【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

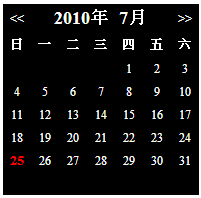
效果圖:測試代碼: calendar2 #calendar{ background:#000; color:#FFF; font-size:0.8em; } #tittle{ font-size:1.4em; padding:4px 0.55em; } #days th { font-weight:bold; text-align:center; padding:4px 0....
然后頁面有幾個事件是動態地增加DOM元素的,比如點擊某個層會在底下列出該層詳細內容,這樣在FF和chrome下沒出現問題,但是在IE6-8下每次都重布局了.
比如我拖動一個層,在拖動過程中層的內容又顯示在最底下了,當我放...
大概是這樣的: 復制代碼 代碼如下: <table id ="cartable" > <tr id ="title"> <td>***</td> <td>***</td> <td>***</td> <td>***</td> <td>***</td> <td>***</td> <td>***...
今天我要介紹的是load()函數的一個實際運用,希望你讀完以后會覺得它很簡單、而且很實用。下面是一個類似金山詞霸里背單詞的小工具,它和滾動文字(圖片)的效果差不多,但是用到的是ajax功能,也就是涉及到服務器端的腳本的執...
復制代碼 代碼如下: var lastTabs = new Array(); $(function() {
/* * cdh 2010.0630 補充,用于 退回上次標簽頁 */ $('#mainTabs').tabs({ onSelect: function(tt) { //移除 tt lastTabs = $.grep(lastTabs, funct...

效果圖:代碼中存在的錯誤歡迎大家指正
復制代碼 代碼如下: /** * @author leepood * @title 圖片自動輪換效果 * @version v2.0 * @E-Mail leepood@gmail.com * @notice:要顯示圖片的數目可以在setting里調整,但需要...
復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="../conn/jsfile/jquery.js" type="text/javascript"></script> </head> &...
復制代碼 代碼如下: $.ajax({ async:false, url: '', // 跨域URL type: 'GET', dataType: 'jsonp', jsonp: 'jsoncallback', //默認callback data: mydata, //請求數據 timeout: 5000, beforeSend: function(){ //jso...
Date.parse(dateVal)
這個方法是很常用的,比如在驗證輸入日期是否存在時,可以使用它,如果是一個不存在的日期,則其返回值將是NaN,另外如果要比較兩個日期的先后,或是計算兩個日期相差的天數 ,都可以用到。
今天...
廢話不多說,貼上代碼,也算是自己的一個代碼存儲。 復制代碼 代碼如下: var temp_iframe var content = document.getElementById('right'); //id為 right的DOM容器中,進行創建iframe和寬高自適應 var c = 0; function ap...

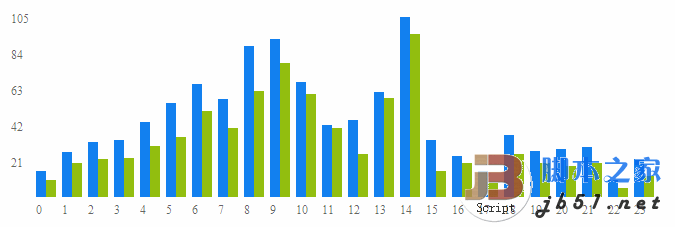
工作需要,用javascript做一個統計圖表: 完成后,做個筆記,大家分享一下,互相學習。其中還有點問題,還不是很完善。 其中參考了百度空間,中管理中心,訪問統計,的js統計圖表。但是應用上還是有差別,因為我做的這個項目中,需要時實的...
復制代碼 代碼如下:<script type="text/javascript" language="javascript"> var _sn = ["df/common", "df/home2010"]; var _su = "http://www.jb51.net/skin/"; var Swidth = screen.width; var _se, _st; for (i i...
一、this指向構造函數實例化對象在上篇文章中,我們提到了使用new和不使用new調用構造函數的區別,如下例:復制代碼 代碼如下:
function Benjamin(username, sex) {
this.username = username;
this.sex = sex;
}...
js簡單實現select跳轉功能:代碼如下<!DOCTYPE html> <html> <head> <title></title> </head> <body> <div class="selectBox"> <select class="toSlt"> <option href="http://jichuang.gongchang.cn/p...

