【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

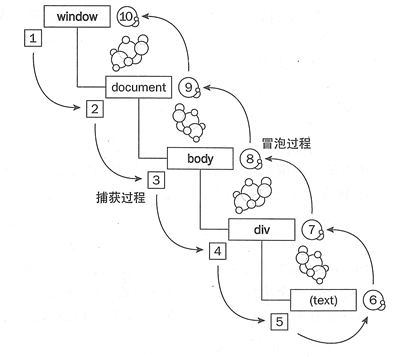
事件流 JavaScript 的事件是以一種流的形式存在的,一個事件會有多個元素同時響應。有時候這不是我們 想要的,我們只需要某個特定的元素響應我們的綁定事件就可以了。
事件分類 捕獲型事件(非IE)、冒泡型事件(所有瀏覽...
ECMA V5定義了一個期待已久的方法:Object.getPrototypeOf,它可以無視型別信息得到某對象的原型([[prototype]]),基于此,我們可以構造出一個resend:(請用Chrome 5、IE9預覽第三版測試) 復制代碼 代碼如下: obj.resend = functio...
真是五個很quick的小提示:
只在<form>元素上使用submit事件 如果要在form中綁定事件處理程序時,應該只在<form>元素上綁定submit事件,而不是給提交按鈕綁定click事件。 March:這個方式固然很好,但是,公司開發時使用了Web...
一 頁面輸出 1.頭部文件 復制代碼 代碼如下: <head> <script language="javascript"> document.write("腳本之家www.jb51.net"); </script> </head> 2.頁面內 復制代碼 代碼如下: <body> <script> document.write("...
1:定義刪除按鈕
<asp:Button ID="btnDelete" runat="server" Text="刪除" OnClientClick="javascript: return ShowMessage()"
OnClick="btnDelete_OnClick" CommandArgument='<%# Eval("Id") %>&...
復制代碼 代碼如下: jQuery.fn.autoZoomLoadImage = function(scaling, width, height, loadPic) { if (loadPic == null) loadPic = "Loading.gif"; return this.each(function() { var t = $(this); var src = $(th...
復制代碼 代碼如下:<PUBLIC:ATTACH EVENT="ondocumentready" ONEVENT="doInit()" /> <PUBLIC:ATTACH EVENT="onmouseover" ONEVENT="doMouseover()" /> <PUBLIC:ATTACH EVENT="onclick" ONEVENT="doClick()&qu...
JavaScript中提供獲取HTML元素位置的屬性:
HTMLElement.offsetLeft HTMLElement.offsetHeight 但 是需要注意的是,這兩個屬性所儲存的數值并不是該元素相對整個瀏覽器畫布的絕對位置,而是相對于其父元素位置的相對位置...
1. 直接在瀏覽器中編輯網頁內容 復制代碼 代碼如下:javascript:document.body.contentEditable='true';document.designMode='on'; void(0); 訪問任意網站,在地址欄輸入以上代碼,會發生當前網頁已經變成編輯模式了。
2...
復制代碼 代碼如下: var info="騰訊拍拍網(www.paipai.com)是騰訊旗下知名電子商務網站。"; info +="拍拍網于2005年9月12日上線發布,"; info +="2006年3月13日宣布正式運營,"; info +="是目前國內第二大電子商務平臺。";...
在某技術群看到 A君 提出的如下一個問題:
A君
6個DIV 間隔一秒 輪番進行奇偶顯示. 比如先135 一秒后 246 然后再135 循環
A君
要求代碼短小精悍
B君 復制代碼 代碼如下:var a = document.getElementsByTagN...
首先引入JavaScript API文件
<script type="text/javascript" src="http://j.maxmind.com/app/geoip.js"></script>
此API提供的接口共有6個,geoip_country_code(){國家代碼},geoip_country_ name(){國家名稱},geo...
調用: 復制代碼 代碼如下: <script type=text/javascript src=http://fw.qq.com/ipaddress charset="gb2312"></script> <script type=text/javascript> document.write(IPData.join(' ')); </script> 顯示結果為: 202...
分享一個控制左右滾動及自動滾動的樣例, 昨晚花了兩個多小時, 忍受著悍蚊的叮咬, 汗水的侵襲, 一行行的敲出來的血汗代碼. 哈哈. 封裝了兩種模式: 點擊滾動版本DEMO 自動滾動版本DEMO,源碼中有詳細注釋. 思路: 點擊滾...

