|
|
很久沒有寫博客了,這兩天一直忙于一個(gè)關(guān)于考試的項(xiàng)目,將其中的一些效果實(shí)現(xiàn)的經(jīng)驗(yàn)寫下來(lái),希望給看到的人或者給有這方面需求的人幫助。
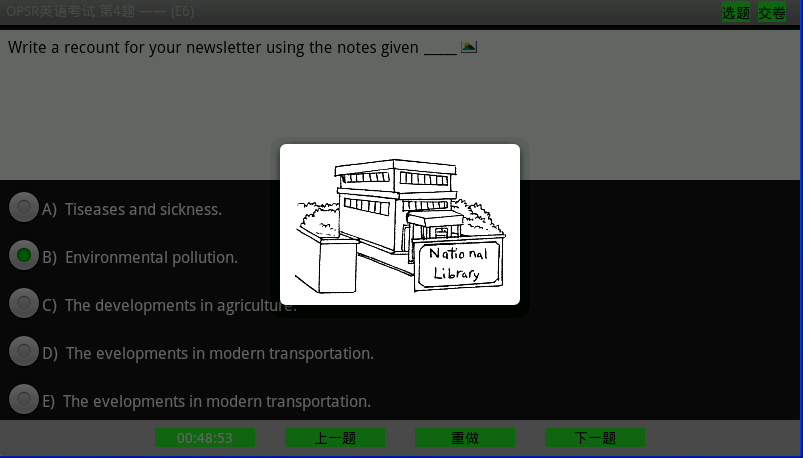
首先來(lái)張效果圖,沒有經(jīng)過美工處理的 實(shí)現(xiàn)基本功能

其實(shí)做這個(gè)項(xiàng)目復(fù)習(xí)了很多內(nèi)容,將之前單個(gè)項(xiàng)目中用到的某些功能綜合到一起了,例如1、自定義標(biāo)題欄2、Java和JavaScript的互調(diào)3、Activity實(shí)現(xiàn)仿Dialog樣式4、多線程實(shí)現(xiàn)考試倒計(jì)時(shí)5、退出Activity時(shí)保存配置信息(考試剩余時(shí)間)6、熟悉UI布局
上面這些效果中,講講通過Java和JavaScript互調(diào)實(shí)現(xiàn)點(diǎn)擊文本中縮略圖彈出一個(gè)大圖。
最開始想實(shí)現(xiàn)這種效果的時(shí)候就想到了TextView控件,因?yàn)門extView通過Html這個(gè)類可以在文本中插入圖片。但是有個(gè)問題困擾著我,一個(gè)文本中的圖片個(gè)數(shù)是不確定的,我怎樣在一個(gè)TextView中添加多個(gè)圖片(這個(gè)好解,通過TextView的append方法可以拼接任意張,因?yàn)檫@里的縮略圖都是相同的,但這卻無(wú)法定位我點(diǎn)擊了那個(gè)縮略圖,應(yīng)該彈出那個(gè)大圖)。最后實(shí)在沒辦法,我想到了WebView這個(gè)控件,通過它加載一個(gè)本地html頁(yè)面,在其中通過給<image />對(duì)象添加onclick事件,傳遞一個(gè)imgSrc參數(shù)給Java方法,透過Java方法打開一個(gè)Activity來(lái)顯示圖片,ok,整個(gè)要實(shí)現(xiàn)的效果就完成了。So Easy,雖然最后實(shí)現(xiàn)這個(gè)效果沒多少代碼,但是從TextView這個(gè)控件一路走來(lái)到WebView,也耗費(fèi)了將近一天的功夫,但是這個(gè)過程卻非常值得享受,喔,我又懂得了更多。
下面通過代碼一步一步來(lái)解析:首先是準(zhǔn)備asset中的本地html文件。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body onload="window.JsUseJave.onLoad()">
Write a recount for your newsletter using the notes given _____
<a onClick='setIv("/sdcard/IMG001.png")' > <img id="ig"/></a>
<script language="Javascript">
function load(src){
document.getElementById('ig').src=src;
}
function setIv(src){
window.JsUseJave.setImgSrc(src)
}
</script>
</body>
</html>
it知識(shí)庫(kù):Android---文本中縮略圖點(diǎn)擊彈出大圖效果實(shí)現(xiàn),轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



