關(guān)于居中布局和IE雙倍邊距bug
今天google了一下css居中布局的問題,結(jié)果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定義text-align:center;的屬性。而在firefox中,需要定義一個wrapper包裹器。然后指定margin-left:auto;margin-rig...
|
|
今天google了一下css居中布局的問題,結(jié)果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定義text-align:center;的屬性。而在firefox中,需要定義一個wrapper包裹器。然后指定margin-left:auto;margin-rig...
內(nèi)聯(lián)級元素(inline-level element)中試圖插入塊級(block-level element)元素。這樣做是不允許的。唯一的能在內(nèi)聯(lián)元素中插入塊級元素的例外是object標(biāo)簽。那么什么是內(nèi)聯(lián)級元素(inline-level element)和塊級(block-le...
今天google了一下css居中布局的問題,結(jié)果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定義text-align:center;的屬性。而在firefox中,需要定義一個wrapper包裹器。然后指定margin-left:auto;margin-rig...
內(nèi)聯(lián)級元素(inline-level element)中試圖插入塊級(block-level element)元素。這樣做是不允許的。唯一的能在內(nèi)聯(lián)元素中插入塊級元素的例外是object標(biāo)簽。那么什么是內(nèi)聯(lián)級元素(inline-level element)和塊級(block-le...
今天google了一下css居中布局的問題,結(jié)果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定義text-align:center;的屬性。而在firefox中,需要定義一個wrapper包裹器。然后指定margin-left:auto;margin-rig...
1.embed是非法的<embed>標(biāo)簽是Netscape的私有標(biāo)簽,雖然<embed>標(biāo)簽應(yīng)用廣泛存在,但是從HTML3.2,HTML4.0到XHTML1.0,W3C都沒有收錄這個標(biāo)簽。使用<embed>標(biāo)簽的頁面將不能通過W3C校驗。2.應(yīng)該用objectW3C推薦的是<object>...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規(guī)則如下:顏色16進制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...
1.embed是非法的<embed>標(biāo)簽是Netscape的私有標(biāo)簽,雖然<embed>標(biāo)簽應(yīng)用廣泛存在,但是從HTML3.2,HTML4.0到XHTML1.0,W3C都沒有收錄這個標(biāo)簽。使用<embed>標(biāo)簽的頁面將不能通過W3C校驗。2.應(yīng)該用objectW3C推薦的是<object>...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規(guī)則如下:顏色16進制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...
1.embed是非法的<embed>標(biāo)簽是Netscape的私有標(biāo)簽,雖然<embed>標(biāo)簽應(yīng)用廣泛存在,但是從HTML3.2,HTML4.0到XHTML1.0,W3C都沒有收錄這個標(biāo)簽。使用<embed>標(biāo)簽的頁面將不能通過W3C校驗。2.應(yīng)該用objectW3C推薦的是<object>...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規(guī)則如下:顏色16進制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...

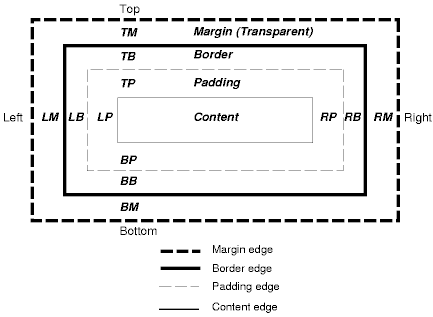
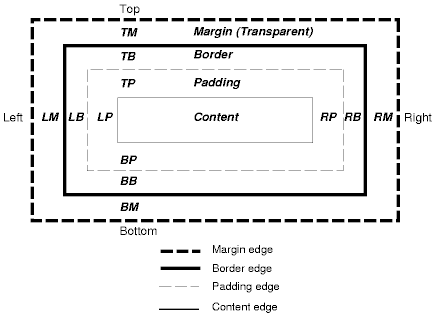
本篇用box的圖例,對CSS中box(盒模式)的分析,為學(xué)習(xí)CSS的讀者建立了清楚的模型。 W3C定義的盒模式如下: width和height定義的是Content部分的寬度和高度,padding border margin的寬度依次加在外面。背景會填充padding和cont...