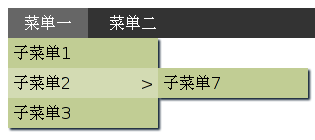
效果如下:這是菜單的內容,用ul標簽實現菜單: 復制代碼 代碼如下: <div id="menu"> <ul> <li><a href="">菜單一</a> <ul> <li><a href="">子菜單1</a></li> <li><a href="">子菜單2</a>...

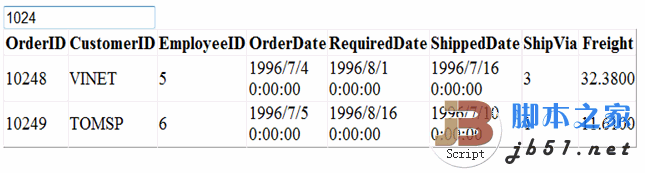
效果圖:代碼: 復制代碼 代碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="JqueryTableFilter.aspx.cs" Inherits="JqueryTableFilter" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio...
Html代碼: 復制代碼 代碼如下: <script type="text/javascript" src="/js/jquery-1.4.js"></script> <script type="text/javascript"> function jsonTest1() { $.ajax({ url:"Handler.ashx", data:{"type":"...
兼容各瀏覽器的文本行高 復制代碼 代碼如下: (function($){ $.fn.extend({ RollTitle: function(opt,callback){ if(!opt) var opt={}; var _this = this; _this.timer = null; _this.lineH = _this.find("li:first")...
根據上次的經驗,我將
復制代碼 代碼如下:contentType: "application/x-www-form-urlencoded; charset=utf-8", 加入到ajax請求的參數中,結果這次居然不起作用了。
多次觀察Fiddler結果,發現無效后,只好打開JQuery.Val...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
騰訊的接口是 ,返回數組 http://fw.qq.com/ipaddress 返回值 var IPData = new Array("61.135.152.194","","北京市",""); 新浪的接口 : http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js 多地域測試方法...

jstree 主頁 : http://www.jstree.com/
其中提供了一種從后臺取數據渲染成樹的形式: 復制代碼 代碼如下: $("#mytree").tree({ data : { type : "json", url : "${ctx}/user/power!list.do" } }); 對于url中返回的...
但是在用JSON的過程中,我遇到了一個問題――這個問題想必是大家多少都遇到過,那就是:JSON沒有定義日期和時間的傳遞方式。 盡管在今年3月的一次更新中,json2.js已經增加了對Date函數和ISO-8601式的日期/時間格式,但各種常...
表結構 二級或多級聯動主要是以數據庫中具有父編號的表為基礎,這個也不例外 id,parent_id,name 三列。
采用js操作 先說下數據在js中的存儲方式。 主要用二維數組來存儲數據。結構如下: a[父編號]=[[子編號1,子名稱1],...

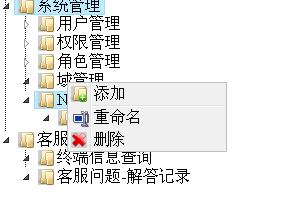
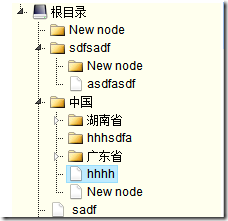
jsTree 是基于jquery的樹插件,支持拖放、復制、刪除、快捷鍵、多選、自定義節點圖標、自定義右鍵菜單、跨頁面保存狀態等等,總之我想到的它基本上都有了,而且最值得表揚的是它讓人感覺一點都不慢哦。
jsTree有節點選擇...