項(xiàng)目中經(jīng)常會遇到樹形數(shù)據(jù)的展現(xiàn),包括導(dǎo)航,選擇等功能,所以樹控件在大多項(xiàng)目中都是必須的。那一個實(shí)用的樹應(yīng)該具備什么功能呢?
根據(jù)我的項(xiàng)目實(shí)踐情況,主要是幾個關(guān)鍵點(diǎn):
1:支持靜態(tài)的樹,即一次性將全部數(shù)據(jù)加載到客戶端。
2:異步樹,即一次只加載一級或若干級節(jié)點(diǎn),子節(jié)點(diǎn)可以異步加載數(shù)據(jù)。
3:Checkbox樹(可能是靜態(tài)樹也可能是異步樹),用于選擇(如選擇組織機(jī)構(gòu),選擇數(shù)據(jù)字典項(xiàng))等,最好是能夠支持節(jié)點(diǎn)級聯(lián)(這個是難點(diǎn))
4:能夠承載大數(shù)據(jù)量,并性能表現(xiàn)優(yōu)異
5:能夠在主流瀏覽器中運(yùn)行良好
那我要打造的TreeView就是為了實(shí)現(xiàn)這個5個主要指標(biāo)的。
先來看下效果圖

上圖是中國行政區(qū)域的數(shù)據(jù)樹,總共得節(jié)點(diǎn)是3500+。
那么我們要開工了;
1:第一個確定的節(jié)點(diǎn)Dom結(jié)構(gòu)(即用什么樣的HTML來構(gòu)建節(jié)點(diǎn))
- 比較土的是table套table的(樣式上好控制,但是大數(shù)據(jù)量,和層次較深的樹,這種結(jié)構(gòu)肯定頂不住的)
- 還有一種是比較新鮮的UL套LI的方式,這是現(xiàn)下很多書采取的方式如Jquery.treeview就是采用的這種格式,好處比較明顯就是結(jié)構(gòu)簡潔明了,
而且在不支持Js的瀏覽器上,同樣也能呈現(xiàn)出樹的形狀(這種情況其實(shí)咱可以忽略),但是Jquery.treeview的節(jié)點(diǎn)在IE下,特別是IE6下無法被內(nèi)部元素?fù)伍_,(IE7,8當(dāng)達(dá)到一定深度時無法撐開),請奇怪的現(xiàn)象(我猜測是因?yàn)槭褂胮adding來做縮進(jìn),margin-left:負(fù)值來控制圖標(biāo)位置有關(guān),但是修改起來難度也較大),在這種情況下書會變形(Jquery.treeview)就有這種問題,只能通過設(shè)置節(jié)點(diǎn)的width來解決。

JQuery.treeview的節(jié)點(diǎn)結(jié)構(gòu)

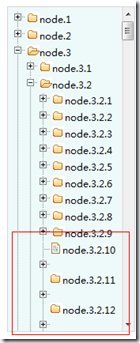
Jquery.TreeView IE6 下 展開第三級即出現(xiàn)錯位
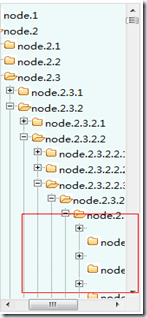
 IE8下展開到第5級
IE8下展開到第5級
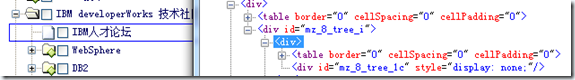
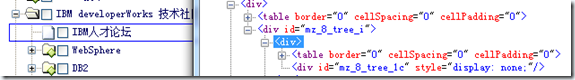
- 還有一些是div套table的方式,CSDN的導(dǎo)航樹就是這種,是種折中的方法(節(jié)點(diǎn)也不算太復(fù)雜,而且CSS也比較好寫),如下圖所示

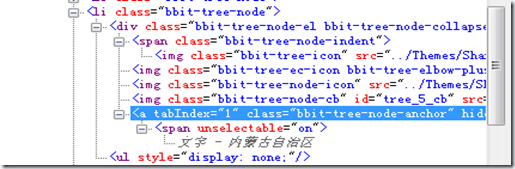
而我采用的也是第二種方式,但是縮進(jìn)采用了填空的方式,即縮進(jìn)的位置用空白的圖片填充來避免Jquery.treeview的問題

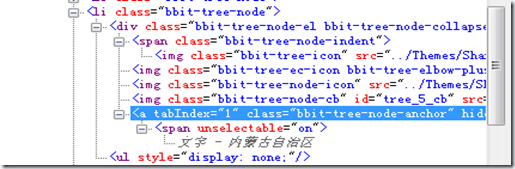
我的樹節(jié)點(diǎn)結(jié)構(gòu)
確定了節(jié)點(diǎn)的HTML我們就可以來寫CSS了。有了效果圖,有個節(jié)點(diǎn)結(jié)構(gòu)接著就編寫CSS了
下面是CSS的完整代碼

