JAVASCRIPT IE 與 FF中兼容問(wèn)題小結(jié)
png透明 AlphaImageLoaderfilter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=bEnabled,sizingMethod=sSize,src=sURL)
enabled:可選項(xiàng)。布爾值(Boolean)。設(shè)置或檢索濾鏡是否激活。true:默認(rèn)值。濾...
|
|
png透明 AlphaImageLoaderfilter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=bEnabled,sizingMethod=sSize,src=sURL)
enabled:可選項(xiàng)。布爾值(Boolean)。設(shè)置或檢索濾鏡是否激活。true:默認(rèn)值。濾...
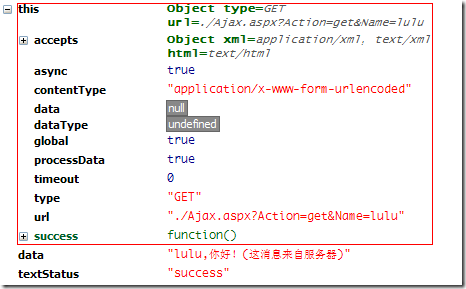
函數(shù)是進(jìn)行模塊化程序設(shè)計(jì)的基礎(chǔ),編寫(xiě)復(fù)雜的Ajax應(yīng)用程序,必須對(duì)函數(shù)有更深入的了解。 javascript中的函數(shù)不同于其他的語(yǔ)言,每個(gè)函數(shù)都是作為一個(gè)對(duì)象被維護(hù)和運(yùn)行的。通過(guò)函數(shù)對(duì)象的性質(zhì),可以很方便的將一個(gè)函數(shù)賦...
版權(quán)聲明:原創(chuàng)作品,允許轉(zhuǎn)載,轉(zhuǎn)載時(shí)請(qǐng)務(wù)必以超鏈接形式標(biāo)明文章原始出版、作者信息和本聲明。否則將追究法律責(zé)任。http://blog.csdn.net/mayongzhan - 馬永占,myz,mayongzhan猛然一地頭想到了Firefox的firebug。。。 太...
jQuery是我最近發(fā)現(xiàn)的一個(gè)新工具。jQuery開(kāi)發(fā)團(tuán)隊(duì)形容jQuery是“一個(gè)快捷、簡(jiǎn)練的JavaScript庫(kù),它可以簡(jiǎn)化HTML文檔檢查、事件處理、動(dòng)畫(huà)執(zhí)行、并給你的Web頁(yè)面增加AJAX交互。” jQuery初步 你可以免費(fèi)下載jQuery的最...
比如一個(gè)詳細(xì)的簡(jiǎn)歷信息頁(yè)面分 1、個(gè)人資料 2、工作經(jīng)驗(yàn) 3、項(xiàng)目經(jīng)驗(yàn) 4、其他信息 4個(gè)表單。 一般的需求是允許用戶單獨(dú)提交其中任何一個(gè)表單到下一個(gè)頁(yè)面進(jìn)行修改操作(也就是說(shuō)頁(yè)面有4個(gè)不同的修改按鈕,點(diǎn)擊哪個(gè)按鈕...
但是僅從調(diào)試的角度來(lái)說(shuō),這些調(diào)試器的功能是完全夠用的。其實(shí)我更需要的不是一個(gè) JavaScript IDE,而是一個(gè) JavaScript 重構(gòu)工具,這樣可以使我快速地對(duì) JavaScript 組件進(jìn)行重構(gòu),比使用 UltraEdit 進(jìn)行查找/替換的原始方...
靜態(tài)分頁(yè)(首尾頁(yè))www.jb51.net ul {display:none} 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 [Ctrl+A 全選 注:如需引入外部Js需刷新才...
(1)介紹javascript中的eval函數(shù)的用法 (2)如何在函數(shù)內(nèi)執(zhí)行全局代碼 ►先來(lái)說(shuō)eval的用法,內(nèi)容比較簡(jiǎn)單,熟悉的可以跳過(guò)。 eval函數(shù)接收一個(gè)參數(shù)s,如果s不是字符串,則直接返回s。否則執(zhí)行s語(yǔ)句。如果s語(yǔ)句執(zhí)行結(jié)果是一個(gè)...
幾天前,瀏覽器家族有剛誕生了一位小王子,就是Google推出的Chrome瀏覽器。由于Chrome出生名門(mén),盡管他還是個(gè)小家伙,沒(méi)有人敢小看他。以后,咱們常說(shuō)瀏覽器的“四大才子”就得改稱為“五朵金花”了。 在網(wǎng)站前端開(kāi)發(fā)中,瀏覽器...
Keypress 的KeyCode: 小鍵盤(pán)大鍵盤(pán)“-”4545“.”46460~948~5748~57“m” 109“n” 110a~z 97~122“`” 96a~i 97~105 Keydown 的keycode: 小鍵盤(pán)大鍵盤(pán)“m” 77“n” 78“-”109189“.”1101900~996~10548~57左,上,...
