|
|
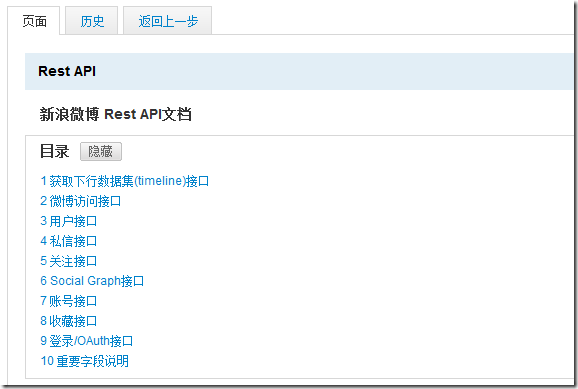
Windows phone 7應(yīng)用一直沒有時(shí)間去做,上周在APP Store的論壇上看到一個(gè)國外DVP寫了一篇Twitter在Wp7上客戶端,仔細(xì)看了一下覺得很簡單,只是單一利用WP7獲取Twitter上信息列表. 國內(nèi)的微博我只玩過163網(wǎng)易的,但是可惜的是并沒對開發(fā)人員開放API. 反而Sina推出了自己微博的API訪問接口. 而且還出了相關(guān)SDK.

仔細(xì)看了API文檔很詳細(xì), 嘗試把Sina的微博移植WP7客戶端上,注冊了一個(gè)新浪賬號(hào)覺得Sina的微博界面有些過于簡陋了.而且給我的第一感覺對頁面色調(diào)的搭配上有些不舒服.總體布局是4:1左右比例, 圖片的邊框有些太過明顯,sina微博雖然給我第一感覺并不太好,但功能確實(shí)比網(wǎng)易的要豐富. 決定逐步的把Sina MiniBlog[微博]移植到WP7客戶端上.本篇關(guān)于客戶端UI設(shè)計(jì) 展示只做了兩個(gè)界面.
Wp7在安裝附帶有一個(gè)Express Bland 4設(shè)計(jì)器, Vs2010中關(guān)于如果做UI設(shè)計(jì) 總覺得界面太小 想對屬性都是通過編碼方式確定 嘗試一番很耗費(fèi)時(shí)間久放棄了,對于開發(fā)人員來說Express Bland設(shè)計(jì)器很多人第一直覺是抗拒的. 但是我使用完之后才知道設(shè)計(jì)器所帶方便.

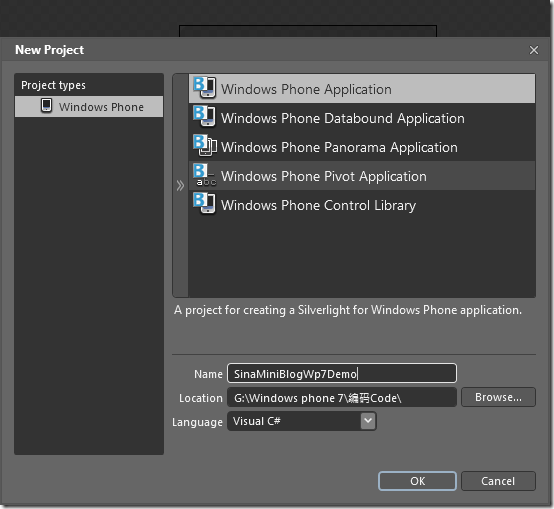
關(guān)于WP7上Sina客戶端 我打算逐步迭代方式把功能完善上來.對于WP7 的UI設(shè)計(jì)第一次做,色調(diào)搭配以及模板設(shè)計(jì)完全是按照自己設(shè)想去做. 有可能不太合適,也希望有人提出更好建議.打開Express Bland 4工具 新建一個(gè)Project.:命名SinaMiniBlogWP7Demo

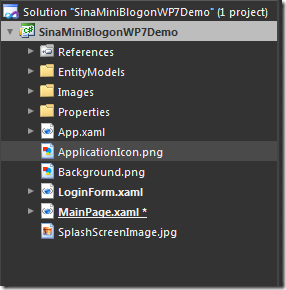
創(chuàng)建解決方案結(jié)構(gòu):