 Code
Code
.ie .bbit-tree .bbit-tree-bwrap{
}
.bbit-tree ul,.bbit-tree li
{
list-style-type:none;
margin:0px;
padding:0px;
}
.bbit-tree-body
{
font-size:12px;
}
.bbit-tree-icon, .bbit-tree-ec-icon,
.bbit-tree-node-cb,.bbit-tree-elbow-line,
.bbit-tree-elbow, .bbit-tree-elbow-end,
.bbit-tree-elbow-plus, .bbit-tree-elbow-minus,
.bbit-tree-elbow-end-plus,
.bbit-tree-elbow-end-minus{
border: 0 none;
height: 18px;
margin: 0;
padding: 0;
vertical-align: top;
width: 16px;
background-repeat: no-repeat;
}
.bbit-tree-node-cb
{
height:16px;
}
.bbit-tree-node-collapsed .bbit-tree-node-icon,
.bbit-tree-node-expanded .bbit-tree-node-icon,
.bbit-tree-node-leaf .bbit-tree-node-icon{
border: 0 none;
height: 18px;
margin: 0;
padding: 0;
vertical-align: top;
width: 16px;
background-position:center;
background-repeat: no-repeat;
}
.ie .bbit-tree-node-indent img, .ie .bbit-tree-node-icon,
.ie .bbit-tree-ec-icon {
vertical-align:middle !important;
}
.bbit-tree-noicon .bbit-tree-node-icon{
width:0; height:0;
}
/* No line styles 沒有線的樣式 */
.bbit-tree-no-lines .bbit-tree-elbow{
background:transparent;
}
.bbit-tree-no-lines .bbit-tree-elbow-end{
background:transparent;
}
.bbit-tree-no-lines .bbit-tree-elbow-line{
background:transparent;
}
/* Arrows Vista系統(tǒng)樹的樣式只有箭頭*/
.bbit-tree-arrows .bbit-tree-elbow{
background:transparent;
}
.bbit-tree-arrows .bbit-tree-elbow-plus{
background:transparent no-repeat 0 0;
}
.bbit-tree-arrows .bbit-tree-elbow-minus{
background:transparent no-repeat -16px 0;
}
.bbit-tree-arrows .bbit-tree-elbow-end{
background:transparent;
}
.bbit-tree-arrows .bbit-tree-elbow-end-plus{
background:transparent no-repeat 0 0;
}
.bbit-tree-arrows .bbit-tree-elbow-end-minus{
background:transparent no-repeat -16px 0;
}
.bbit-tree-arrows .bbit-tree-elbow-line{
background:transparent;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-plus{
background-position:-32px 0;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-minus{
background-position:-48px 0;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-end-plus{
background-position:-32px 0;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-end-minus{
background-position:-48px 0;
}
.bbit-tree-elbow-plus,
.bbit-tree-elbow-minus,
.bbit-tree-elbow-end-plus,
.bbit-tree-elbow-end-minus{
cursor:pointer;
}
.ie ul.bbit-tree-node-ct{
font-size:0;
line-height:0;
zoom:1;
}
.bbit-tree-node{
white-space: nowrap;
}
.bbit-tree-node-el {
line-height:18px;
cursor:default;
/* cursor:pointer;*/
}
.bbit-tree-node a{
text-decoration:none;
-khtml-user-select:none;
-moz-user-select:none;
-webkit-user-select:ignore;
-kthml-user-focus:normal;
-moz-user-focus:normal;
-moz-outline: 0 none;
outline:0 none;
}
.bbit-tree-node a span{
text-decoration:none;
padding:1px 3px 1px 2px;
}
.bbit-tree-node .bbit-tree-node-disabled .bbit-tree-node-icon{
-moz-opacity: 0.5;
opacity:.5;
filter: alpha(opacity=50);
}
.bbit-tree-node .bbit-tree-node-inline-icon{
background:transparent;
}
.bbit-tree-node a:hover{
text-decoration:none;
}
/* Fix for ie rootVisible:false issue,修正一個IEdebug */
.bbit-tree-root {
zoom:1;
}
/***********這里是圖標(biāo)了,可以在這里替換哦*****************/
.bbit-tree-node-expanded .bbit-tree-node-icon{
background-image:url(images/tree/folder-open.gif);
}
.bbit-tree-node-leaf .bbit-tree-node-icon{
background-image:url(images/tree/leaf.gif);
}
.bbit-tree-node-collapsed .bbit-tree-node-icon{
background-image:url(images/tree/folder.gif);
}
.bbit-tree-node-loading .bbit-tree-node-icon{
background-image:url(images/tree/loading.gif) !important;
}
.bbit-tree-node .bbit-tree-node-inline-icon {
background-image: none;
}
.bbit-tree-node-loading a span{
font-style: italic;
color:#444444;
}
.bbit-tree-lines .bbit-tree-elbow{
background-image:url(images/tree/elbow.gif);
}
.bbit-tree-lines .bbit-tree-elbow-plus{
background-image:url(images/tree/elbow-plus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-minus{
background-image:url(images/tree/elbow-minus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-end{
background-image:url(images/tree/elbow-end.gif);
}
.bbit-tree-lines .bbit-tree-elbow-end-plus{
background-image:url(images/tree/elbow-end-plus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-end-minus{
background-image:url(images/tree/elbow-end-minus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-line{
background-image:url(images/tree/elbow-line.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-plus{
background-image:url(images/tree/elbow-plus-nl.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-minus{
background-image:url(images/tree/elbow-minus-nl.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-end-plus{
background-image:url(images/tree/elbow-end-plus-nl.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-end-minus{
background-image:url(images/tree/elbow-end-minus-nl.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-plus{
background-image:url(images/tree/arrows.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-minus{
background-image:url(images/tree/arrows.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-end-plus{
background-image:url(images/tree/arrows.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-end-minus{
background-image:url(images/tree/arrows.gif);
}
/*TreeNode 選中的Disabled的一些顏色,字體樣式*/
.bbit-tree-node{
color:#000;
font: normal 11px arial, tahoma, helvetica, sans-serif;
}
.bbit-tree-node a{
color:#000;
}
.bbit-tree-node a span{
color:#000;
}
.bbit-tree-node .bbit-tree-node-disabled a span{
color:gray !important;
}
.bbit-tree-node .bbit-tree-node-over {
background-color: #eee;
}
.bbit-tree-node .bbit-tree-selected {
background-color: #d9e8fb;
}
it知識庫:打造基于jQuery的高性能TreeView,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。
Code