【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
相對于同類插件,他的特色有3點。 1、可緩存查詢結果 (二次查詢速度快) 2、非keyup監聽方式 (解決某些系統/情況下無法觸發keyxxx事件的問題) 3、簡潔的參數 (好看?)
插件性能尚好,我的E6500、2G內存,30秒內一共發生了4469次調...
這是個功能非常簡單的類,只實現了拖拽的功能,當然,代碼也因此保持了原始的簡潔,下面是這個類庫的代碼: 代碼 復制代碼 代碼如下: /************************************************** * Drag.js * 作者:橡樹小屋 07.17.20...
我的思路是,在編寫獨立模塊的時候,注意將這些方法集成到$.tools對象中,接下來,在頁面中,調用控制器載入模塊,并在載入完成后判斷$.tools中對象的個數與預定義載入的模塊數是否相等,如不等繼續等待,如相等執行回調函數。 復制...
參考無憂cosin的方法后(多謝),整理的方法如下 復制代碼 代碼如下: //一段隨機數,模擬用 var baseNum=[]; for(var i= 0;i< 100000 ;i++){ random = Math.floor(Math.random()*i); baseNum.push(random); } var baseNumLen...
需求 根據提供的試卷題目(是一個干凈的只有“數據”的HTML網頁)生成一份多頁的試卷,用戶能執行翻頁、具有答題時間限制,展示給用戶的試卷中題目需要占用盡量少的空間(比如選擇題中把兩條較短的選項由兩行合并到一行)、同一...
復制代碼 代碼如下: /* * Date Format 1.2.3 * (c) 2007-2009 Steven Levithan * MIT license * * Includes enhancements by Scott Trenda * and Kris Kowal * * Accepts a date, a mask, or a date and a mask. * R...

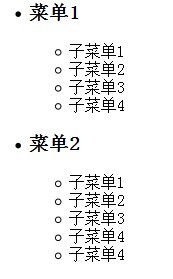
但靈活應用CSS會有給人眼前一亮的感覺!
以下用一個簡單的例子來闡述我想說的。
CSS代碼: 復制代碼 代碼如下: #nav li ul { display:none; } HTML代碼: 復制代碼 代碼如下: <div id="nav"> <ul class=""> <li> <h3>...
js實現的文字向上滾動效果,適合文字公告等。 test #textHeight{line-height:25px; height:25px; overflow:hidden; width:150px; font-size:12px; border:solid 1px #666;} 博客園 | 腳本之家 | csdn |...
前兩天在網上看到這一系列的文章《寫一個JavaScript異步調用框架1,2,3,4,5,6》。
異步操作可能會產生你不希望的事件觸發順序。這個問題以前也遇到過,當時沒想太多,也就是直接多層嵌套(在ajax返回以后嵌套下一個事件)來...
搶購時間倒計時效果 還剩 14小時49分44秒 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
無標題文檔 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]在這里我引用這段代碼不是因為要方便自己以后調用,而是發現了一點我從沒有用到的方法。
getElementsByClassName 有三個參數,但調用...

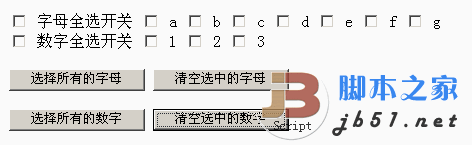
本文介紹的方法,觸發條件獨立,可以全選或取消全選指定 name 的 CheckBox , 同一頁面可以有多組供全選的 CheckBox ,功能健全,通用性較強。 效果圖:運行查看效果: 字母全選開關 a b c d e f g
數字全選開關 1...
無奈啊~只怪讀書時沒有好好用功~看著JavaScript,一個頭頓時變成兩個。。。。。。。。 還好網絡提供了很好的資料庫~看了下,然后自己改了下,基本算能完成任務吧~寫下一份存檔,留待日后 復制代碼 代碼如下: function xingzu...
1:rules與cssRules區別: 復制代碼 代碼如下: function addCSSRule(css,key,value){ //var css = document.styleSheets[document.styleSheets.length-1]; if(navigator.userAgent.indexOf("Firefox")>0 ) { css.insertR...

鼠標經過出現的提示效果,比title更漂亮,可訂制。JS: 復制代碼 代碼如下: //---------------------------tooltip效果 start----------------------------------- //獲取某個html元素的定位 function GetPos(obj){ var po...
代碼如下: 復制代碼 代碼如下: <script type="text/javascript"> var ball; var mouseX = 100; var mouseY = 100; var angle = 0; var radius = 50;
function run(){ if(ball === undefined){ ball = document.crea...
如題所示,返回unix時間戳所對應的具體時間: 復制代碼 代碼如下: var time = '1278927966'; // 關鍵在乘1000,因為時間是相對于1970年開始的,所以乘1000后將會轉到當前時間。 var real_time = new Date(time) * 1000; docu...
javascript有兩種數據類型的轉換方法:
(一)將整個值從一種類型轉換為另一種數據類型(稱作基本數據類型轉換)
(二)從一個值中提取另一種類型的值,并完成轉換工作
基本數據類型轉換的三種方法:
1.轉換為字符型:String()...
復制代碼 代碼如下: var SDelegate = function(f, b, c) { if (b) { this.asFunction_ = function() { return f.apply(b, arguments); } } else { this.asFunction_ = function() { return f.apply(this, arguments)...
復制代碼 代碼如下: <script type="text/javascript"> var ball; var mouseX = 100; var mouseY = 100; var angle = 0; var radius = 0;
function draw(){ ball = document.createElement("span"); ball.style.pos...
后來發現還不錯。不如繼續寫下去。 這個版本基本上跟jquery的animate一樣了。 我是說效果基本上一樣了。(效率還沒測試過。); 如果有專業測試人員 幫我測試下。 1:功能說明 兼容主流瀏覽器。 1:支持回調函數; 2:支持...
實現的功能:移動,暫停,恢復,停止.
未實現的功能:無法實現單位換算,不能實現顏色漸變(還有很多,有待完善...)
代碼中的使用方法如下: 復制代碼 代碼如下: var $m = $M("divAnimate");
_("btnAnimate").onclick =...
就想了想 jquery是怎么實現的呢,無奈,哥能力差,還不到研究jquery源碼的時候。那好吧,自己做個很簡陋的版本,呵呵!好像還行,等哥的能力上去了再來優化下 三欄布局 #main1{ margin:20px auto; width:200px; background-co...
這里實際上是匿名函數
function(arg){...} 這就定義了一個匿名函數,參數為arg
而調用函數時,是在函數后面寫上括號和實參的,由于操作符的優先級,函數本身也需要用括號,即: (function(arg){...})(param) 這就相當于定義...

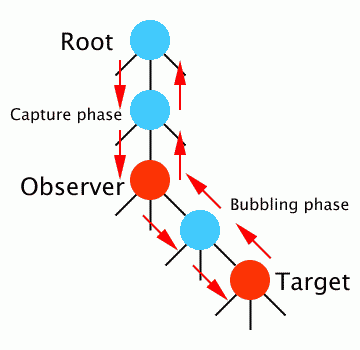
事件捕捉(Event Capture)的實現問題
W3C DOM Level2的事件模型規范中,事件在DOM樹中的傳播過程(從根節點到目標節點)被分為了兩個階段:捕捉(Capture)和冒泡(Bubbling)。下面這個圖能大概的說明整個過程: (from W3C)
如果想創...