【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
如果您想詳細了解eval和JSON請參考以下鏈接: eval :https://developer.mozilla.org/En/Core_JavaScript_1.5_Reference/Global_Functions/EvalJSON:http://www.json.org/eval函數的工作原理eval函數會評估一個給定的含...
看代碼,不說話: 復制代碼 代碼如下: var i=arr.length; while(i--) { //寫點啥? } 上面是Google array.js 程序中建議改進的代碼。思考為什么i-- 到了 i為0時while循環結束了?
下面的代碼與它等價: 復制代碼 代碼如下: v...
十六進制值 1. + URL 中+號表示空格 %2B 2. 空格 URL中的空格可以用+號或者編碼 %20 3. / 分隔目錄和子目錄 %2F 4. ? 分隔實際的 URL 和參數 %3F 5. % 指定特殊字符 %25 6. # 表示書簽 %23 7. & URL 中指定的參數間...

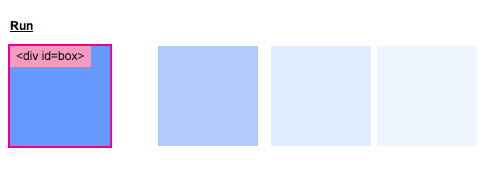
HTML 復制代碼 代碼如下: <p><a href="#" class="run">Run</a></p> <div id="box"> </div> <p><a href="#" class="run">Run</a></p><div id="box">...

今天先預覽一下今晚的成果,如下(挫了點,別扔磚頭):今天主要設計了下選擇器,就是進入游戲時展現游戲列表,然后用來選擇游戲的一個白癡的功能。
選擇器建立在昨天的游戲類基礎上,針對昨天的代碼我作了部分修改: 復制代碼 代碼...

截圖: controller代碼: 代碼 復制代碼 代碼如下: public ActionResult CalendarDisplay() { BL.DateEventBL de = new BL.DateEventBL(); //獲取當日日期,使用能被javascript轉換成日期的格式 DateTimeFormatInfo myDT...

必備的東西:
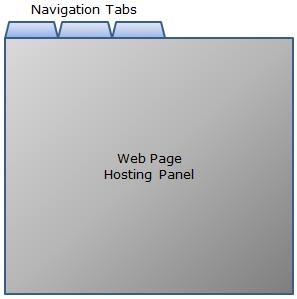
Windows XP/Vista/7/2003/2008 Visual Studio 2005 or 2008 (download the correct version of Home Site project above) .NET Framework 2.0 and ASP.NET AJAX 1.0 今天,很多瀏覽器提供了使用tab的能力...
復制代碼 代碼如下:$(function(){ document.oncontextmenu=function(){return false;}//屏蔽右鍵 document.onmousemove=mouseMove;//記錄鼠標位置 }); var mx=0,my=0; function mouseMove(ev){Ev=ev||window.event;v...

圖片如上。。下載圖片試試。。效果不錯哦。。JS就直接連接遠程就可以了代碼復用性差。。希望高手指點下,應該怎么樣才好復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w...
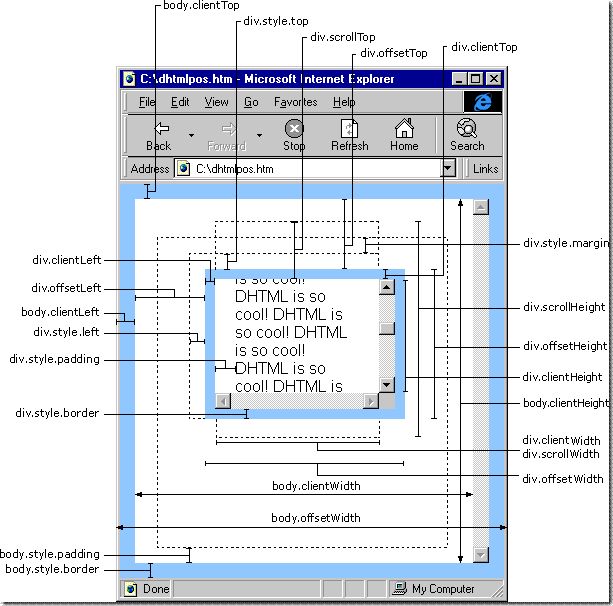
一、HTML DOM是一個樹型的對象
二、每個node都包含該節點的某些信息,分別是:
1. nodeName nodeName 屬性含有某個節點的名稱。
* 元素節點的 nodeName 是標簽名稱 * 屬性節點的 nodeName 是屬性名...
比如<asp:LinkButton>控件就被渲染成了<a>錨點控件,這里要講的DropDownList控件也一樣,被渲染成了普通的select控件,在如下的asp.net頁面中定義了一個web服務器控件DropDownList和一個普通的select控件(主要為了對比)。 代...

