|
|
Web 2.0應(yīng)用的推廣為用戶帶來(lái)了全新的體驗(yàn),同時(shí)也讓開(kāi)發(fā)人員更加關(guān)注客戶端性能問(wèn)題。最近,資深Web性能診斷專家、知名工具dynatrace的創(chuàng)始人之一Andreas Grabner根據(jù)自己的工作經(jīng)驗(yàn),總結(jié)了Web 2.0應(yīng)用客戶端性能問(wèn)題十大根源,InfoQ中文站將這十個(gè)問(wèn)題做了概括整理,供Web開(kāi)發(fā)人員借鑒和思考。
1. IE中的CSS選擇器(selector)運(yùn)行緩慢
Web開(kāi)發(fā)人員通常使用JavaScript框架(如jQuery)提供的CSS選擇器來(lái)實(shí)現(xiàn)查找功能,如var element = $(“.shoppingcart”),但是IE 6和7沒(méi)有提供這種查找方法的原生實(shí)現(xiàn)。所以,JavaScript框架不得不通過(guò)遍歷整個(gè)DOM樹(shù)來(lái)達(dá)到目的。這種方式花費(fèi)的時(shí)間比在其他瀏覽器中的消耗要多得多,而且嚴(yán)重依賴于DOM樹(shù)的規(guī)模。IE 8對(duì)CSS查找提供了較好的支持,所以Web人員最好升級(jí)相應(yīng)的JavaScript框架版本以利用這些新特性。
2.針對(duì)相同對(duì)象重復(fù)進(jìn)行CSS查找
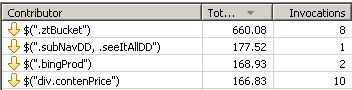
正如第一點(diǎn)所說(shuō),單個(gè)CSS查找代價(jià)高昂,在這種情況下,如果還要對(duì)相同的對(duì)象進(jìn)行多次重復(fù)查找,那性能問(wèn)題就可想而知了。下圖是一個(gè)典型的Web 頁(yè)面中CSS查找功能調(diào)用統(tǒng)計(jì)結(jié)果:
(引自dynatrace博客,中間一列為查找函數(shù)總執(zhí)行時(shí)間,單位毫秒,最后一列為函數(shù)調(diào)用次數(shù))
對(duì)于這種問(wèn)題,Andreas Grabner建議將第一次查找的結(jié)果保存到變量中,在以后需要的時(shí)候重用即可,不必再重復(fù)進(jìn)行查找。
3.XHR調(diào)用太多
JavaScript和XmlHttpRequest是AJAX技術(shù)的基礎(chǔ),很多JavaScript框架都提供了非常方便的使用方法,Web開(kāi)發(fā)人員會(huì)充分利用其異步通信優(yōu)勢(shì)來(lái)實(shí)現(xiàn)諸如分頁(yè)加載等效果,避免對(duì)整個(gè)頁(yè)面的操作。
Andreas Grabner根據(jù)自己的經(jīng)驗(yàn)指出,他發(fā)現(xiàn)這種方式被濫用了——過(guò)多的信息通過(guò)過(guò)多的調(diào)用來(lái)動(dòng)態(tài)訪問(wèn)。例如,在一個(gè)顯示10種商品的頁(yè)面中,開(kāi)發(fā)人員可能想分別加載每種商品的詳細(xì)信息。這意味著,你需要和服務(wù)器端進(jìn)行10次交流才能得到全部信息,也會(huì)對(duì)后臺(tái)系統(tǒng)產(chǎn)生壓力。他建議,在這種情況下,把10次調(diào)用合并成1次來(lái)減少通信壓力。
4.代價(jià)高昂的DOM操作
操作DOM是網(wǎng)頁(yè)交互性的必要技術(shù)。拿添加DOM元素來(lái)說(shuō),存在多種實(shí)現(xiàn)方式,每種方式因?yàn)椴煌臑g覽器類型和元素?cái)?shù)量大小帶來(lái)的性能影響也各不相同。建議大家仔細(xì)分析比較不同的方法,采用適合自身情況的技術(shù)。
5.JavaScript文件過(guò)多
Andreas Grabner說(shuō),對(duì)于一個(gè)典型的網(wǎng)站來(lái)說(shuō),存在超過(guò)40個(gè)單獨(dú)的JavaScript文件并不少見(jiàn)。他指出,JavaScript文件過(guò)多帶來(lái)兩個(gè)問(wèn)題:一是瀏覽器在加載這些文件時(shí)需要通過(guò)JavaScript引擎切換上下文運(yùn)行環(huán)境,二是因?yàn)橄螺d文件而帶來(lái)額外的網(wǎng)絡(luò)通信。解決方法是:減少 JavaScript文件數(shù)量!