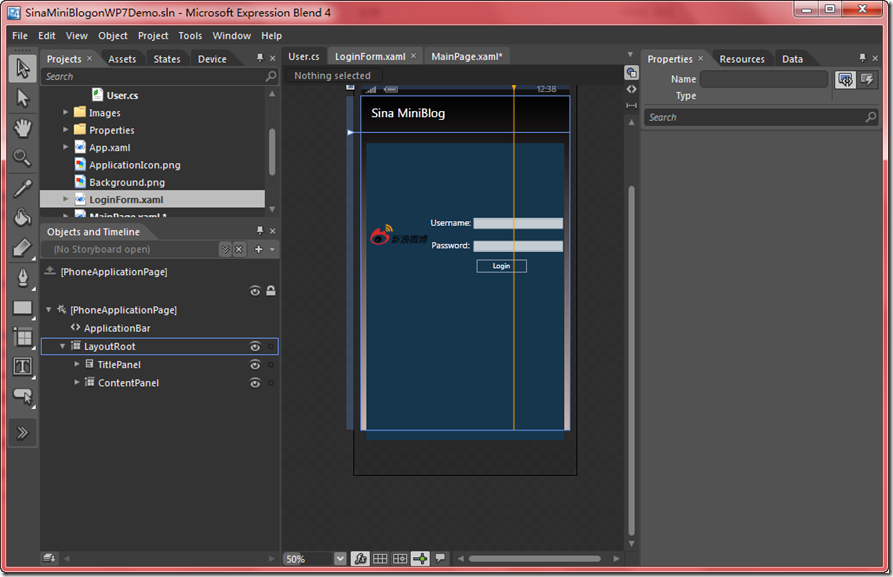
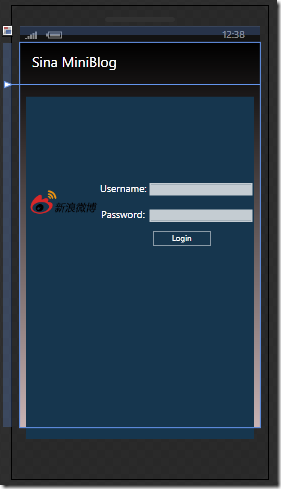
創(chuàng)建WP7上Sina客戶端登陸頁面:LoginFrom.xaml先看看UI效果:

Sina鏈接API需要提供一個(gè)指定登陸賬戶.登陸微博WP7上客戶端.登陸之后顯示主頁面設(shè)計(jì)UI如下:

如上展示模板.靜態(tài)數(shù)據(jù).初步設(shè)想是登陸WP7上Sina客戶端后用戶能夠同Web頁面一樣操作自己的微博.而不是單一預(yù)覽自己微博信息.發(fā)布自己微薄信息模板[功能上加上圖片 超級(jí)鏈接等]:

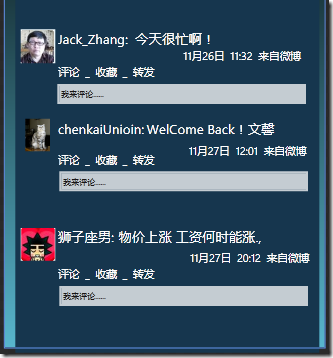
微博信息及時(shí)瀏覽列表靜態(tài)單一模板:

經(jīng)常用微博的用戶應(yīng)該都知道,微博列表不僅可以發(fā)表單一信息 同時(shí)還可以發(fā)表豐富圖片文字信息, 并且支持他人回復(fù)評(píng)論,收藏和轉(zhuǎn)發(fā)等基本功能,鑒于此我特別比對自己比較熟悉的網(wǎng)易,初步分析三個(gè)微博預(yù)覽模板,如上只是單一文字信息模板,:
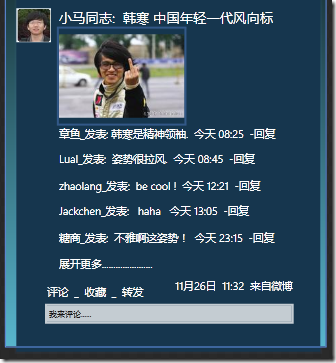
模板A:包含圖片 文字 超鏈接富文本顯示模板 設(shè)計(jì)效果如下:

模板B:針對某條微博信息附帶有文字或圖片評(píng)論模板 設(shè)計(jì)效果如下:

如上市附帶評(píng)論文字信息模板,.對于附加圖片的模板正在制作,另外對于有人也提出是否在回復(fù)人前面加上相關(guān)的個(gè)人圖像類似QQ,但我覺得這樣一來就反而使頁面更加混亂 信息失去重點(diǎn),另外一個(gè)很實(shí)際問題 會(huì)給更多的人產(chǎn)生必要信息流量, 類似出現(xiàn)多條評(píng)論時(shí) 加以隱藏是一個(gè)觸控按鈕,對于單一列表 如果用戶采用觸屏方式當(dāng)已到達(dá) 列表地步就會(huì)自動(dòng)瀏覽加載更多信息和列表.
在發(fā)布微博信息那個(gè)頁面也有人提出是否單獨(dú)建立一個(gè)頁面,附加更多表情和圖片 在目前操作不便, 畢竟屏幕寬度有限,.這個(gè)問題正在考慮。如上市關(guān)于Sina微博在WP7上UI設(shè)計(jì)初步設(shè)想,歡迎各位在留言中提出相關(guān)建議.
it知識(shí)庫:Windows Phone 7應(yīng)用之新浪微博——UI設(shè)計(jì),轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。



