系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
軟件工程是一門(mén)獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問(wèn)題,如何有效地解決不斷改變的需求所帶來(lái)的問(wèn)題就顯得更為重要:Service端...
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
通過(guò)第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠(chǎng)商中立世界的差異。通過(guò)WCF Data Contract我們將CLR Data Type暴...
2014-10-26 作者(admin)
在div里加入下面的代碼,根據(jù)需要調(diào)整就可以了 復(fù)制代碼 代碼如下:<iframe src="javascript:false" scrolling="no" frameborder="0" style="z-index:-1;position:absolute; top:; left:;width:;height:;"> </iframe>...
2014-10-26 作者(admin)
head區(qū)是指首頁(yè)HTML代碼的<head>和</head>之間的內(nèi)容。 必須加入的標(biāo)簽
2014-10-26 作者(admin)
在div里加入下面的代碼,根據(jù)需要調(diào)整就可以了 復(fù)制代碼 代碼如下:<iframe src="javascript:false" scrolling="no" frameborder="0" style="z-index:-1;position:absolute; top:; left:;width:;height:;"> </iframe>...
2014-10-26 作者(admin)
head區(qū)是指首頁(yè)HTML代碼的<head>和</head>之間的內(nèi)容。 必須加入的標(biāo)簽
2014-10-26 作者(admin)
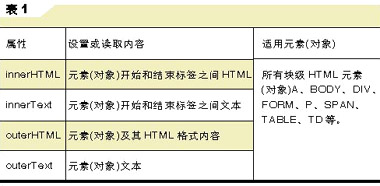
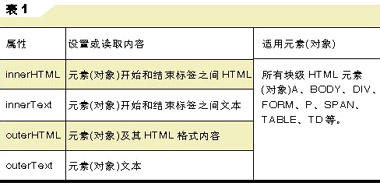
動(dòng)態(tài)HTML的出現(xiàn)為用戶(hù)提供了一種基于傳統(tǒng)標(biāo)準(zhǔn)HTML來(lái)創(chuàng)建交互式頁(yè)面的機(jī)制。本文主要針對(duì)IE 5.0談?wù)勅绾瓮ㄟ^(guò)其提供的HTML文檔對(duì)象(DOM)模型使用腳本添加、刪除、修改頁(yè)面中的HTML元素(對(duì)象)及元素(對(duì)象)內(nèi)容。 動(dòng)...
2014-10-26 作者(admin)
最近我公司做一個(gè)多國(guó)語(yǔ)言版的網(wǎng)站,弄得我頭都大了,最后還是搞定了,把一些相關(guān)信息給大家分享:
2014-10-26 作者(admin)
動(dòng)態(tài)HTML的出現(xiàn)為用戶(hù)提供了一種基于傳統(tǒng)標(biāo)準(zhǔn)HTML來(lái)創(chuàng)建交互式頁(yè)面的機(jī)制。本文主要針對(duì)IE 5.0談?wù)勅绾瓮ㄟ^(guò)其提供的HTML文檔對(duì)象(DOM)模型使用腳本添加、刪除、修改頁(yè)面中的HTML元素(對(duì)象)及元素(對(duì)象)內(nèi)容。 動(dòng)...
2014-10-26 作者(admin)
最近我公司做一個(gè)多國(guó)語(yǔ)言版的網(wǎng)站,弄得我頭都大了,最后還是搞定了,把一些相關(guān)信息給大家分享:
2014-10-26 作者(admin)
有時(shí)..有些東西Firefox 總是支持不好.......只能找私有屬性來(lái)幫忙....例子還米做...因?yàn)樘嗵涣私饬?..等理解得差不多時(shí)搞成本電子書(shū).雖然這些不推薦使用,可是萬(wàn)不得以的時(shí)候總得有個(gè)解決的方法..At-rules@-moz-d...
2014-10-26 作者(admin)
有時(shí)..有些東西Firefox 總是支持不好.......只能找私有屬性來(lái)幫忙....例子還米做...因?yàn)樘嗵涣私饬?..等理解得差不多時(shí)搞成本電子書(shū).雖然這些不推薦使用,可是萬(wàn)不得以的時(shí)候總得有個(gè)解決的方法..At-rules@-moz-d...
2014-10-26 作者(admin)
有這樣一個(gè)想法,不知道可行么例子:
2014-10-26 作者(admin)
有這樣一個(gè)想法,不知道可行么例子:
2014-10-26 作者(admin)
douban.com非常精巧的應(yīng)用了div+css,并且通過(guò)色系的運(yùn)用,最大限度減少圖片等等方式既使得網(wǎng)站頁(yè)面清新可人,而且可以最大限度的壓縮了網(wǎng)頁(yè)的大小,從而使得訪(fǎng)問(wèn)的效率得到了最大化。 第一次看douban.com,有一種拿著“讀...
