【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
.drop0 {color:#FFFFFF;filter: DropShadow(Color=#000000, OffX=1, OffY=1, Positive=1);FONT-SIZE: 12px;}.drop1 {color:#000000;filter: DropShadow(Color=#FFFFFF, OffX=1, OffY=1, Positive=1);FONT-SIZE: 12px...
.drop0 {color:#FFFFFF;filter: DropShadow(Color=#000000, OffX=1, OffY=1, Positive=1);FONT-SIZE: 12px;}.drop1 {color:#000000;filter: DropShadow(Color=#FFFFFF, OffX=1, OffY=1, Positive=1);FONT-SIZE: 12px...

filter(css濾鏡) body { margin: 0px; padding: 0px; } table { font-size: 12px; border: 1px solid #0000FF; } tr,td { padding: 0px; border: 1px solid #0000FF; } filter視覺...

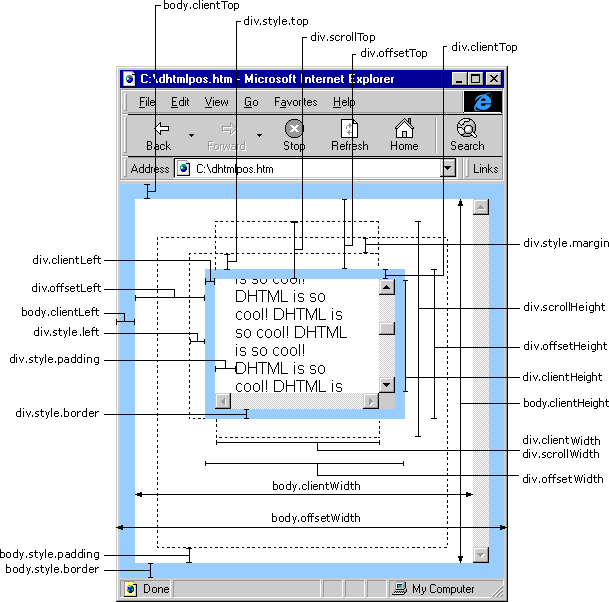
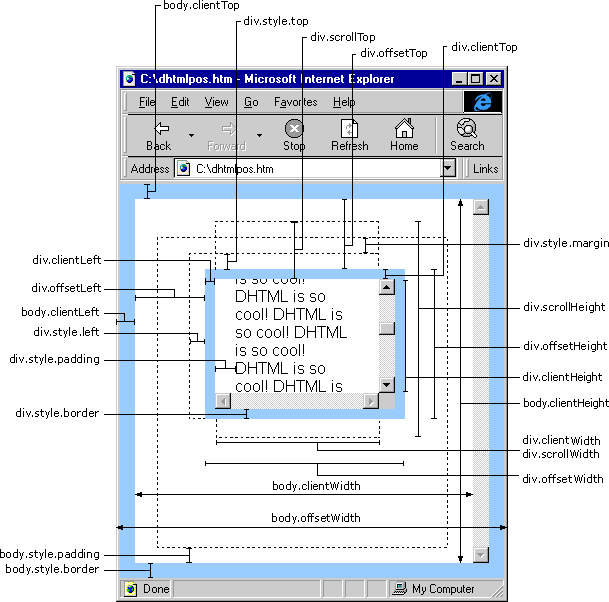
top、clientTop、scrollTop、offsetTop 圖示說明如下: 51windows.Net [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
原理是使用Alpha 濾鏡在每個表格上加上一個透明漸變,由table的背景顏色控制,單個td控制另一色漸變 Alpha 濾鏡 語法:{FILTER:ALPHA(opacity=opacity,finishopacity=finishopacity,style=style,startx=startx,starty=star...
原理是使用Alpha 濾鏡在每個表格上加上一個透明漸變,由table的背景顏色控制,單個td控制另一色漸變 Alpha 濾鏡 語法:{FILTER:ALPHA(opacity=opacity,finishopacity=finishopacity,style=style,startx=startx,starty=star...

top、clientTop、scrollTop、offsetTop 圖示說明如下: 51windows.Net [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
用web標準設計網站,過渡的方法主要是采用XHTML+CSS,css樣式表是必不可少的。這就要求所有網頁設計師必須熟練掌握CSS,如果你以前不常用,那么現在就開始學習吧。要制作符合web標準的網站,不懂CSS是設計不出漂亮的頁面的。...
A {TEXT-DECORATION: none}A:hover {COLOR: #ff9900; TEXT-DECORATION: underline}TD {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}TH {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}BODY {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}#mnu {F...
A {TEXT-DECORATION: none}A:hover {COLOR: #ff9900; TEXT-DECORATION: underline}TD {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}TH {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}BODY {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}#mnu {F...
用web標準設計網站,過渡的方法主要是采用XHTML+CSS,css樣式表是必不可少的。這就要求所有網頁設計師必須熟練掌握CSS,如果你以前不常用,那么現在就開始學習吧。要制作符合web標準的網站,不懂CSS是設計不出漂亮的頁面的。...