6.DOM規(guī)模龐大
DOM規(guī)模對(duì)頁(yè)面性能影響很大,具體表現(xiàn)在:
*占用的內(nèi)存
*從根節(jié)點(diǎn)到子節(jié)點(diǎn)的style變化所花費(fèi)的開(kāi)銷
* IE中CSS查找的性能問(wèn)題
* DOM遍歷操作的性能問(wèn)題
所以,警惕你的DOM樹(shù)!
7.事件處理函數(shù)綁定過(guò)多
對(duì)于Web開(kāi)發(fā)人員來(lái)說(shuō),綁定事件處理函數(shù)是日常工作之一。Andreas Grabner提醒大家關(guān)注其對(duì)性能的影響:
*綁定操作本身消耗時(shí)間(如查找對(duì)象、注冊(cè)事件管理器等)。
*當(dāng)事件被觸發(fā)時(shí),事件管理器需要查找注冊(cè)該事件的元素,并調(diào)用正確的事件處理函數(shù)。
*在切換頁(yè)面時(shí),要記住對(duì)事件解綁,避免DOM相關(guān)的內(nèi)存泄露問(wèn)題。
8.外部服務(wù)執(zhí)行緩慢
很多網(wǎng)頁(yè)都嵌入了外部?jī)?nèi)容(如廣告欄等)或者調(diào)用外部服務(wù),Web開(kāi)發(fā)人員通常需要在頁(yè)面中包含由第三方提供商發(fā)布的JavaScript文件,而通常這些文件中就存在前面所提到的性能問(wèn)題,我們需要擦亮眼睛,如果有問(wèn)題要反饋給第三方供應(yīng)商讓其修改優(yōu)化。
9.濫用視覺(jué)效果
很多JavaScript框架都提供了絢麗的視覺(jué)特效,如動(dòng)態(tài)彈出表單等,一些方法在示例代碼中運(yùn)行良好,但是在實(shí)際的頁(yè)面中特別是DOM規(guī)模較大時(shí)表現(xiàn)不盡人意。Andreas Grabner建議Web開(kāi)發(fā)人員在引入視覺(jué)效果時(shí)關(guān)注其對(duì)瀏覽器CPU、渲染引擎和整個(gè)網(wǎng)站性能的負(fù)面影響。
10.日志和監(jiān)控粒度過(guò)細(xì)
現(xiàn)在存在很多優(yōu)秀的日志和監(jiān)控工具,但是如果把粒度設(shè)得太細(xì)(如記錄每次鼠標(biāo)移動(dòng)的詳情),信息的收集過(guò)程會(huì)對(duì)JavaScript引擎和網(wǎng)絡(luò)產(chǎn)生額外的負(fù)擔(dān)。
Web 2.0應(yīng)用客戶端性能問(wèn)題十大根源向大家介紹完了,原文作者Andreas Grabner不僅是Web性能診斷工具dynatrace的創(chuàng)始人之一,而且參與了許多企業(yè)級(jí)Web應(yīng)用的性能優(yōu)化項(xiàng)目,他總結(jié)的這些問(wèn)題相信會(huì)對(duì)國(guó)內(nèi) Web開(kāi)發(fā)人員帶來(lái)一定的啟示,InfoQ中文站也會(huì)繼續(xù)關(guān)注業(yè)界的最新進(jìn)展。
it知識(shí)庫(kù):Web 2.0應(yīng)用客戶端性能問(wèn)題十大根源,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



