HTML <!DOCTYPE> 標(biāo)簽
在默認(rèn)情況下,F(xiàn)F和IE的解釋標(biāo)準(zhǔn)是不一樣的,也就是說,如果一個網(wǎng)頁沒有聲明DOCTYPE,它就會以默認(rèn)的DOCTYPE解釋下面的HTML。在同 一種標(biāo)準(zhǔn)下,不同瀏覽器的解釋模型都有所差異,如果聲明標(biāo)準(zhǔn)不同,不用我說,您自己想就可以了。學(xué)...
|
|
在默認(rèn)情況下,F(xiàn)F和IE的解釋標(biāo)準(zhǔn)是不一樣的,也就是說,如果一個網(wǎng)頁沒有聲明DOCTYPE,它就會以默認(rèn)的DOCTYPE解釋下面的HTML。在同 一種標(biāo)準(zhǔn)下,不同瀏覽器的解釋模型都有所差異,如果聲明標(biāo)準(zhǔn)不同,不用我說,您自己想就可以了。學(xué)...
在默認(rèn)情況下,F(xiàn)F和IE的解釋標(biāo)準(zhǔn)是不一樣的,也就是說,如果一個網(wǎng)頁沒有聲明DOCTYPE,它就會以默認(rèn)的DOCTYPE解釋下面的HTML。在同 一種標(biāo)準(zhǔn)下,不同瀏覽器的解釋模型都有所差異,如果聲明標(biāo)準(zhǔn)不同,不用我說,您自己想就可以了。學(xué)...

CSS3的誕生為我們解決了這一問題,在CSS3里,通過background-image或者background可以為一個容器設(shè)置多張背景圖像,也就是說可以把不同背景圖象只放到一個塊元素里。首先我們來看一下語法吧:background : [background-image]...

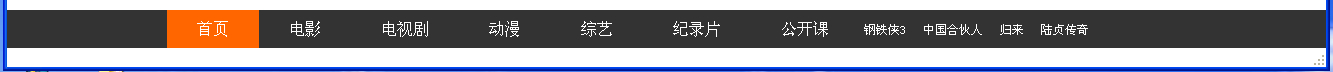
今天制作了一個響應(yīng)式導(dǎo)航條,能夠自動隨著不同的屏幕分辨率或?yàn)g覽器窗口大小的不同而改變導(dǎo)航條的樣式,這里主要用到的就是CSS3的Media Query。具體可以查看淺談響應(yīng)式布局這篇文章,這里就不花費(fèi)大量的篇幅介紹了,主要看...

今天制作了一個響應(yīng)式導(dǎo)航條,能夠自動隨著不同的屏幕分辨率或?yàn)g覽器窗口大小的不同而改變導(dǎo)航條的樣式,這里主要用到的就是CSS3的Media Query。具體可以查看淺談響應(yīng)式布局這篇文章,這里就不花費(fèi)大量的篇幅介紹了,主要看...

CSS3的誕生為我們解決了這一問題,在CSS3里,通過background-image或者background可以為一個容器設(shè)置多張背景圖像,也就是說可以把不同背景圖象只放到一個塊元素里。首先我們來看一下語法吧:background : [background-image]...
實(shí)現(xiàn)思路:1、需要有一個層將body遮住,放在body上方。2、修改body的overflow屬性值為:hidden廢話不多說了,將關(guān)鍵代碼貼出來了,兼容火狐,谷歌,ie遮罩層的樣式代碼,紅色部分是關(guān)鍵的部分復(fù)制代碼 代碼如下:.cover {position:fix...
方法一:復(fù)制代碼 代碼如下:<div style="width:300px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap;"> 任意長度的字符串 </div>說明:優(yōu)點(diǎn)是內(nèi)容可以為任何HTML元素,包括超鏈接和圖片等,在IE6中還會在...
方法一:復(fù)制代碼 代碼如下:<div style="width:300px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap;"> 任意長度的字符串 </div>說明:優(yōu)點(diǎn)是內(nèi)容可以為任何HTML元素,包括超鏈接和圖片等,在IE6中還會在...
實(shí)現(xiàn)思路:1、需要有一個層將body遮住,放在body上方。2、修改body的overflow屬性值為:hidden廢話不多說了,將關(guān)鍵代碼貼出來了,兼容火狐,谷歌,ie遮罩層的樣式代碼,紅色部分是關(guān)鍵的部分復(fù)制代碼 代碼如下:.cover {position:fix...

