|
|
一、前言一撇
其實關于HTML5的表單特征早在去年你必須知道的28個HTML5特征、竅門和技術一文中就有所介紹(在第十一項),不過,有些遺憾的是,此部分的介紹是以視頻形式展示的,其實,是視頻還好啦,關鍵是TouTuBe視頻,需要越獄觀看。得,像我這樣安分守已的良民,除了看空姐,其他情況都是懶得fan墻的,所以這部分視頻展示的內容,其實就是個空。
所以,這里打個補丁,把這部分內容完善下。本文的大致內容有:
# input type=number /
# input type=range /
# input type=date / 以及其他時間選擇器控件
# input type=color / 顏色選擇器
# input type=search /
# datalist元素和list屬性
# HTML5表單驗證與CSS3的曖昧關系
二、HTML5表單新特征
1. type=number
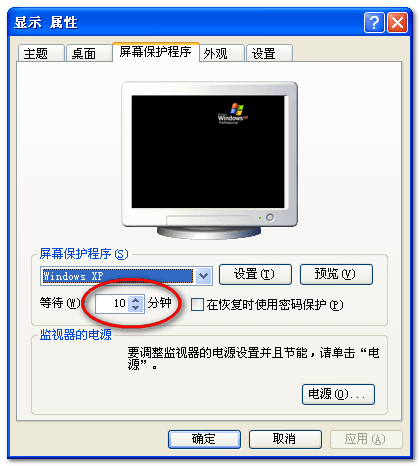
type=number的HTML表單元素可以讓你以按鍵的方式改變文本框中的值,這種效果在window系統中經常見到,例如:
懶惰的人寧可躺在椅子上點點鼠標也不元素坐起來按鍵盤,所以,相比鍵盤輸入,點擊輸入也是有市場的。這就是為何HTML5表單中有數值選擇控件。
大致HTML代碼如下:
人數:input type="number" value="1" /
it知識庫:完善:HTML5表單新特征簡介與舉例,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