1. Real Person jQuery Plugin
2. Search And Share
3. FancyPlayer jQuery Fancybox and Flowplayer Integration
4. Speeding up Google Analytics load times with jQuery
5. Price Format jQuery Plugin
6...

這篇文章是我從一個國外站點看的視頻,經過簡單實踐,我發現這樣做的確可以提高不少效率。下面來說說這種方式:
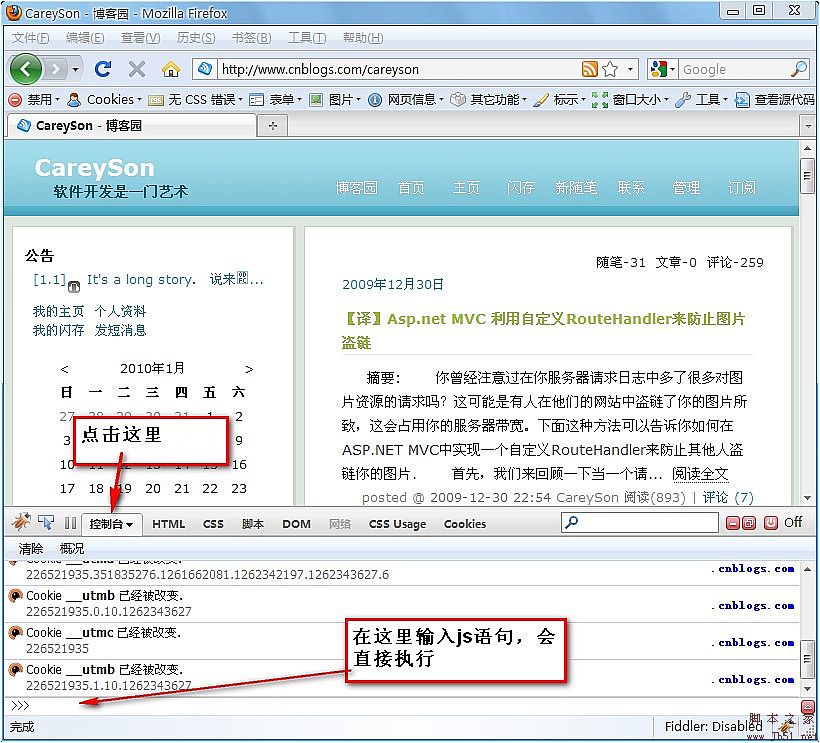
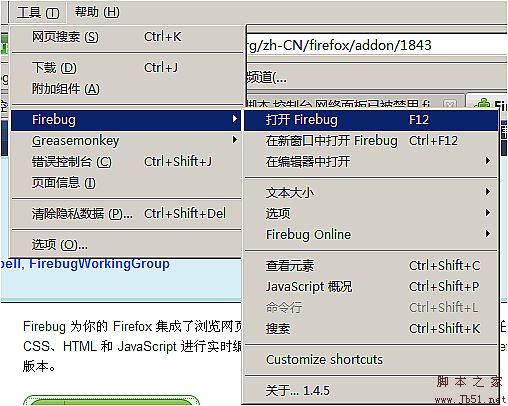
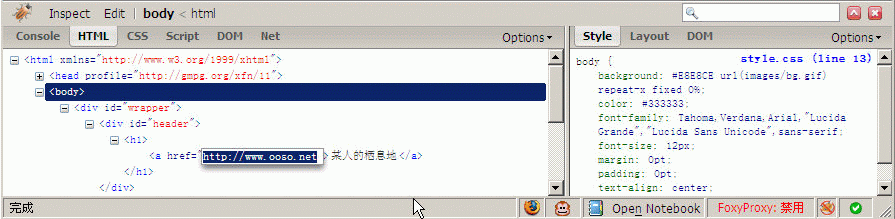
先決條件: 安裝firefox+firebug 這里以我的博客為例: 基本的使用如下: OK,下面讓我們步入正題:就拿上面的...

