6個DIV 135或246間隔一秒輪番顯示效果
在某技術群看到 A君 提出的如下一個問題:
A君
6個DIV 間隔一秒 輪番進行奇偶顯示. 比如先135 一秒后 246 然后再135 循環
A君
要求代碼短小精悍
B君 復制代碼 代碼如下:var a = document.getElementsByTagN...
|
|
在某技術群看到 A君 提出的如下一個問題:
A君
6個DIV 間隔一秒 輪番進行奇偶顯示. 比如先135 一秒后 246 然后再135 循環
A君
要求代碼短小精悍
B君 復制代碼 代碼如下:var a = document.getElementsByTagN...
首先引入JavaScript API文件
<script type="text/javascript" src="http://j.maxmind.com/app/geoip.js"></script>
此API提供的接口共有6個,geoip_country_code(){國家代碼},geoip_country_ name(){國家名稱},geo...
調用: 復制代碼 代碼如下: <script type=text/javascript src=http://fw.qq.com/ipaddress charset="gb2312"></script> <script type=text/javascript> document.write(IPData.join(' ')); </script> 顯示結果為: 202...
分享一個控制左右滾動及自動滾動的樣例, 昨晚花了兩個多小時, 忍受著悍蚊的叮咬, 汗水的侵襲, 一行行的敲出來的血汗代碼. 哈哈. 封裝了兩種模式: 點擊滾動版本DEMO 自動滾動版本DEMO,源碼中有詳細注釋. 思路: 點擊滾...

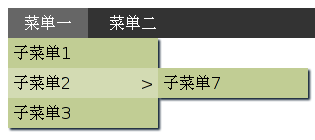
效果如下:這是菜單的內容,用ul標簽實現菜單: 復制代碼 代碼如下: <div id="menu"> <ul> <li><a href="">菜單一</a> <ul> <li><a href="">子菜單1</a></li> <li><a href="">子菜單2</a>...

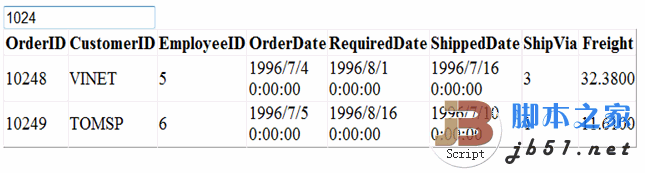
效果圖:代碼: 復制代碼 代碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="JqueryTableFilter.aspx.cs" Inherits="JqueryTableFilter" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio...
Html代碼: 復制代碼 代碼如下: <script type="text/javascript" src="/js/jquery-1.4.js"></script> <script type="text/javascript"> function jsonTest1() { $.ajax({ url:"Handler.ashx", data:{"type":"...
兼容各瀏覽器的文本行高 復制代碼 代碼如下: (function($){ $.fn.extend({ RollTitle: function(opt,callback){ if(!opt) var opt={}; var _this = this; _this.timer = null; _this.lineH = _this.find("li:first")...
根據上次的經驗,我將
復制代碼 代碼如下:contentType: "application/x-www-form-urlencoded; charset=utf-8", 加入到ajax請求的參數中,結果這次居然不起作用了。
多次觀察Fiddler結果,發現無效后,只好打開JQuery.Val...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
騰訊的接口是 ,返回數組 http://fw.qq.com/ipaddress 返回值 var IPData = new Array("61.135.152.194","","北京市",""); 新浪的接口 : http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js 多地域測試方法...

jstree 主頁 : http://www.jstree.com/
其中提供了一種從后臺取數據渲染成樹的形式: 復制代碼 代碼如下: $("#mytree").tree({ data : { type : "json", url : "${ctx}/user/power!list.do" } }); 對于url中返回的...
但是在用JSON的過程中,我遇到了一個問題――這個問題想必是大家多少都遇到過,那就是:JSON沒有定義日期和時間的傳遞方式。 盡管在今年3月的一次更新中,json2.js已經增加了對Date函數和ISO-8601式的日期/時間格式,但各種常...
表結構 二級或多級聯動主要是以數據庫中具有父編號的表為基礎,這個也不例外 id,parent_id,name 三列。
采用js操作 先說下數據在js中的存儲方式。 主要用二維數組來存儲數據。結構如下: a[父編號]=[[子編號1,子名稱1],...

