|
|
傳統的圓角生成方案,必須使用多張圖片作為背景圖案。CSS3的出現,使得我們再也不必浪費時間去制作這些圖片了,而且還有其他多個優點:
* 減少維護的工作量。圖片文件的生成、更新、編寫網頁代碼,這些工作都不再需要了。
* 提高網頁性能。由于不必再發出多余的HTTP請求,網頁的載入速度將變快。
* 增加視覺可靠性。某些情況下(網絡擁堵、服務器出錯、網速過慢等等),背景圖片會下載失敗,導致視覺效果不佳。CSS3就不會發生這種情況。
二、border-radius屬性
CSS3圓角只需設置一個屬性:border-radius(含義是"邊框半徑")。你為這個屬性提供一個值,就能同時設置四個圓角的半徑。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
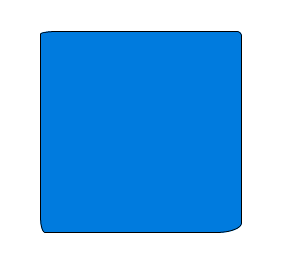
比如,下面是一個div方框:

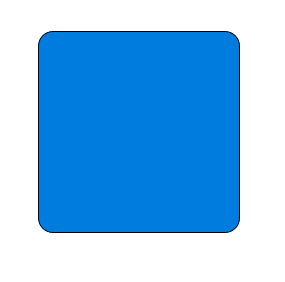
現在設置它的圓角半徑為15px:
border-radius: 15px;

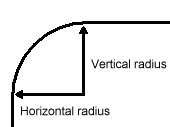
這條語句同時將每個圓角的"水平半徑"(horizontal radius)和"垂直半徑"(vertical radius)都設置為15px。

border-radius可以同時設置1到4個值。如果設置1個值,表示4個圓角都使用這個值。如果設置兩個值,表示左上角和右下角使用第一個值,右上角和左下角使用第二個值。如果設置三個值,表示左上角使用第一個值,右上角和左下角使用第二個值,右下角使用第三個值。如果設置四個值,則依次對應左上角、右上角、右下角、左下角(順時針順序)。
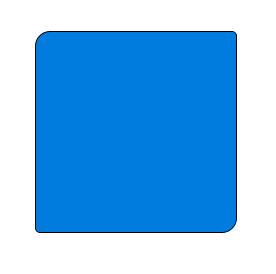
border-radius: 15px 5px;

border-radius: 15px 5px 25px;

border-radius: 15px 5px 25px 0px;

(左下角的半徑為0,就變成直角了。)
border-radius還可以用斜杠設置第二組值。這時,第一組值表示水平半徑,第二組值表示垂直半徑。第二組值也可以同時設置1到4個值,應用規則與第一組值相同。
border-radius: 15px 5px / 3px;

border-radius: 15px 5px 25px / 3px 5px;

border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px;

三、單個圓角的設置
除了同時設置四個圓角以外,還可以單獨對每個角進行設置。對應四個角,CSS3提供四個單獨的屬性:
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
這四個屬性都可以同時設置1到2個值。如果設置1個值,表示水平半徑與垂直半徑相等。如果設置2個值,第一個值表示水平半徑,第二個值表示垂直半徑。
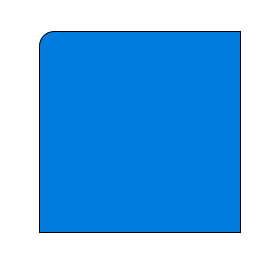
border-top-left-radius: 15px;

border-top-left-radius: 15px 5px;

四、瀏覽器支持
IE 9、Opera 10.5、Safari 5、Chrome 4和Firefox 4,都支持上述的border-radius屬性。早期版本的Safari和Chrome,支持-webkit-border-radius屬性,早期版本的Firefox支持-moz-border-radius屬性。
目前來看,為了保證兼容性,只需同時設置-moz-border-radius和border-radius即可。
-moz-border-radius: 15px;
border-radius: 15px;
(注意:border-radius必須放在最后聲明,否則可能會失效。)
另外,早期版本Firefox的單個圓角的語句,與標準語法略有不同。
* -moz-border-radius-topleft(標準語法:border-top-left-radius)
* -moz-border-radius-topright(標準語法:border-top-right-radius)
* -moz-border-radius-bottomleft(標準語法:border-bottom-left-radius)
* -moz-border-radius-bottomright(標準語法:border-bottom-right-radius)
五、注意事項
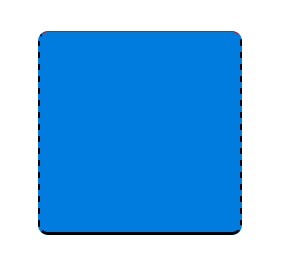
雖然各大瀏覽器都支持border-radius,但是在某些細節上,實現都不一樣。當四個角的顏色、寬度、風格(實線框、虛線框等)、單位都相同時,所有瀏覽器的渲染結果基本一致;一旦四個角的設置不相同,就會出現很大的差異。比如,下面這段代碼在不同的瀏覽器中,渲染結果就相差很大。
border-color: black;
border-style: solid dashed;
border-width: 1px 2px 3px;
border-top-color: red;
border-radius: 5%;

另外,并非所有瀏覽器,都支持將圓角半徑設為一個百分比值。
因此,目前最安全的做法,就是將每個圓角邊框的風格和寬度,都設為一樣的值,并且避免使用百分比值。
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