讓所有沒用過firebug的朋友來,徹底的入門使用,對于高級使用技巧腳本之家以后會為大家都準備一些的。希望大家多多的支持我們,支持腳本之家。1、firebug做什么用的FireBug是FireFox下最強大的調試插件.它對于網頁開發人員...

什么是Firebug從事了數年的Web開發工作,越來越覺得現在對WEB開發有了更高的要求。要寫出漂亮的HTML代碼;要編寫精致的CSS樣式表展示每個頁面模塊;要調試 javascript給頁面增加一些更活潑的要素;要使用Ajax給用戶帶來更好...
在給網頁加一些特效時經常要在<body>中加入“onload”事件,即在網頁加載完后執行某事件,例如:<body onload=”alert(‘歡迎光臨!')”,但這樣做有個大的缺陷,事件會在網頁完全下載完后才會執行,包括網頁中的圖片或Flash等,如...
getElementsByClassName() 為了從一大堆HTML代碼中找出我們的樹狀菜單(也許有多個),我們先來實現一個通過className找DOM節點的方法:getElementsByClassName。這是對瀏覽器自有DOM方法的一個簡單但實用的擴充。...
這一段使得FireFox也支持IE的innerText方法 復制代碼 代碼如下: function isIE(){ if (window.navigator.userAgent.toLowerCase().indexOf("msie")>=1) return true; else return false; } if(!isIE()){ //firefox i...

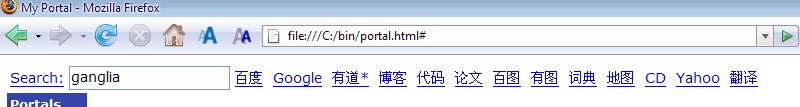
- 輸入一個關鍵詞,鼠標點擊后面的搜索引擎鏈接,即可進入到該引擎的頁面 - 如果輸入關鍵詞后敲回車,則使用默認搜索引擎,而每選擇新的搜索引擎,默認引擎也會隨之改變 - 自動記憶上次使用的搜索引擎,后面添加* 源代碼如下,使用了...
一把情況下模擬點擊一般兩個方面,模擬點擊超級連接事件firefox的兼容的函數為對HTMLAnchorElement 加入onclick事件 復制代碼 代碼如下:try { // create a element so that HTMLAnchorElement is accessible document....
1.用隱藏iframe來加載廣告頁面。 復制代碼 代碼如下: <!一開始我們就使用一個看不到的框架ID名為:framelink--> <iframe id="framelink" name="framelink" frameBorder="0" scrolling="no" width="0" height="0"></ifr...
JQuery,mootools,Ext等類庫在這部分實現得非常艱辛,盤根錯節地動用一大堆方法,因此想把這部分摳出來難度很大。深入研究它們的實現后,根據我積累的CSS知識,終于做出一個非常簡煉的版本出來。它相當于JQuery.cssCur吧,不過或...

復制代碼 代碼如下: var rgb2hex = function(rgb) { rgb = rgb.match(/^rgb/((/d+),/s*(/d+),/s*(/d+)/)$/); return "#"+tohex(rgb[1])+tohex(rgb[2])+tohex(rgb[3]) } var tohex = function(x) { var hexDigits = [...

復制代碼 代碼如下: //取得元素x坐標 function pageX(elem) { return elem.offsetParent?(elem.offsetLeft+pageX(elem.offsetParent)):elem.offsetLeft; } //取得元素y坐標 function pageY(elem) { return elem.offs...
空間就全憑CSS的絕對定位實現位移了。在開始之前,我們練習一下setTimeout的遞歸用法(用來模擬setInterval)。 復制代碼 代碼如下: function text(el){ var node = (typeof el == "string")? document.getElementById(el)...