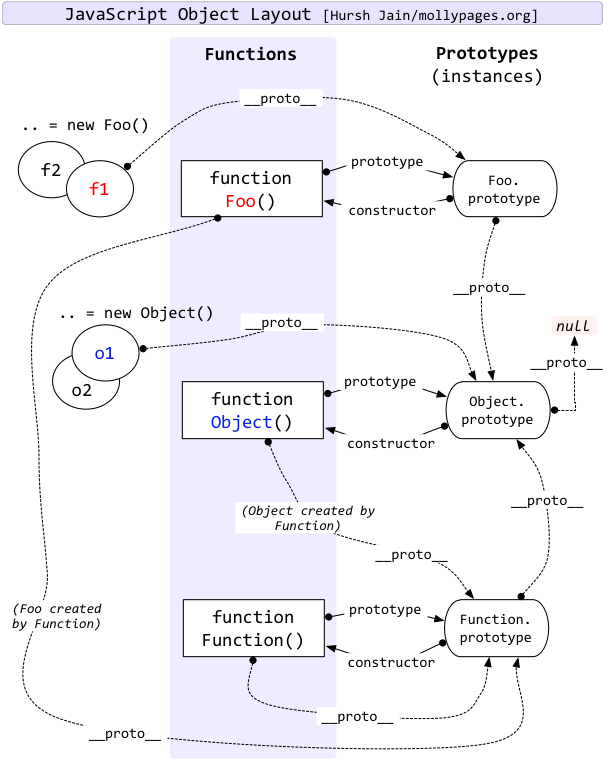
之前我對Javascript的原型鏈中, 原型繼承與標識符查找有些迷惑,如, 如下的代碼:復制代碼 代碼如下:
function Foo() {};
var foo = new Foo();
Foo.prototype.label = "laruence";
alert(foo.label); //output: larue...
一些簡單的例子,用原生js和jQuery實現隨意改變div屬性,和重置。代碼如下:<!DOCTYPE html><html><head><meta charset="utf-8"/><title>函數傳參,改變Div任意屬性的值</title><style type="text/css">body,p{margin:0;padd...
一個不錯的js html頁面倒計時可精確到秒,很簡單,但和實用 <!doctype html> <html> <head> <meta charset="utf-8"> </head> <body> <DIV id="CountMsg" class="HotDate"> <span id="t_d">00天</span>...
今天用一種簡潔的方法toggleClass()實現了隔行換色:代碼如下:<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>隔行換色</title><script src="js/jquery-1.4.2.min.js"></script><style type="text/css"&g...

用jQuery實現一些導航條切換,顯示隱藏,主要運用的技術有slideToggle( ),toggeClass( ),toggle( ):代碼如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>導航條在項目中的應用</title><script language="jav...

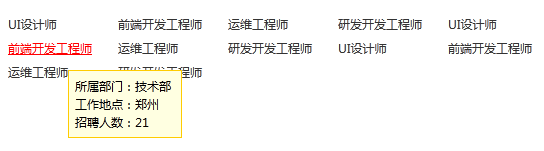
用jQuery實現的模仿a的title屬性的例子,在測試的時候ie6,7上出現了層次混亂,不過最終解決了。html代碼如下:<div class="wrap"><ul class="list clearfix"><li><a href="">UI設計師</a><div class="show"><p>所屬部門:技...

主要運用了定時器的原理,bind,trigger應用等<!DOCTYPE html><html><head><meta charset="utf-8"><title>banner切換實現</title><style type="text/css">/** @description: banner切換樣式* @author: lanfeng(beryl)*...
jquery實現導航固定頂部的效果,仿蘑菇街的,感覺還不錯,需要的朋友可以參考下<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns...
本文實例講述了Javascript與PHP驗證用戶輸入URL地址是否正確的方法,分享給大家供大家參考。具體方法如下:1.javascript檢測URL地址有效性:復制代碼 代碼如下:<script type="text/javascript">
function checkUrl() {
va...
json_encode()函數用法。echo json_encode(array('a'=>'bbbb','c'=>'ddddd');這樣就會生成一個標準的json格式的數據代碼如下<?php//需要執行的SQL語句//單條$sql="select id,name from tbl_user where id=1";//...
構造函數void __construct ([ mixed $args [, $... ]] )PHP 5 允行開發者在一個類中定義一個方法作為構造函數。具有構造函數的類會在每次創建新對象時先調用此方法,所以非常適合在使用對象之前做一些初始化工作。Note...