【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
在前端開發必須知道的JS之原型和繼承一文中說過下面寫篇閉包,加之最近越來越發現需要加強我的閉包應用能力,所以此文不能再拖了。本文講的是函數閉包,不涉及對象閉包(如用with實現)。如果你覺得我說的有偏差,歡迎拍磚,歡迎指...
一. 原型與構造函數 Js所有的函數都有一個prototype屬性,這個屬性引用了一個對象,即原型對象,也簡稱原型。這個函數包括構造函數和普通函數,我們講的更多是構造函數的原型,但是也不能否定普通函數也有原型。譬如普通函...
核心代碼:復制代碼 代碼如下:var paddleft = $(".teacher-title").css("padding-left").replace(/[^0-9]/ig, ""); var num=parseInt(paddleft); 演示代碼: jquery獲取頁面樣式中的值 .teacher-title{padding-left...

前幾天寫了左邊這個3D球狀導航的文章分類,這里對實現細節做個簡單記錄。
效果: 分類標題呈現3D球狀效果,點擊分類標題的時候,會彈出這個分類對應的推薦文章列表。 效果截圖:
HTML: 復制代碼 代碼如下: <div id="mainL...
不就利用window對象的setTimeout方法嗎?Bingo,一點沒錯!如果你在一個應用里面常常要“延時執行某某函數”,那末基于DRY的原則,可以針對Function全局對象進行擴展,為函數增加一個延時方法如delay,這樣會讓你的代碼更簡潔有...
復制代碼 代碼如下:$("#tableName td:not([colspan])")
下面是一些補充資料:filter()和not(): <script type="text/javascript"> $(document).ready(function() { //輸出 hello alert($("p").filter(".selected").ht...
復習一下 //html <div class="dv"> <ul> <li> <a href="xx.com">xx</a> </li> <li> <a href="aa.com">aa</a> </li> <li> <a href="bb.com">bb</a> <...

首先 我們看.find()方法: 現在有一個頁面,里面HTML代碼為; 復制代碼 代碼如下: <div class="css"> <p class="rain">測試1</p> </div> <div class="rain"> <p>測試2</p> </div> 如果我們使用find()方法: var $find = $(...
filter()和not(): 復制代碼 代碼如下: <script type="text/javascript"> $(document).ready(function() { //輸出 hello alert($("p").filter(".selected").html()); //輸出 How are you? alert($("p").not(".selecte...
復制代碼 代碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JQuery3.aspx.cs" Inherits="JQuery_1.JQuery3" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www...
tabs是現在網頁應用最廣的一種效果,jquery插件和非jquery插件也有不少,有一些朋友問我怎么用jquery.ui.tabs的ajax怎么只請求服務器一次原來我想其實很簡單,看看官方的API就了解,不過我在回復這些朋友之前,用firebug查看了...
距離某天還有天 javascript對象 距離某天還有天 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
【程序源碼】 這個效果主要體現在CSS和javascript的配合上 CSS代碼 復制代碼 代碼如下: ul, li {margin: 0; padding: 0; border: 0;} .shop-rating { height: 25px; overflow: hidden; zoom: 1; padding: 2px 0; pos...
以下內容為轉帖:
代碼 復制代碼 代碼如下: <script type="text/javascript"> function goUrl(x) { window.location.href=x; } </script> <a href="javascript:;" onclick="javascript:goUrl('http://www.baidu.com'...
問題: 使得在訪問頁面的時候能夠沿用上次的設置,或者在不同的頁面間共享數據。比如用戶在訪問網站的時候設置了頁面字體的大小,那么會希望下次訪問的時候仍然能使用同樣的設置進行瀏覽,而不用重復設置。 解決方案: 在用戶...
這里的options是選項,可以參考下表: 選項名類型描述默認值min數字文本框中可允許的最小值nullmax數字文本框中可允許的最大值nullprecision數字最高可精確到小數點后幾位0 例如:金額輸入框 最大值為“99999.99” 精確到...

經查,原來是json數據的格式要求非常嚴格,屬性名稱必須是用雙引號“”括起來。
復制代碼 代碼如下: var a=JSON.parse('{"a":"aaaaa"}');//正確 var a=JSON.parse("{'a':'aaaaa'}");//錯誤...
IE8以上的版本代碼,只需要CSS即可 tr{ background-color:expression('#F8F8F8,#EFEFEF'.split(',')[rowIndex%2]); } IE8以下的版本代碼,是需要CSS與JS共同完成的: 首先定義好兩個CSS,代碼如下: 復制代碼 代碼如下: .tr1{b...

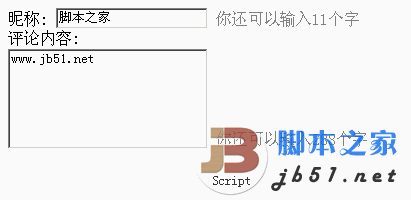
自己想了一下應該是用JavaScript實現的,今天把它做出來了。原理很簡單就是根據文本框觸發的onkeyup事件來獲得當前文本框字符的長度,然后文本框允許輸入的最大字符數來減去當前的字符數,并用label控件顯示出來就可以了。...
比如: 復制代碼 代碼如下: var anchors = document.getElementsByTagName("a"); for (i = 0; i < anchors.length; i++) { var ele=anchors[i];//取某一個元素 //some code here } 上面的代碼表示獲取文檔中的所有鏈...
$("#id").multiSelect({ oneOrMoreSelected: '*',selectAll:false,noneSelected:'默認顯示' }); Usage: $('#id').multiSelect( options, callback ) Options: selectAll - whether or not to display the Select All...
不過先前的 調用方法著實有些繁瑣,先實例化->添加參數、變量->寫入,搞的跟把大象裝冰箱里頭一樣麻煩。好在作者終于注意到這一點,在新的2.x版本中,其最簡單的調用竟只需一句話,并且不需要等待頁面加載完成,這意味著你可以將...

網站開發中的javasript部分,現在的開發人員很少有再去手工寫document.getElementById()的了吧,那還不得累死,你還真別說,getElementById還真不好寫,字母還挺多又區分大小寫,一不留神就寫錯了。因此一下諸如用$來實現documen...
一、javascript的數據 javascript的數據分為兩種:簡單數據和復雜數據。簡單數據包含number,string,boolean,undefined和null這五種;復雜數據只有一種即object。【此處友情鳴謝李戰老師,<<悟透JavaScript>>寫得太傳神,印象太...

通過網上咨詢使用這個選擇器便很容易的解決。特此記錄一下。 下面是主要的代碼 js腳本: 復制代碼 代碼如下: <script type="text/javascript"> $(document).ready( function () { //每隔五行給li加一個樣式 $('.articl...