javascript 操作文件 實現(xiàn)方法小結(jié)
可以通過瀏覽器在訪問者的硬盤上創(chuàng)建文件,因為我開始試了一下真的可以,不信你把下面這段代碼COPY到一個HTML文件當(dāng)中再運行一下! 復(fù)制代碼 代碼如下:<script language="JavaScript"> <!-- var fso = new ActiveXObject("...
|
|
可以通過瀏覽器在訪問者的硬盤上創(chuàng)建文件,因為我開始試了一下真的可以,不信你把下面這段代碼COPY到一個HTML文件當(dāng)中再運行一下! 復(fù)制代碼 代碼如下:<script language="JavaScript"> <!-- var fso = new ActiveXObject("...
復(fù)制代碼 代碼如下:var json_obj = { pos1:{x1:123, x2:234, y1:222, y2:333}, pos2:{x1:999, x2: 888, y1:777, y2:666} }; for (var p in json_obj) { alert(json_obj[p].x1); } 這個方法也可以擴展一下,比如遍歷對...
Javascript刷新頁面的幾種方法: 復(fù)制代碼 代碼如下:1 history.go(0) 2 location.reload() 3 location=location 4 location.assign(location) 5 document.execCommand('Refresh') 6 window.navigate(location) 7 locat...

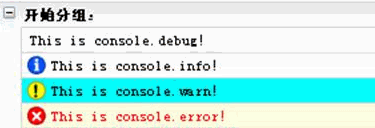
我們測試一下把剛才的4個輸出作為一個分組輸出,修改代碼為: 復(fù)制代碼 代碼如下:console.group('開始分組:'); console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is...

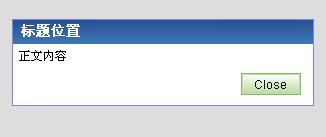
先上個效果圖,可以點擊Close按鈕或是在遮罩層上任意處點擊,就可以關(guān)閉彈出層。HTML代碼復(fù)制代碼 代碼如下:<div id='pop-div' style="width: 300px" class="pop-box" > <h4>標(biāo)題位置</h4> <div class="pop-box-body" >...
EMCA262規(guī)范中沒有類(class)的概念,js的new只是讓他看起來更像c++,java一點。這里說的寫類,只是書寫js代碼風(fēng)格而已。 1、構(gòu)造函數(shù)方式 復(fù)制代碼 代碼如下:/** * Person類:定義一個人,有個屬性name,和一個getName方法 * @p...
1、()小括號運算符 平時最常用的就是()運算符來調(diào)用一個函數(shù) 復(fù)制代碼 代碼如下://無參函數(shù)fun1 function fun1() { alert('我被調(diào)用了'); } fun1()
//有參函數(shù)fun2 function fun2(param) { alert(param); } fun2('...
取前面兩種的優(yōu)點: a、用構(gòu)造函數(shù)來定義類屬性(字段) b、用原型方式來定義類的方法。 就有了第三種方式。這種方式貌似采用的人較多。 3、綜合構(gòu)造函數(shù)/原型 復(fù)制代碼 代碼如下: /** * Person類:定義一個人,有個屬性name,和...
2、原型方式 復(fù)制代碼 代碼如下:/** * Person類:定義一個人,有個屬性name,和一個getName方法 */ function Person(){} Person.prototype.name = "jack"; Person.prototype.getName = function() { return this.name;} 把...

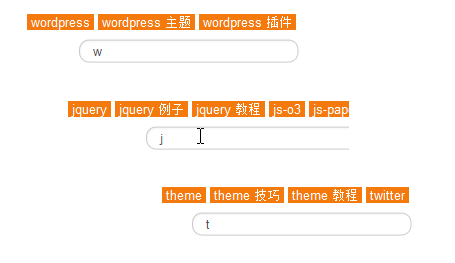
很簡單的一個功能,就是當(dāng)用戶在搜索欄輸入搜索字符時候,利用JQuery的功能把一些預(yù)設(shè)好的關(guān)鍵字浮現(xiàn)出來,除了讓用戶意外一下,還有就是讓用戶簡化輸入。比如象下圖的樣子: 實現(xiàn)的方法很簡單,首先是要在你的網(wǎng)站上加載JQuery,...
要實現(xiàn)div的任意拖動,我們不妨分析一下整個過程。 當(dāng)鼠標(biāo)點擊div時,觸發(fā)一個事件,讓div的位置屬性(left,top)隨著鼠標(biāo)位置變化而變化,當(dāng)鼠標(biāo)釋放后,div的位置屬性就用了鼠標(biāo)釋放時的位置。 鼠標(biāo)點擊時觸發(fā)事件是很容易做到的,...