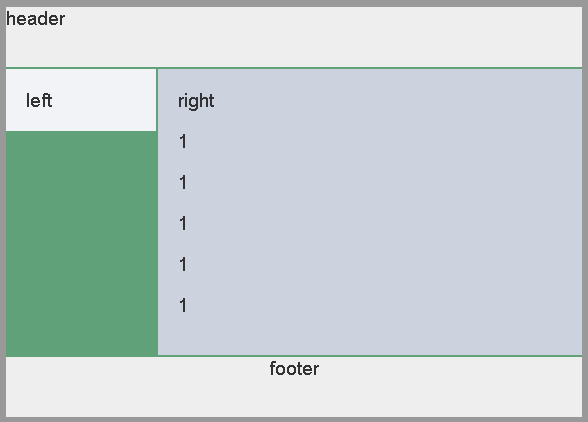
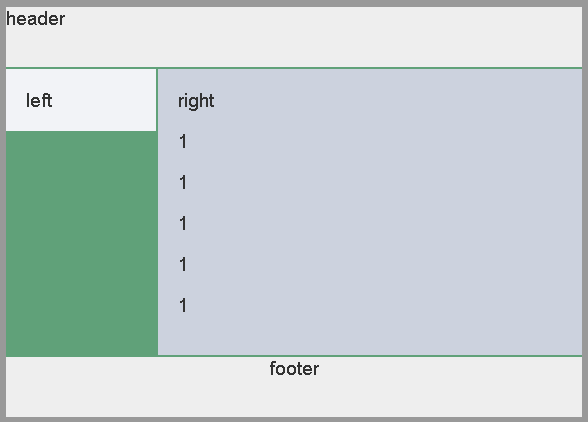
如何使整個頁面內容居中,如何使高度適應內容自動伸縮。這是學習CSS布局最常見的問題。下面就給出一個實際的例子,并詳細解釋。(本文的經驗和是藍色理想論壇xpoint、guoshuang共同討論得出的。)首先先按這里看實際運行效果...
無意中看到的一個非常不錯的小技巧.是關于用CSS處理閉合浮動元素的方法,收藏了.
關于閉合浮動元素(clearing float)的方法現在已經很多了,你還不了解的話去old9的blog看看,有一篇閉合浮動元素。
這些方法我最喜歡就是...
無意中看到的一個非常不錯的小技巧.是關于用CSS處理閉合浮動元素的方法,收藏了.
關于閉合浮動元素(clearing float)的方法現在已經很多了,你還不了解的話去old9的blog看看,有一篇閉合浮動元素。
這些方法我最喜歡就是...

如何使整個頁面內容居中,如何使高度適應內容自動伸縮。這是學習CSS布局最常見的問題。下面就給出一個實際的例子,并詳細解釋。(本文的經驗和是藍色理想論壇xpoint、guoshuang共同討論得出的。)首先先按這里看實際運行效果...
經典論壇 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

.abc { line-height: 22px} .t12 { font-family:華文行楷; font-size: 15px; font-weight: lighter; color: ##C3C1C1; Filter: dropshadow(color=#ffffff,offx=1,offy=1); TEXT-ALIGN: ce...

.abc { line-height: 22px} .t12 { font-family:華文行楷; font-size: 15px; font-weight: lighter; color: ##C3C1C1; Filter: dropshadow(color=#ffffff,offx=1,offy=1); TEXT-ALIGN: ce...
經典論壇 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

