js 動態創建 html元素
js學習之動態創建html元素 body{margin:0;padding:0;} .sky{background:#000;width:1000;height:500px; position:relative;} #s{ background:#FFF; width:1px; height:1px; overflow:hidden; position:absolute...
|
|
js學習之動態創建html元素 body{margin:0;padding:0;} .sky{background:#000;width:1000;height:500px; position:relative;} #s{ background:#FFF; width:1px; height:1px; overflow:hidden; position:absolute...
屬性 值 描述 onchange 腳本 當元素改變時執行腳本 onsubmit 腳本 當表單被提交時執行腳本 onreset 腳本 當表單被重置時執行腳本 onselect 腳本 當元素被選取時執行腳本 onblur 腳本 當元素失去焦點時執行腳本 onfoc...
第一種:JSON方式/對象直接量 格式: var 對象名 = { 變量1: 變量1的值, 變量1: 變量1的值, ……, 函數1: function() { 函數體 }, 函數2: function() { 函數體 }//Note:最后的逗號要去除為了和IE兼容。 }; 說明: (1) 大括號...
var Class = { create: function() { return function() { this.initialize.apply(this, arguments); } } } 定義了一個class函數作為創建類的模版或者說是原型 使用方法 復制代碼 代碼如下: <html> <title>Test Clas...
直接引用結點 1.document.getElementById(id); --在文檔里面通過id來找結點 2.document.getElementByTagName(tagName); --返回一個數組,包含對這些結點的引用 --如:document.getElementByTagName("span");將返回所有類...
下面我們來看下這個例子吧! 復制代碼 代碼如下:<html> <head> <title>jqueryDemo:quanjiaoNum</title> <script src="jquery.js" src="jquery.js" type="text/javascript"></script> <scr...
javascripttest 1月 2月 3月 4月 5月 6月 12月 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
解決在自身可以用iframe 也可以在自身使用 <base target = "_self"> 然后 window.close(); 提交到父窗口可以改變target...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

經常有人詢問一些技巧,因此干脆寫這么一篇文章給各位jQuery愛好者,算是拋磚引玉吧。 【基礎】 a)樣式 很多人會認為樣式是個很復雜的東西,需要沉著冷靜的心態加上非凡的審美觀才能設計出賞心悅目的UI,拋開圖片設計不說,其...
eval() [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
JS兩個數組判斷 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
另外的方法就是用flash了,它可以避開瀏覽器的安全限制,但是system類中只有set的方法,另外的clipboard類中倒是能訪問到,但是似乎需要flash10的版本支持。
網上找了一圈,沒啥發現。終于想到去看看google sheet是怎么干的。...
無標題頁 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:<HTML> <HEAD> <STYLE type='text/css'> .css1{ display:block; width:100px; height:100px; background-color:blue; } .css2{ display:block; width:100px; height:100px; background-color:red;...
作者:敖士偉 Email:ikmb@163.com 轉載注明作者 說明: 1、js根據表單元素class屬性,把表單元素的name和value組合為json格式;用表單元素class屬性可以針對性地組合JSON數據。 2、后端ASP.NET用JavaScriptSerializer反序列...
接上篇,其它方法: 一、在IE中還可以在onreadystatechange事件里進行判斷 http://www.thefutureoftheweb.com/blog/adddomloadevent 這里有Jesse Skinner寫了一段獨立的腳本函數來解決各種瀏覽器的onload問題,。 http://i...
解決方法, 一、Mozilla 提供了一個非公開的(undocumented)函數: 復制代碼 代碼如下:// for Mozilla browsers if (document.addEventListener) { document.addEventListener("DOMContentLoaded", init, false); } 二、...
頁面中有一個select元素,id為customer,在網上好多的介紹jquery引用select的選中值的方法都是用: 復制代碼 代碼如下:$("#customer option[selected]").val();
這個方法來得到selcte選中項的值。我也是一直是這么用,不過...
復制代碼 代碼如下:/** * power by wooshoo copyright 2008-2009 * 程序名:JQuery 專用輸入檢查器 * 內容:專門針對input[text password hidden]以及textarea的用戶輸入進行檢查 * 檢查的范圍包括:字符數、是否包含特殊...

添加數據 : 數據顯示: ClassModel.js源碼 ::復制代碼 代碼如下:ClassModel = { create : function() { return function() { this.construct.apply(this, arguments);...
使用的時候是這個樣子的:
復制代碼 代碼如下:var _val = $("input[name='input1'][checked]").val(); 結果發現_val的值為undefined,開始還以為寫的不對,可檢查沒有問題,這樣寫在IE6、7、FF、Chrome、Opera、Safari中都...
具體解決方案如下: 一、IE和FF下document.body對象的clientHeight,offsetHeight,scrollHeight屬性的差別。 clientHeight 在IE和FF下,該屬性沒什么差別,都是指瀏覽器的可視區域,即除去瀏覽器的那些工具欄狀態欄剩下的頁面展...

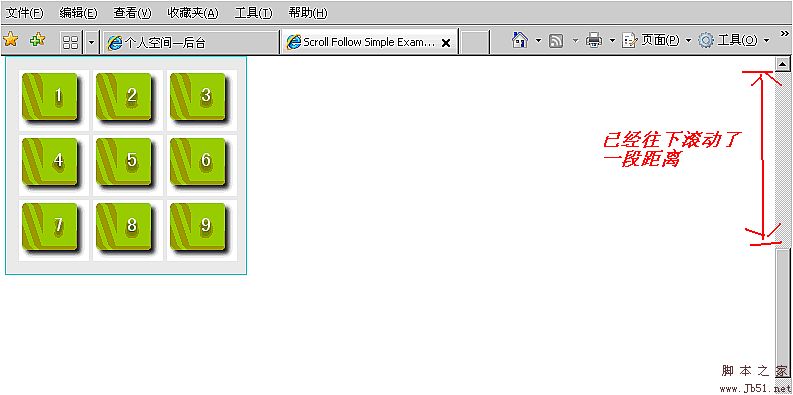
1. Introduction: 這個控件能夠實現的效果是當你的頁面滾動時,某個DIV永遠停留在你需要它停留的位置。同時可以為這個DIV設定個容器,當滾動條已經超過了這個容器,那么這個DIV就不再滾動了。有時候如果需要做個比較好...
TAG index Web [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...