1.float 屬性定義元素在哪個方向浮動。以往這個屬性總應(yīng)用于圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。div一個典型的塊級元素,會單獨(dú)占據(jù)一行。先...
在我寫“你未必知道的JavaScript和CSS交互的5種方法”一文時,人們對于JavaScript和CSS是如何重疊的感到驚訝。今天,我將重點(diǎn)強(qiáng)調(diào)你能用CSS完成的7種工作――不需要通過JavaScript或圖片。 CSS@supports 在使用一...
在我寫“你未必知道的JavaScript和CSS交互的5種方法”一文時,人們對于JavaScript和CSS是如何重疊的感到驚訝。今天,我將重點(diǎn)強(qiáng)調(diào)你能用CSS完成的7種工作――不需要通過JavaScript或圖片。 CSS@supports 在使用一...

1.float 屬性定義元素在哪個方向浮動。以往這個屬性總應(yīng)用于圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。div一個典型的塊級元素,會單獨(dú)占據(jù)一行。先...

在當(dāng)前流行的的網(wǎng)站上,我們經(jīng)常會看到一些小三角形的下拉提示(微博頂部的下拉菜單),簡單的方式可以使用一張圖片代替,但是隨著前端技術(shù)的發(fā)展,以及開發(fā)者對于前端性能的“吹毛求疵”,越來越多的前端開發(fā)者開始“返璞歸真”,在...

IE6/IE7/IE8/IE9中tbody的innerHTML不能賦值,重現(xiàn)代碼如下復(fù)制代碼 代碼如下:<!DOCTYPE html><html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能復(fù)制bug</title> </he...

IE6/IE7/IE8/IE9中tbody的innerHTML不能賦值,重現(xiàn)代碼如下復(fù)制代碼 代碼如下:<!DOCTYPE html><html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能復(fù)制bug</title> </he...

在當(dāng)前流行的的網(wǎng)站上,我們經(jīng)常會看到一些小三角形的下拉提示(微博頂部的下拉菜單),簡單的方式可以使用一張圖片代替,但是隨著前端技術(shù)的發(fā)展,以及開發(fā)者對于前端性能的“吹毛求疵”,越來越多的前端開發(fā)者開始“返璞歸真”,在...
css table 之1px邊框單元格--腳本之家 .myTable,.myTable td { border:1px solid #cccccc; border-collapse:collapse; } 腳本之家 腳本之家 腳本之家 腳本之...

最終效果圖:
基本原理先設(shè)定一個背景色的普通div盒子,然后使用上篇post得到的三角型圖標(biāo),把div盒子設(shè)置為相對定位模式,三角型圖標(biāo)設(shè)置為絕對定位,位置相對于div盒子,調(diào)整到合適的位置。這樣就得到一個基本的tooltip,但是沒...

最終效果圖:
基本原理先設(shè)定一個背景色的普通div盒子,然后使用上篇post得到的三角型圖標(biāo),把div盒子設(shè)置為相對定位模式,三角型圖標(biāo)設(shè)置為絕對定位,位置相對于div盒子,調(diào)整到合適的位置。這樣就得到一個基本的tooltip,但是沒...
css table 之1px邊框單元格--腳本之家 .myTable,.myTable td { border:1px solid #cccccc; border-collapse:collapse; } 腳本之家 腳本之家 腳本之家 腳本之...
scrollWidth 是對象的實(shí)際內(nèi)容的寬,不包邊線寬度,會隨對象中內(nèi)容的多少改變(內(nèi)容多了可能會改變對象的實(shí)際寬度)。 clientWidth 是對象可見的寬度,不包滾動條等邊線,會隨窗口的顯示大小改變。 offsetWidth 是對象的可見...

一、滾動條的軌跡,記作:scrollbar-track。所謂“軌跡”,指滾動條的滑動塊運(yùn)行時所必經(jīng)的路線。 二、滾動條的滑動塊,即在它上面按下鼠標(biāo)左鍵不放可上下或左右移動的滑動塊以及滾動條兩頭的小方塊,記作:scrollbar-face。face...

一、滾動條的軌跡,記作:scrollbar-track。所謂“軌跡”,指滾動條的滑動塊運(yùn)行時所必經(jīng)的路線。 二、滾動條的滑動塊,即在它上面按下鼠標(biāo)左鍵不放可上下或左右移動的滑動塊以及滾動條兩頭的小方塊,記作:scrollbar-face。face...