【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
解決IE編碼問題第一步: dataType:($.browser.msie) ? "text" : "xml" 先這樣做讓IE 識別返回的是text 還是xml 第二步: 復制代碼 代碼如下: function parseXml(xml) { //XML IE編碼問題第二步 if (jQuery.browser.msie)...
首先,我們來做個實驗吧。 打開任何一個瀏覽器的空頁,在地址輸入欄中輸入以下代碼: 復制代碼 代碼如下: javascript:void(3); 會發生什么呢? 答案是什么都不會發生。 然后,我們再打開一個瀏覽器的空頁面,在地址欄中輸入以...

一、腳本功能介紹正常情況下,如果你在會員搜索結果頁通過相片看好某個會員(所謂眼緣好的會員),想快速記錄下這個會員的信息并不是一件容易的事情,你也許會在會員相片上單擊右鍵,然后把這個會員的主頁地址先記下來,一個頁面如...
第一個下拉框: 復制代碼 代碼如下: <select id="select" name="rawfoodBasic.category" onchange="doChange(this.value);"> //第一個下拉框里的值 </select> 第二個下拉框: 復制代碼 代碼如下: <select id="subSele...
浮動層居中的對話框效果演示 浮動層居中的對話框效果演示 HTML { HEIGHT: 100% } BODY { HEIGHT: 100% } BODY { FONT-SIZE: 14px; FONT-FAMILY: Tahoma, Verdana, sans-serif } DIV.neat-dialog-cont { Z-INDEX...
復制代碼 代碼如下:<htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>UntitledDocument</title> <script> function createIfr...

首先考慮用什么方法做,考慮到三個方式:1、C#拼HTML構造table,修改和保存通過Ajax實現。2、XML+XSL,展現和修改用兩個XSL文件來做,Ajax修改、保存XML。3、GridView控件。 經過細致考慮,首先第三方案GridView控件滿足不了需求...
jQuery的選擇器真的好強大,好靈活。 javascript的原始方法也值得研究。復制代碼 代碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="CheckBoxList.aspx.cs" Inherits="CheckBoxList" %> <!DOCTYPE h...

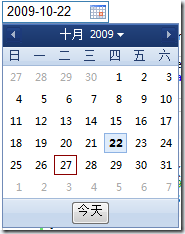
但是也有些問題,第一畫日歷有點慢,第二兼容性不太好IE Only,第三它不是基于jQuery的哈哈。那還是老規矩,做之前先看下效果 這下是更酷的Ext風格了。 從上圖我們可以看出這個控件其實有兩個視圖一個日期月視圖,還有一個是...

分為如下幾節:
?基本實現
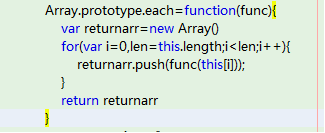
?在迭代中引用原來的對象,或者直接改變數組的值而不是返回一個新數組
?向迭代傳入無限多的參數
?基本實現 今天突然發現js的數組處理起來真是麻煩,代碼一些就是一大堆,相比起ruby...
1、復選框全選操作:其實說到底就是對Jquery 選擇器的運用,點我查看Jquery選擇器 html代碼: 復制代碼 代碼如下: <form> 您愛好的運動是: <input type="checkbox" name="item" value="football"/> football <input type="...

首先,我們要考慮一下它的源文件布局,也就是決定代碼如何拆分到獨立的文件中去。為什么要這么做呢?還記得上期結尾處我提到這個組件會使用“外部代碼”嗎?為了區分代碼的用途,決定將代碼至少分成兩部分:外部代碼文件和 Smart...

另一方面,由于 JavaScript 通常會和宿主環境(比如瀏覽器)緊密結合,因此缺乏功能強大而簡單易用的開發工具。在這樣的環境中,開發組件或框架成為一項具有挑戰的工作。這次,我們將以一個簡易的 JavaScript 組件開發為契機,逐步...

本期,我們要討論的話題是 JavaScript 的測試,以檢查組件的狀態和工作方式是否符合預期,還會介紹一個可以方便編寫測試用例的測試方法。這里說的測試當然是使用自動化的測試手段,這是軟件質量保證(QA)的重要環節。就本系列...
聽起來是不是很愜意?Let's go! 我們出發啦~ 這期,我們會使用 Ant 將上期編寫、整理的代碼文件按指定的先后順序合并成單一的源文件,然后壓縮這個文件。這是構建 JavaScript 項目的基本步驟。Ant 是 Apache 的一個頂級開源...
感嘆是為了緩解嚴肅的氣氛并引出今天要講的話題,”javascript面向對象編程”,接下來,我們圍繞面向對象的幾大關鍵字:封裝,繼承,多態,展開。 封裝:javascript中創建對象的模式中,個人認為通過閉包才算的上是真正意義上的封裝,所...
記得早前就說過要和大家分享“javascript設計模式”,遲遲沒寫不是因為我懶,最近確實太忙,忙工作,忙旅游(啊哦?),好不容易這幾天空閑了,接下來是兌現之前空口白話的時間了。 在討論設計模式之前,請確認您已經有一定的腳本編程基...
一、call 方法 調用一個對象的一個方法,以另一個對象替換當前對象(其實就是更改對象的內部指針,即改變對象的this指向的內容)。 Js代碼 call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 參數 thisObj 可選項。將被用作當前...
web開發中有時需要對輸入框中的時間(主要是開始時間和結束時間)進行比較,網上搜索了一番,發現有不少是無效的,以下方法經小弟檢驗確實有效,特此共享。(請關注紅色部分) function ValidtorTime(){ var d1 = ne...
這個是網頁版,直接用ctrl+F搜索,如果大家不是經常上網,可以用chm版的更方便些。jQuery 1.3 API 參考手冊 CHM鋒利的jquery 電子書近期腳本之家將會將一些jquery學習教程逐步發一些。參考了鋒利的jquery一書。
$的選擇器...
復制代碼 代碼如下: <script language=javascript> //全角空格為12288,半角空格為32 //其他字符半角(33-126)與全角(65281-65374)的對應關系是:均相差65248 //document.write((65281).toString(16)+"----"+(65374).toSt...
我研究了一下之后發現,jQuery都將事件緩存起來了,其實也是為了防止內存溢出以及頁面unload的時候的速度,也包括多函數觸發,方便管理等諸多好處,具體可以參考此文。 jQuery會在window.unload的時候卸載所有綁定過的事件,釋放...
先前看TED視頻,關于 學校教育扼殺創造性的視頻。 視頻很好,也有中文字幕等。下面也提供高清版本下載,很是欣喜。 遺憾的是,字幕不提供下載。(或者說我沒有找到)
俗話說,自己動手豐衣足食。直接拿Firebug找到字幕文件地址,下...
由于組里項目大多的javascript,css等客戶端工作是另一同事在負責,該同事又特忙無法重構,老大也就只是提建議并未立即實施重構。但是我前些日子也改過些許客戶端的小bug,確實那代碼看得讓人有些云里霧里,不知身在哪山,輕易不...
復制代碼 代碼如下:/** * * 返回一個距離現在多長時間后的一個格式化的日期,如2009年9月5日 14:15:23 * 如:現在時間是2009年9月5日 14:15:23 timeLong=10秒 那么返回:2009年9月5日 14:15:33 * * @param int timeLong 一個 * @...