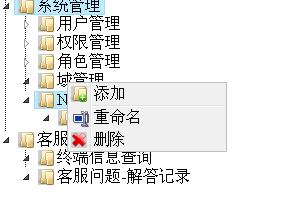
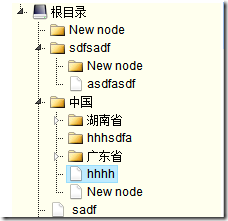
jsTree 是基于jquery的樹插件,支持拖放、復制、刪除、快捷鍵、多選、自定義節點圖標、自定義右鍵菜單、跨頁面保存狀態等等,總之我想到的它基本上都有了,而且最值得表揚的是它讓人感覺一點都不慢哦。
jsTree有節點選擇...

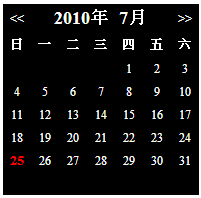
效果圖:測試代碼: calendar2 #calendar{ background:#000; color:#FFF; font-size:0.8em; } #tittle{ font-size:1.4em; padding:4px 0.55em; } #days th { font-weight:bold; text-align:center; padding:4px 0....
然后頁面有幾個事件是動態地增加DOM元素的,比如點擊某個層會在底下列出該層詳細內容,這樣在FF和chrome下沒出現問題,但是在IE6-8下每次都重布局了.
比如我拖動一個層,在拖動過程中層的內容又顯示在最底下了,當我放...
大概是這樣的: 復制代碼 代碼如下: <table id ="cartable" > <tr id ="title"> <td>***</td> <td>***</td> <td>***</td> <td>***</td> <td>***</td> <td>***</td> <td>***...
今天我要介紹的是load()函數的一個實際運用,希望你讀完以后會覺得它很簡單、而且很實用。下面是一個類似金山詞霸里背單詞的小工具,它和滾動文字(圖片)的效果差不多,但是用到的是ajax功能,也就是涉及到服務器端的腳本的執...
復制代碼 代碼如下: var lastTabs = new Array(); $(function() {
/* * cdh 2010.0630 補充,用于 退回上次標簽頁 */ $('#mainTabs').tabs({ onSelect: function(tt) { //移除 tt lastTabs = $.grep(lastTabs, funct...

效果圖:代碼中存在的錯誤歡迎大家指正
復制代碼 代碼如下: /** * @author leepood * @title 圖片自動輪換效果 * @version v2.0 * @E-Mail leepood@gmail.com * @notice:要顯示圖片的數目可以在setting里調整,但需要...
復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="../conn/jsfile/jquery.js" type="text/javascript"></script> </head> &...
復制代碼 代碼如下: $.ajax({ async:false, url: '', // 跨域URL type: 'GET', dataType: 'jsonp', jsonp: 'jsoncallback', //默認callback data: mydata, //請求數據 timeout: 5000, beforeSend: function(){ //jso...
Date.parse(dateVal)
這個方法是很常用的,比如在驗證輸入日期是否存在時,可以使用它,如果是一個不存在的日期,則其返回值將是NaN,另外如果要比較兩個日期的先后,或是計算兩個日期相差的天數 ,都可以用到。
今天...
廢話不多說,貼上代碼,也算是自己的一個代碼存儲。 復制代碼 代碼如下: var temp_iframe var content = document.getElementById('right'); //id為 right的DOM容器中,進行創建iframe和寬高自適應 var c = 0; function ap...