刪除一個Item 4刪除select中選中的項 5修改select選項中 value="paraValue"的text為"paraText" 6設置select中tex...
例: 復制代碼 代碼如下: <select id="sltList" name="list"> <option value="1">張三</option> <option value="2">李四</option> </select> // 獲取當前選中的option值 $('#sltList').val() //獲取當前選中項的文本...
獲取頁面的編碼,如果是IE瀏覽器用document.charset即可獲取,如果用firefox需要用document.characterSet獲取。 復制代碼 代碼如下:function getPageCharset(){ var charSet = ""; var oType = getBrowser(); switch(oTy...

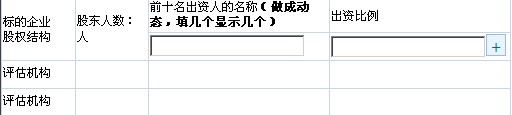
未添加行之前: 添加行之后: 演示代碼: 給表格內部動態添加行 .tableStyle { border-collapse: collapse; width:100%; } td { font-size:12px; height:25px; border:1px solid #CCD5E8; } .btn { font-size:12pt; co...
方法: string.replace(new RegExp(oldString,"gm"),newString))
gm 分別代表: g=global, m=multiLine 大致上方法就是這樣的,可以實現替換全部指定字串
另一個簡單的驗證JS的方法:
在瀏覽器地址欄輸入 javascript:...
步入正題: 現在全屏的半透明遮罩層在web2.0網站應用非常廣泛了,絕大多數遮罩是通過計算頁面大小,然后覆蓋一個與頁面同等大小的層實現,如騰訊qzone, wordpress后臺。這種方式本來無可非議,但是在頁面很長的時候在IE8下會失...
1 創建腳本塊 程序代碼 復制代碼 代碼如下: <script language="JavaScript"> JavaScript 代碼寫在這里面 </script> 2 隱藏腳本代碼 程序代碼 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] 在不支持JavaScrip...

在后臺或OA系統中最常用到的布局往往是一個全屏布局,一般都是上中下三行兩列布局,頁頭、頁腳、左側菜單加一個右側ifame框架頁。所以那種帶折疊的二級菜單是會經常使用到的,本例便是實現這樣一種比較通用的全兼容可高亮...

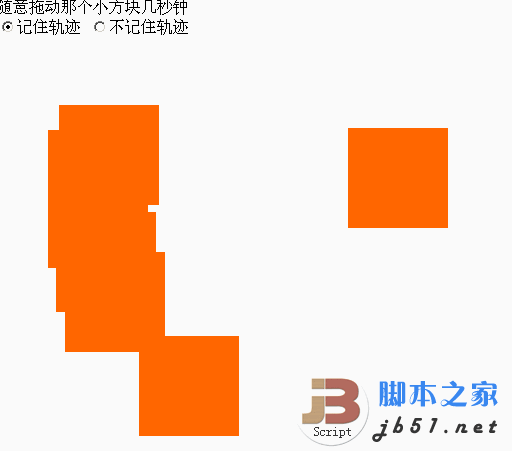
效果如圖所示:演示代碼: 拖動_軌跡運行 * {margin:0px;padding:0px;} #div1 {position:relative;left:200px;top:200px;width:100px; height:100px; background-color:#f60;cursor:move;} 隨意拖動那個小方...
在《javascript設計模式》中對這種方法作了比較詳細的描述,實現方法的鏈式調用,只須讓在原型中定義的方法都返回調用這些方法的實例對象的引用即可,看看書中的這段代碼: 復制代碼 代碼如下: (function() { function _$(e...
英文原文 createAdder(x) is a function that returns a function. In JavaScript, functions are first-class objects: they can be passed to other functions as arguments and returned from functions as well....
有個小的功能,就是能夠把QQ號碼輸入進入,然后點擊直接可以和所輸入的QQ號碼強制聊天。但是由于QQ技術的改變,據說只有企業QQ才可以強制聊天,非企業QQ必須要加為好友才可以實現。核心代碼:復制代碼 代碼如下:tencent://mes...
因為我用的是shtml,所以.我直接在頁面中用了include,將廣告載入進來,你如果對shtml敢興趣.請參見:shtml會動的html 將js引入也是一樣代碼,將img_failed.innerHTML =后面替換成你調用的JS就成了(未測試); 另外值得注意...
1、關于選擇器中含有特殊符號 選擇器中含有".","#","(","]"等特殊字符,根據W3C的規定,屬性值中是不能含有這些特殊字符的,例如: 復制代碼 代碼如下: <div id="id#b">bb</div> <div id="id[1]"></div> 如果按照普通的方式來...