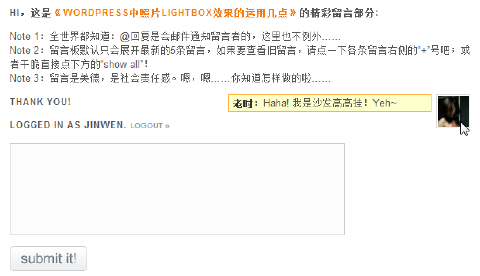
我想這對沙發(fā)同學(xué)不太公平吧。昨天在看yinheli同學(xué)的《鼠標(biāo)懸浮實現(xiàn)顯示留言內(nèi)容》一文(建議看看,好文章),就想到我何不把沙發(fā)的頭像copy出來然后放在顯眼的位置上呢,如下截圖效果。做法首先是你的網(wǎng)站加載了JQuery,然后在...
但如果你想為網(wǎng)站添加多一些樣式,讓訪客選擇;又或者你想調(diào)整一下網(wǎng)站的樣式,而在決定前讓訪客先體現(xiàn)的話,這也是一個很好的辦法,省去總是切換主題的痛苦。 切換效果參照本站。 1. 切換樣式的按鈕代碼: 復(fù)制代碼 代碼如下: <...
復(fù)制代碼 代碼如下:/** * 得到中英文字符長 * @param {} str * @return {} */ function LengthB(str){ var p1 = new RegExp('%u..', 'g') var p2 = new RegExp('%.', 'g') return escape(str).replace(p1, '').repla...
如果你的網(wǎng)站上已經(jīng)使用了lightbox這類效果,或者下面的幾點運用經(jīng)驗?zāi)阋矔X合適(前提是使用JQuery實現(xiàn))。 1. 指定哪些條件下運用Lightbox效果 在網(wǎng)站的js文件中添加如下語句: 復(fù)制代碼 代碼如下:$(function() { $('a[@r...
1、給DOM對象添加的屬性是一個對象的引用。范例:var MyObject = {};document.getElementById('myDiv').myProp = MyObject;解決方法:在window.onunload事件中寫上: document.getElementById('myDiv').myProp = null;2、...

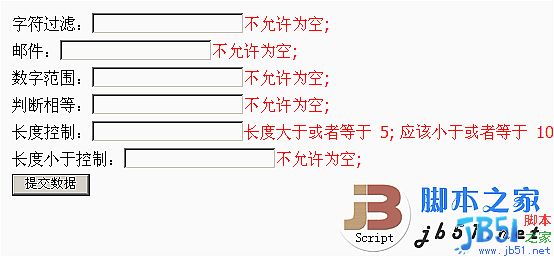
前段時間寫了一個 js數(shù)據(jù)驗證、js email驗證、js url驗證、js長度驗證、js數(shù)字驗證等 彈出對話框形式的 但是,現(xiàn)在不太流行那種很不友好的方式,于是重寫了一個,封裝得更加好的,更友好的層形式 共享給大家,如果大家使...
我知道大家的想法, 放心好了,有些東西是不需要太多的理論知道做為基礎(chǔ), 其實在我們已經(jīng)掌握J(rèn)avaScript時,就已經(jīng)掌握了JQuery的理論知識. 還是入門篇所說的那樣,其實JQuery很簡單. : )在我們開始學(xué)習(xí)之前建議大家先去...
![JQuery 無廢話系列教程(一) jquery入門 [推薦]](/d/file/itjie/JavaScriptjishu/2014-10-23/5b080977ec6c89df3ec017256bf3f875.jpg)
本文的宗旨, 授人魚不如授人漁. 我只會講關(guān)鍵部分,不可能JQuery的每個函數(shù)我都講,因為有很多函數(shù)貝殼自己在實際應(yīng)用中都從未使用過. 但當(dāng)我們已經(jīng)會漁了還用擔(dān)心魚嗎!? BTW:貝殼假設(shè)你已經(jīng)掌了基本的JavaScript...
自己優(yōu)化修改了網(wǎng)上的一個JS拖動類,增加了拖動時顯示半透明的特效。 http://www.jb51.net/article/16122.htm注意,本文類中的Cminfo類請 查看:http://www.jb51.net/article/18760.htm
復(fù)制代碼 代碼如下://************...
復(fù)制代碼 代碼如下://獲取對象 function getObject(objectId,top) { doc = top?window.top.document:document; if(typeof(objectId)!="object" && typeof(objectId)!="function") { if(doc.getElementById && doc.ge...
可謂一勞永逸,不要重復(fù)造輪子:) 1.常用的方法統(tǒng)一放置 例如:在用戶注冊時,時常需要判斷文本框中字符是否是漢字、英文、數(shù)字或郵箱地址等等。何不把這些方法統(tǒng)一放在一個腳本中,取名叫做utility.js呢? 復(fù)制代碼 代碼如下://...

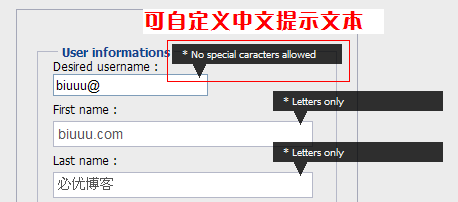
其效果圖如下:使用說明 需要使用jQuery庫文件和formValidation庫文件[下載實例代碼] http://jquery.com/ 同時需要自定義顯示提示錯誤信息的CSS樣式
使用實例 一,包含文件部分 復(fù)制代碼 代碼如下:<script src="jquery...
復(fù)制代碼 代碼如下:<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server"></scr...
行數(shù) 列數(shù) 圖片數(shù) 時間秒 重置 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...