2014-10-26 作者(admin)
我是這樣來(lái)做DIV布局代碼的.不知道說(shuō)的清楚不清楚,湊和看吧我的想法是未來(lái)能這樣:用標(biāo)準(zhǔn)件的方式來(lái)組裝網(wǎng)頁(yè)DIV布局我把class分為2種,布局class,風(fēng)格class,布局class是骨架,風(fēng)格class是衣服舉個(gè)例子:比如布局中的左欄首先它的...
2014-10-26 作者(admin)
douban.com非常精巧的應(yīng)用了div+css,并且通過(guò)色系的運(yùn)用,最大限度減少圖片等等方式既使得網(wǎng)站頁(yè)面清新可人,而且可以最大限度的壓縮了網(wǎng)頁(yè)的大小,從而使得訪(fǎng)問(wèn)的效率得到了最大化。 第一次看douban.com,有一種拿著“讀...
2014-10-26 作者(admin)
我是這樣來(lái)做DIV布局代碼的.不知道說(shuō)的清楚不清楚,湊和看吧我的想法是未來(lái)能這樣:用標(biāo)準(zhǔn)件的方式來(lái)組裝網(wǎng)頁(yè)DIV布局我把class分為2種,布局class,風(fēng)格class,布局class是骨架,風(fēng)格class是衣服舉個(gè)例子:比如布局中的左欄首先它的...
2014-10-26 作者(admin)
1. CSS字體屬性簡(jiǎn)寫(xiě)規(guī)則一般用CSS設(shè)定字體屬性是這樣做的:font-weight: bold;
2014-10-26 作者(admin)
使用縮寫(xiě)可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫(xiě)的主要規(guī)則如下:顏色16進(jìn)制的色彩值,如果每?jī)晌坏闹迪嗤梢钥s寫(xiě)一半,例如:#000000可以縮寫(xiě)為#000;#336699可以縮寫(xiě)為#369;盒尺寸通常有下面四種書(shū)寫(xiě)方法:prope...
2014-10-26 作者(admin)
1. CSS字體屬性簡(jiǎn)寫(xiě)規(guī)則一般用CSS設(shè)定字體屬性是這樣做的:font-weight: bold;
2014-10-26 作者(admin)
使用縮寫(xiě)可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫(xiě)的主要規(guī)則如下:顏色16進(jìn)制的色彩值,如果每?jī)晌坏闹迪嗤梢钥s寫(xiě)一半,例如:#000000可以縮寫(xiě)為#000;#336699可以縮寫(xiě)為#369;盒尺寸通常有下面四種書(shū)寫(xiě)方法:prope...
2014-10-26 作者(admin)
本篇詳細(xì)介紹如何利用CSS能方便地控制對(duì)象的“顯示”和“隱藏”屬性原理,制作一個(gè)樹(shù)狀目錄,用CSS制作這樣的樹(shù)狀目錄,方法簡(jiǎn)單,代碼也比較少,所以把它寫(xiě)出來(lái),給網(wǎng)友們共亨,以便在需要的時(shí)候也可動(dòng)手做一個(gè)。 索易電子雜...
2014-10-26 作者(admin)
不少網(wǎng)站開(kāi)始采用韓式風(fēng)格來(lái)建站.一般人都會(huì)想到用Photoshop等軟件來(lái)完成這樣的效果,但如果網(wǎng)頁(yè)上這類(lèi)圖片太多,或是較大時(shí),會(huì)給訪(fǎng)問(wèn)帶來(lái)一定的困難。這里就給大家講一講如何用CSS來(lái)做這樣的風(fēng)格,因?yàn)橛肅SS只是對(duì)顏色的定...
2014-10-26 作者(admin)
本篇詳細(xì)介紹如何利用CSS能方便地控制對(duì)象的“顯示”和“隱藏”屬性原理,制作一個(gè)樹(shù)狀目錄,用CSS制作這樣的樹(shù)狀目錄,方法簡(jiǎn)單,代碼也比較少,所以把它寫(xiě)出來(lái),給網(wǎng)友們共亨,以便在需要的時(shí)候也可動(dòng)手做一個(gè)。 索易電子雜...
2014-10-26 作者(admin)
不少網(wǎng)站開(kāi)始采用韓式風(fēng)格來(lái)建站.一般人都會(huì)想到用Photoshop等軟件來(lái)完成這樣的效果,但如果網(wǎng)頁(yè)上這類(lèi)圖片太多,或是較大時(shí),會(huì)給訪(fǎng)問(wèn)帶來(lái)一定的困難。這里就給大家講一講如何用CSS來(lái)做這樣的風(fēng)格,因?yàn)橛肅SS只是對(duì)顏色的定...
2014-10-26 作者(admin)
IE5及其以后版本支持在CSS中使用expression,用來(lái)把CSS屬性和Javas?cript表達(dá)式關(guān)聯(lián)起 來(lái),這里的CSS屬性可以是元素固有的屬性,也可以是自定義屬性。 CSS屬性后面可以是一段Javas?cript表達(dá)式,CSS屬性的值等于 Javas?cri...

![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)