這里給出一段測(cè)試代碼: <script type="text/javascript"> document.onkeydown = function(){ document.getElementById("test").innerHTML += "keydown<br/>"; } document.onkeyup = function(){ document.getElement...
第三章 DOM
DOM是“Document Object Model”(文檔對(duì)象模型)的首字母縮寫(xiě)。
節(jié)點(diǎn)
元素節(jié)點(diǎn)(element node):是DOM的原子。如:文本段落元素的名字p 無(wú)序清單元素的名字ul... 【nodeType的屬性值是1】
文本節(jié)點(diǎn)(text n...
第1章 JavaScript簡(jiǎn)史。沒(méi)什么好記的,簡(jiǎn)單的介紹了js的起源,瀏覽器之間的沖突 等等。
第2章 JavaScript 語(yǔ)法。 值得注意的是:
(1) 字符串 放在單引號(hào) 或雙引號(hào)里面,個(gè)人推薦使用雙引號(hào) 。(這是編程的好習(xí)慣哦)
如: va...
<body oncontextmenu="return false" ondragstart="return false" onselectstart ="return false" onselect="document.selection.empty()" oncopy="document.selection.empty()" onbeforecopy="return false"...
childNodes屬性:將返回一個(gè)數(shù)組,這個(gè)數(shù)組包含給定元素節(jié)點(diǎn)的全體子元素。 childType屬性:返回的數(shù)組包含著所有類型的節(jié)點(diǎn) nodeValue屬性:改變某個(gè)文本節(jié)點(diǎn)的值 firstChild和lastChild屬性:無(wú)論何時(shí)何地,只要需要訪問(wèn)childN...

上圖展示了傳統(tǒng) Wordpress 模板在瀏覽器中的載入順序,Loading 條的出現(xiàn)和消失分布于頭尾。如果我們?cè)陧?yè)面的不同位置放置多個(gè) JS ,每個(gè) JS 用于逐步增加 Loading 條的寬度,那么這個(gè) Loading 條無(wú)疑會(huì)更具實(shí)用價(jià)值。它在...
$("p").addClass(css中定義的樣式類型); 給某個(gè)元素添加樣式 $("img").attr({src:"test.jpg",alt:"test Image"}); 給某個(gè)元素添加屬性/值,參數(shù)是map $("img").attr("src","test.jpg"); 給某個(gè)元素添加屬性/值 $("img"...

jQuery確實(shí)是一個(gè)挺好的輕量級(jí)的JS框架,能幫助我們快速的開(kāi)發(fā)JS應(yīng)用,并在一定程度上改變了我們寫(xiě)JavaScript代碼的習(xí)慣。 廢話少說(shuō),直接進(jìn)入正題,我們先來(lái)看一些簡(jiǎn)單的方法,這些方法都是對(duì)jQuery.ajax()進(jìn)行封裝以方便我們...
這篇blog 主要講如何讓靜態(tài)HTML代碼根據(jù)不同IE版本顯示不同內(nèi)容。 這里的技巧就是利用IE的HTML注釋表達(dá)式。 HTML 的注釋格式是 <!-- Comment content --> , IE 對(duì)HTML注釋做了一些擴(kuò)展,使之可以支持條件判斷表達(dá)式: <!-...
復(fù)制代碼 代碼如下:<script type="text/javascript"> function check(){ var editor = FCKeditorAPI.GetInstance("FCKEDITOR的ID"); alert(editor.EditorDocument.body.innerHTML); //輸出的就是FCK文本框中的值; } <...
測(cè)試 2009-2-10 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
方法1: 復(fù)制代碼 代碼如下:function getBytesCount(str) { var bytesCount = 0; if (str != null) { for (var i = 0; i < str.length; i++) { var c = str.charAt(i); if (/^[/u0000-/u00ff]$/.test(c)) { bytesCount...
此按鈕調(diào)用close方法關(guān)閉,彈出窗口,沒(méi)有辦法關(guān)閉,因?yàn)閏lose方法需要以個(gè)參數(shù),參數(shù)應(yīng)該是那個(gè)iframe但是將其傳入并不生效,不知道為什么在網(wǎng)上查找也沒(méi)有找到解決方案。。 最后只好自己改其源碼,在其close方法第一句中增加以...
這個(gè)立刻的結(jié)果是: 瀏覽器會(huì)在文檔內(nèi)容處于穩(wěn)定狀態(tài)后立刻執(zhí)行,這樣就達(dá)到了和<script defer='defer'>或者<body onload="fun()">一樣的效果。 更應(yīng)該看到的是,此函數(shù)更優(yōu)于上述方法,前面兩個(gè)函數(shù)只能靜態(tài)時(shí)刻處理(文檔第...
1. document.form.item 問(wèn)題 現(xiàn)有問(wèn)題: 現(xiàn)有代碼中存在許多 document.formName.item("itemName") 這樣的語(yǔ)句,不能在 MF 下運(yùn)行 解決方法: 改用 document.formName.elements["elementName"] 其它 參見(jiàn) 2 2. 集合類對(duì)象問(wèn)...