Web Encoder body { font-size:12px; line-height:12px; background-Color:buttonface; border-width:0px; overflow:auto; margin:0px; padding:4px; } #t1, #t2 { width:100%; height:40%; bor...

本篇用box的圖例,對CSS中box(盒模式)的分析,為學(xué)習(xí)CSS的讀者建立了清楚的模型。 W3C定義的盒模式如下: width和height定義的是Content部分的寬度和高度,padding border margin的寬度依次加在外面。背景會填充padding和cont...
Web Encoder body { font-size:12px; line-height:12px; background-Color:buttonface; border-width:0px; overflow:auto; margin:0px; padding:4px; } #t1, #t2 { width:100%; height:40%; bor...
本篇用box的圖例,對CSS中box(盒模式)的分析,為學(xué)習(xí)CSS的讀者建立了清楚的模型。 W3C定義的盒模式如下: width和height定義的是Content部分的寬度和高度,padding border margin的寬度依次加在外面。背景會填充padding和cont...
Web Encoder body { font-size:12px; line-height:12px; background-Color:buttonface; border-width:0px; overflow:auto; margin:0px; padding:4px; } #t1, #t2 { width:100%; height:40%; bor...
作為一個熱門技術(shù),CSS的發(fā)展的確有些緩慢。CSS最早被提議在1994年,最早被瀏覽器支持在1996年,CSS一直被力捧為傳統(tǒng)的以HTML為基礎(chǔ)的web代碼的繼承者。CSS使用樣式表來控制整個站點字體和布局的能力,使它看起來非常有效率...
自W3C(The World Wide Web Consortium)制定了代號為Cougar的HTML的4.0版本以來,存在在Web頁面中的動態(tài)效果首次被正式的承認了,W3C把動態(tài)超文本(Dynamic HTML)的實現(xiàn)分為了三個部分:腳本、支持動態(tài)效果的瀏覽器和CSS。前兩者...
作為一個熱門技術(shù),CSS的發(fā)展的確有些緩慢。CSS最早被提議在1994年,最早被瀏覽器支持在1996年,CSS一直被力捧為傳統(tǒng)的以HTML為基礎(chǔ)的web代碼的繼承者。CSS使用樣式表來控制整個站點字體和布局的能力,使它看起來非常有效率...
自W3C(The World Wide Web Consortium)制定了代號為Cougar的HTML的4.0版本以來,存在在Web頁面中的動態(tài)效果首次被正式的承認了,W3C把動態(tài)超文本(Dynamic HTML)的實現(xiàn)分為了三個部分:腳本、支持動態(tài)效果的瀏覽器和CSS。前兩者...
作為一個熱門技術(shù),CSS的發(fā)展的確有些緩慢。CSS最早被提議在1994年,最早被瀏覽器支持在1996年,CSS一直被力捧為傳統(tǒng)的以HTML為基礎(chǔ)的web代碼的繼承者。CSS使用樣式表來控制整個站點字體和布局的能力,使它看起來非常有效率...
自W3C(The World Wide Web Consortium)制定了代號為Cougar的HTML的4.0版本以來,存在在Web頁面中的動態(tài)效果首次被正式的承認了,W3C把動態(tài)超文本(Dynamic HTML)的實現(xiàn)分為了三個部分:腳本、支持動態(tài)效果的瀏覽器和CSS。前兩者...
<html> <head> <title>看看</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <!--media=print 這個屬性可以在打印時有效--> <style media=print> .Noprint{display:none;} .PageNext...
解決思路: 要真正禁止打印頁面是辦不到的,但是如果能設(shè)置讓用戶打印到的是空白,也算是實現(xiàn)禁止打印的目的了。 具體步驟: 代碼示例:
<html> <head><title>不可打印的頁面</title> <style> @media print{ body{di...