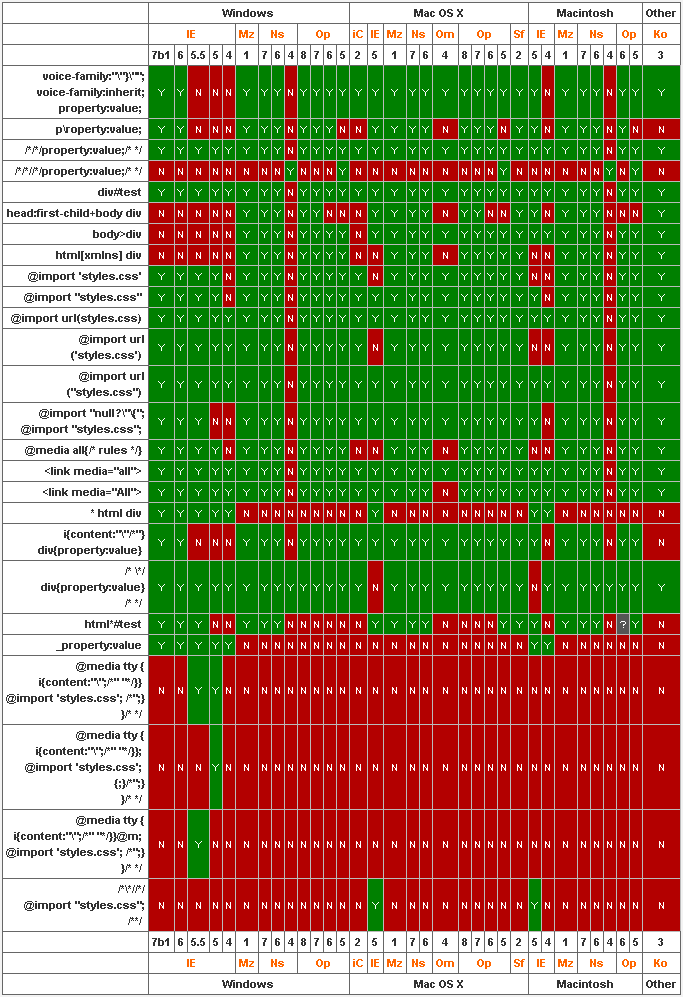
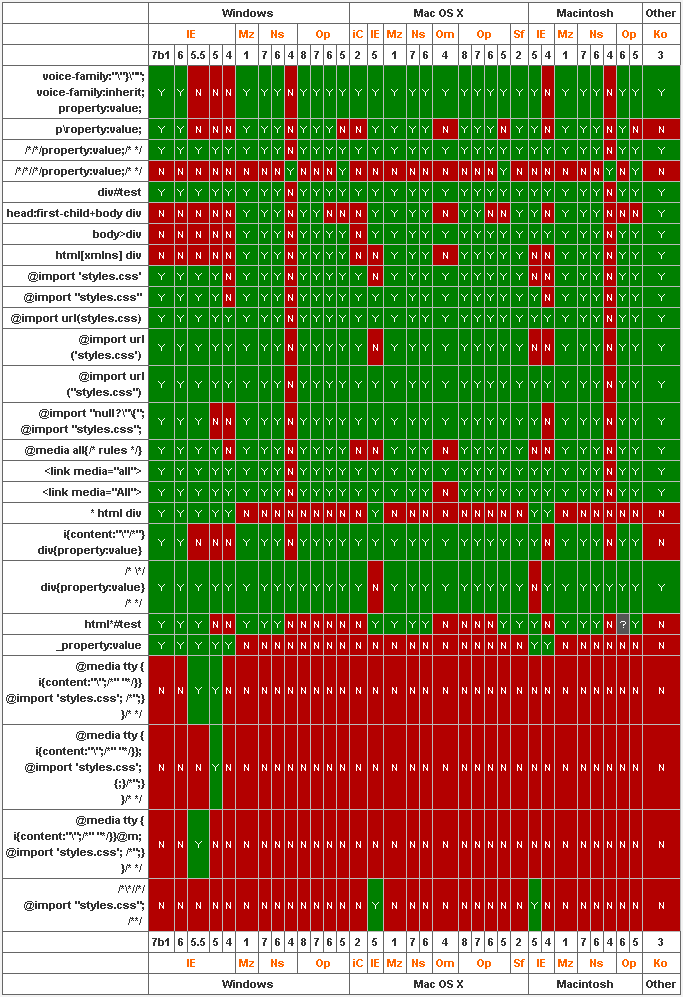
CSS hack是指我們為了兼容各瀏覽器,而使用的特別的css定義技巧。這是國外摘來的一張CSS hack列表,顯示了各瀏覽器對css hack的支持程度,對我們制作兼容網頁非常有幫助。...

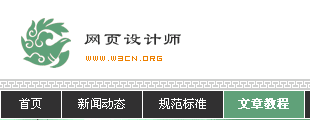
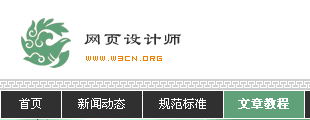
在設計《網頁設計師》頁面的時候,有一個問題一直困擾著我,主菜單在IE和其他(Mozilla、Opera等)瀏覽器里顯示的效果偏差2px。截圖如下:IE中的效果 Mozilla Firefox中的效果 這是因為IE對盒之間距離的解釋的bug造成的(參考...

在設計《網頁設計師》頁面的時候,有一個問題一直困擾著我,主菜單在IE和其他(Mozilla、Opera等)瀏覽器里顯示的效果偏差2px。截圖如下:IE中的效果 Mozilla Firefox中的效果 這是因為IE對盒之間距離的解釋的bug造成的(參考...

CSS hack是指我們為了兼容各瀏覽器,而使用的特別的css定義技巧。這是國外摘來的一張CSS hack列表,顯示了各瀏覽器對css hack的支持程度,對我們制作兼容網頁非常有幫助。...
本文參考了以下文章:Kevin Yank的《New-Window links in a Standards-Compliant World》 《Standards-based Replacement for target="_blank" in External links》我們要在新窗口中打開鏈接通常的做法是在鏈接后面加t...
本文參考了以下文章:Kevin Yank的《New-Window links in a Standards-Compliant World》 《Standards-based Replacement for target="_blank" in External links》我們要在新窗口中打開鏈接通常的做法是在鏈接后面加t...